vercel
vercel은 Next.js 개발 팀에서 만든 호스팅 사이트이며
프론트 쪽 배포에 좋은 성능을 보여주는 서비스이다.
배포 방법
프론트를 배포하는 방법 부터 알아보자
일단 vercel을 통해 배포를 하려면
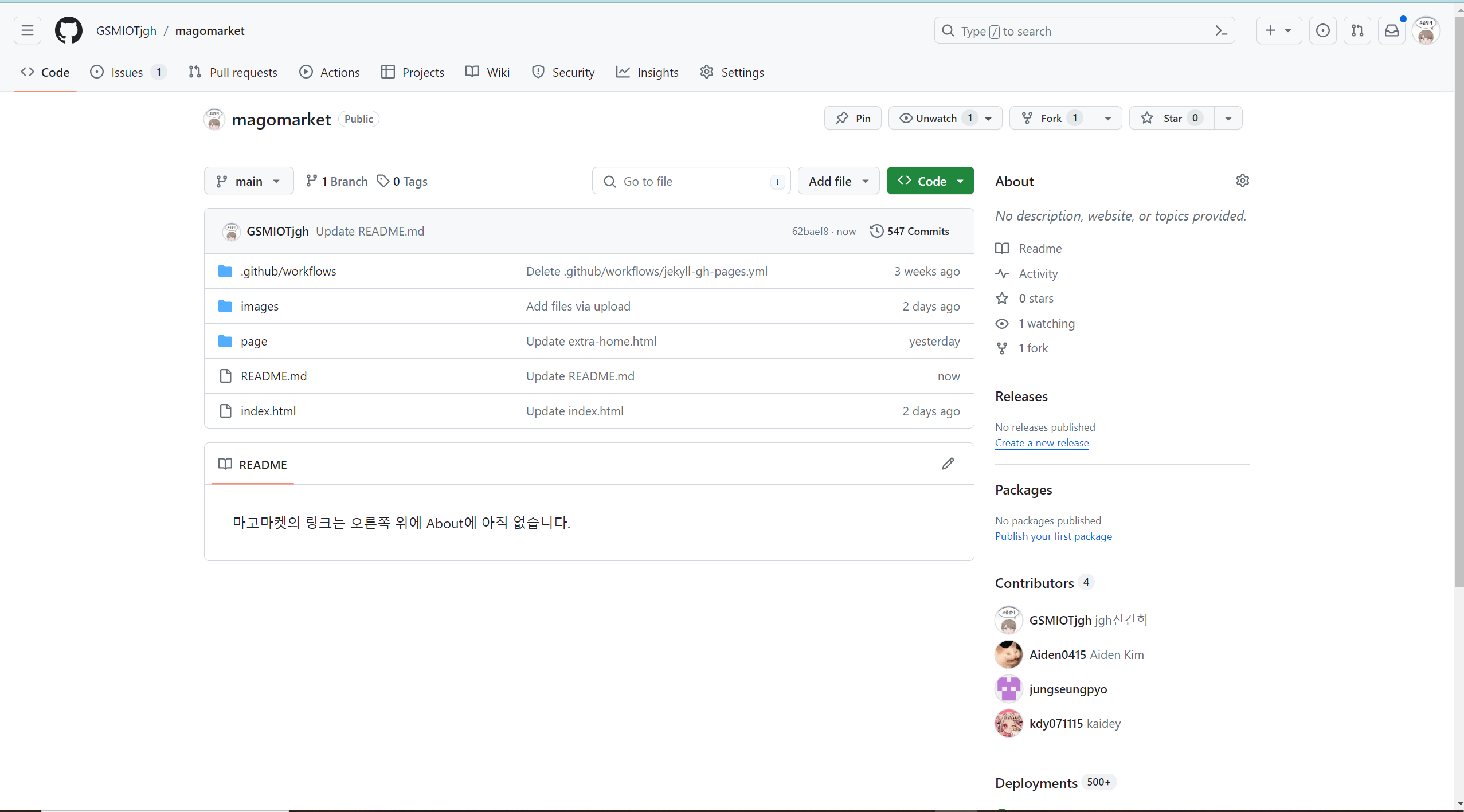
github에 웹 코드들을 올려 놓자.

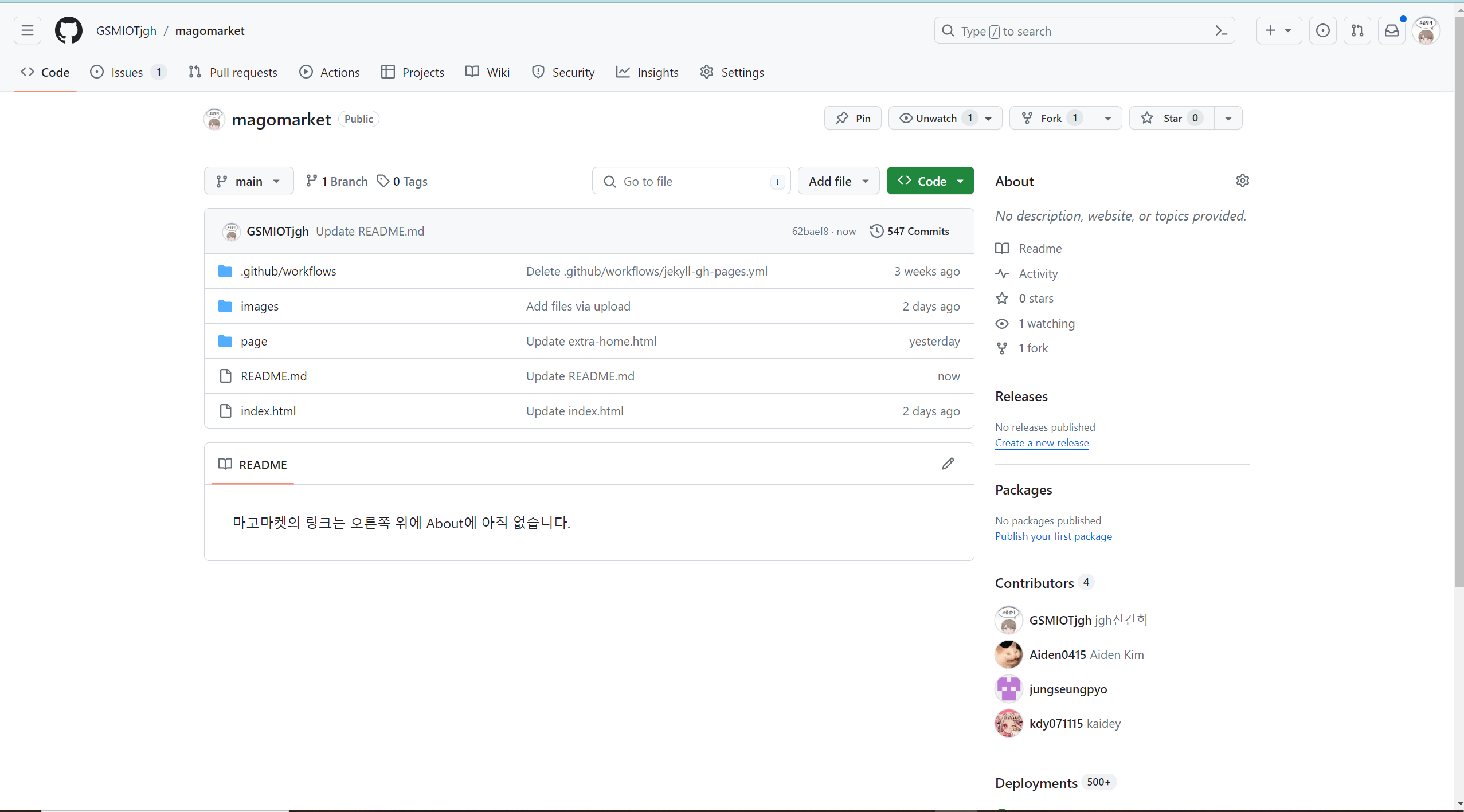
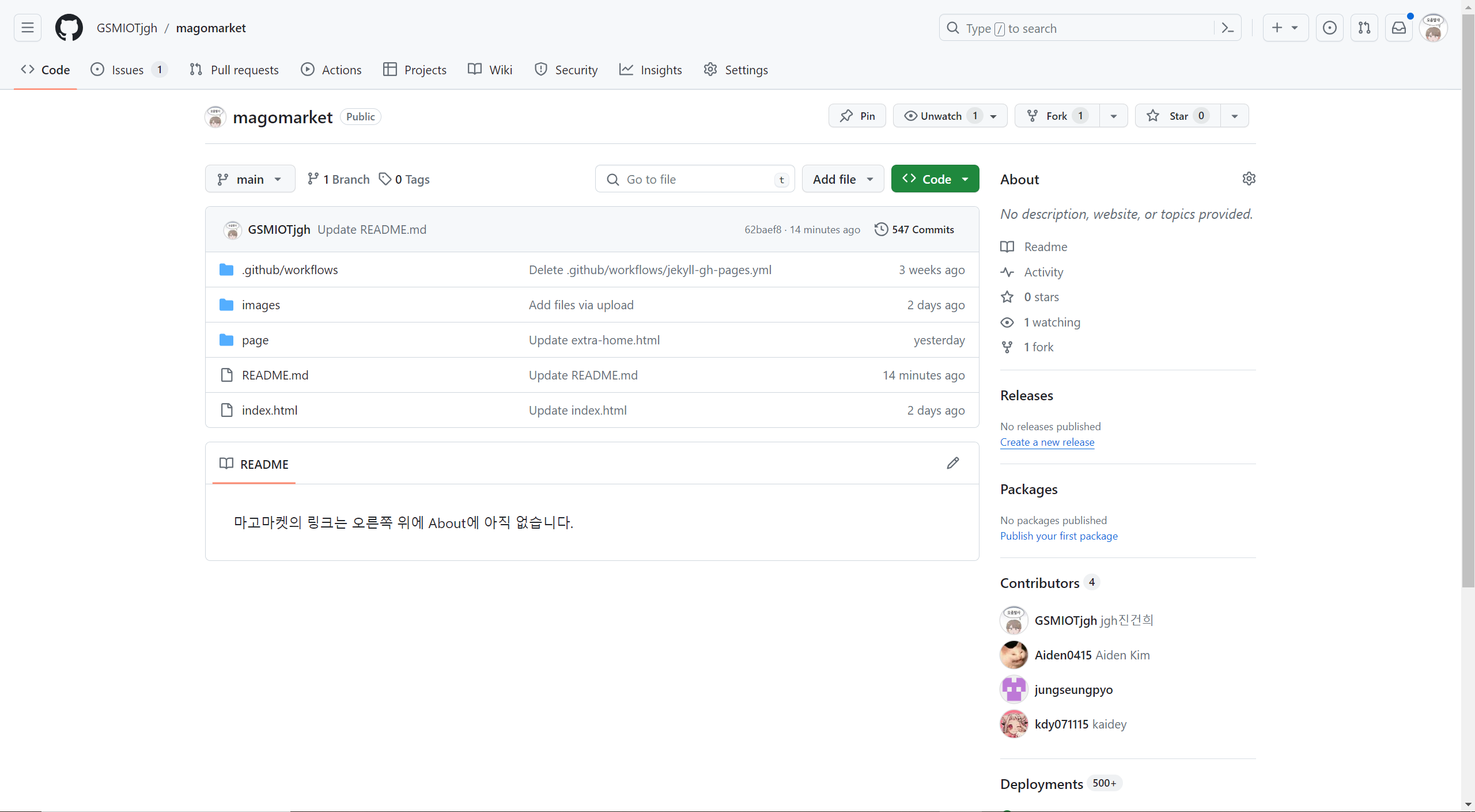
위 처럼 github에 파일과 코드들을 올려 놓았다면 준비는 끝났다.
-
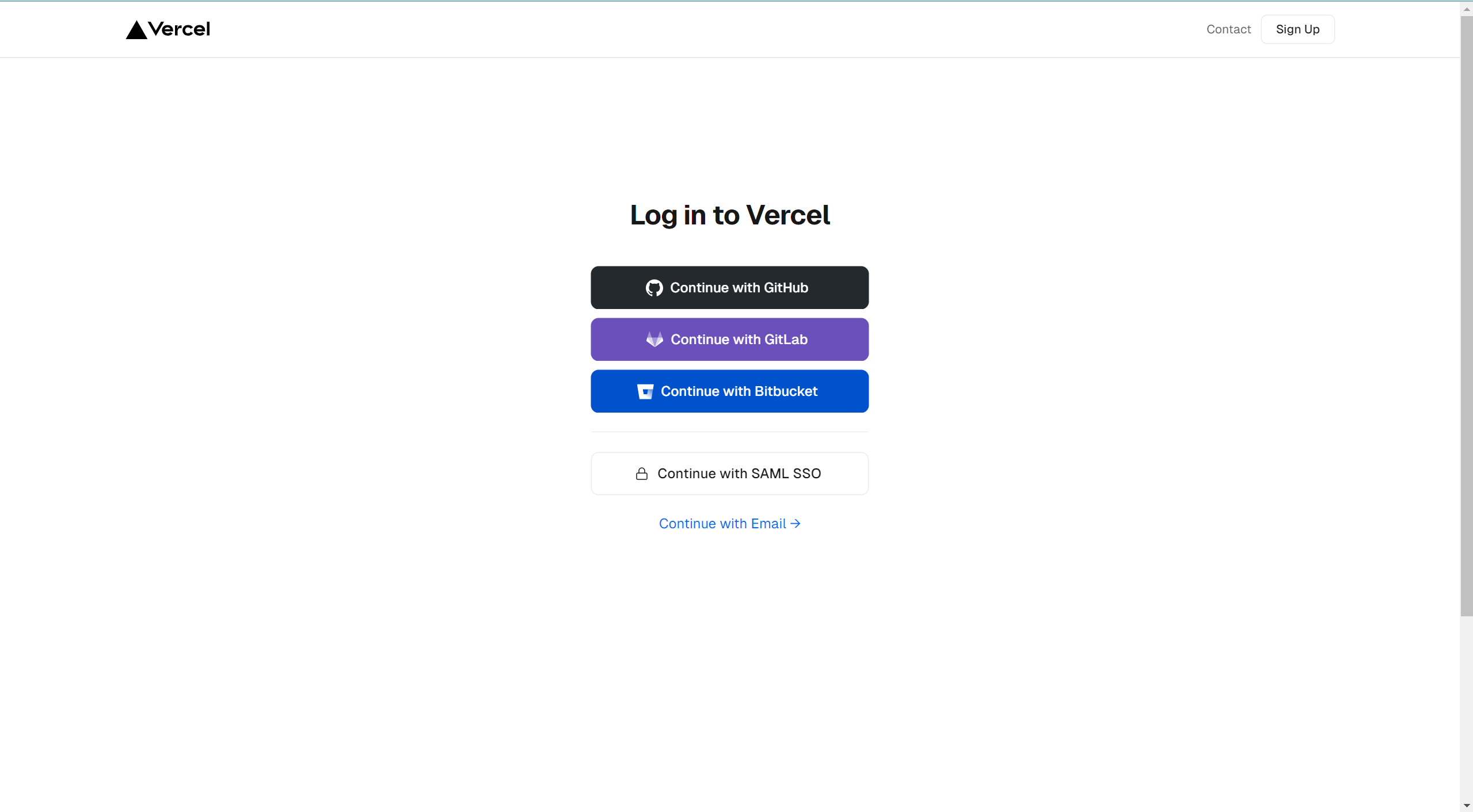
vercel에 로그인 한다(github로 계정으로 가능)

github로 로그인 하면 간단함
로그인 링크 -
프로젝트 생성(배포)

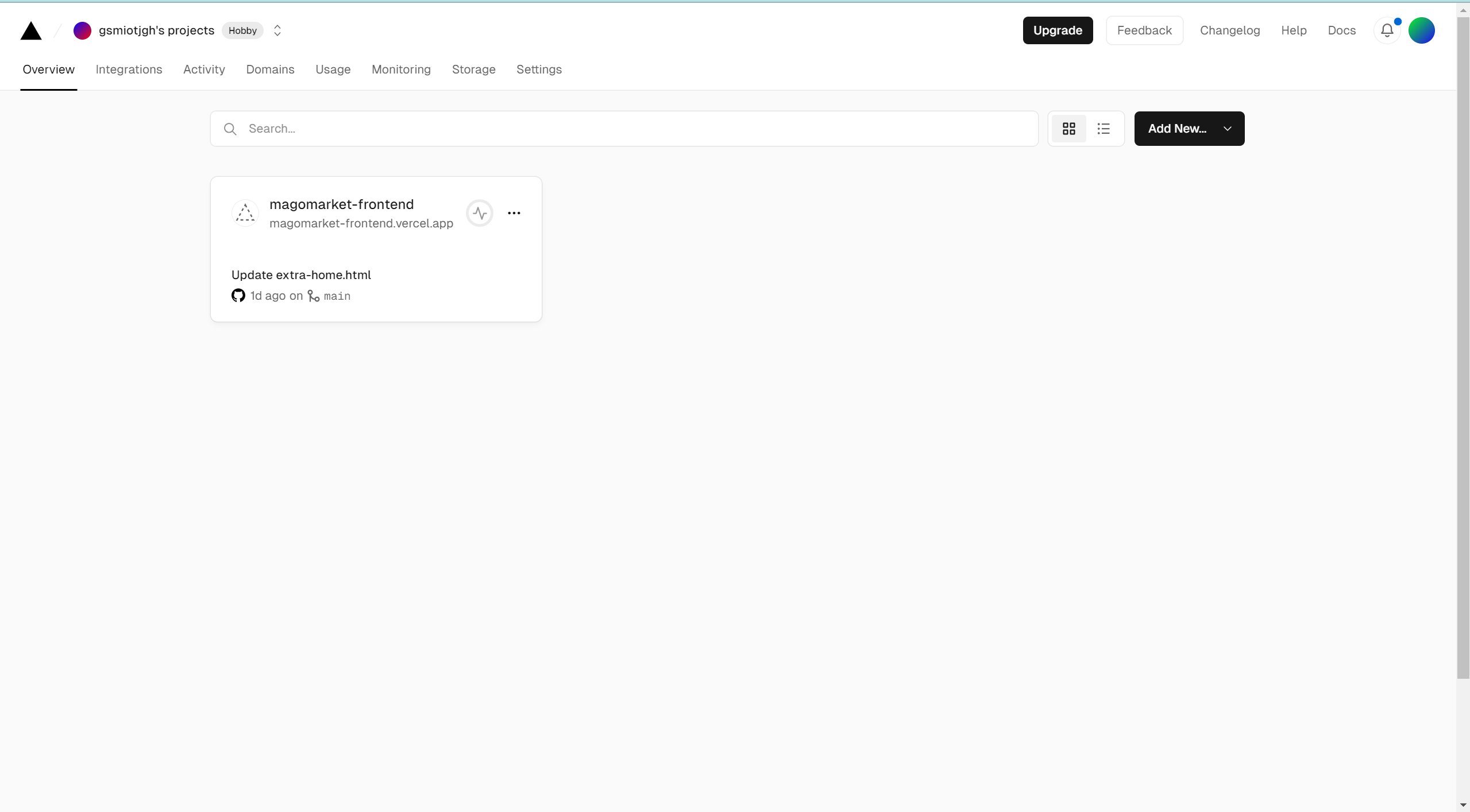
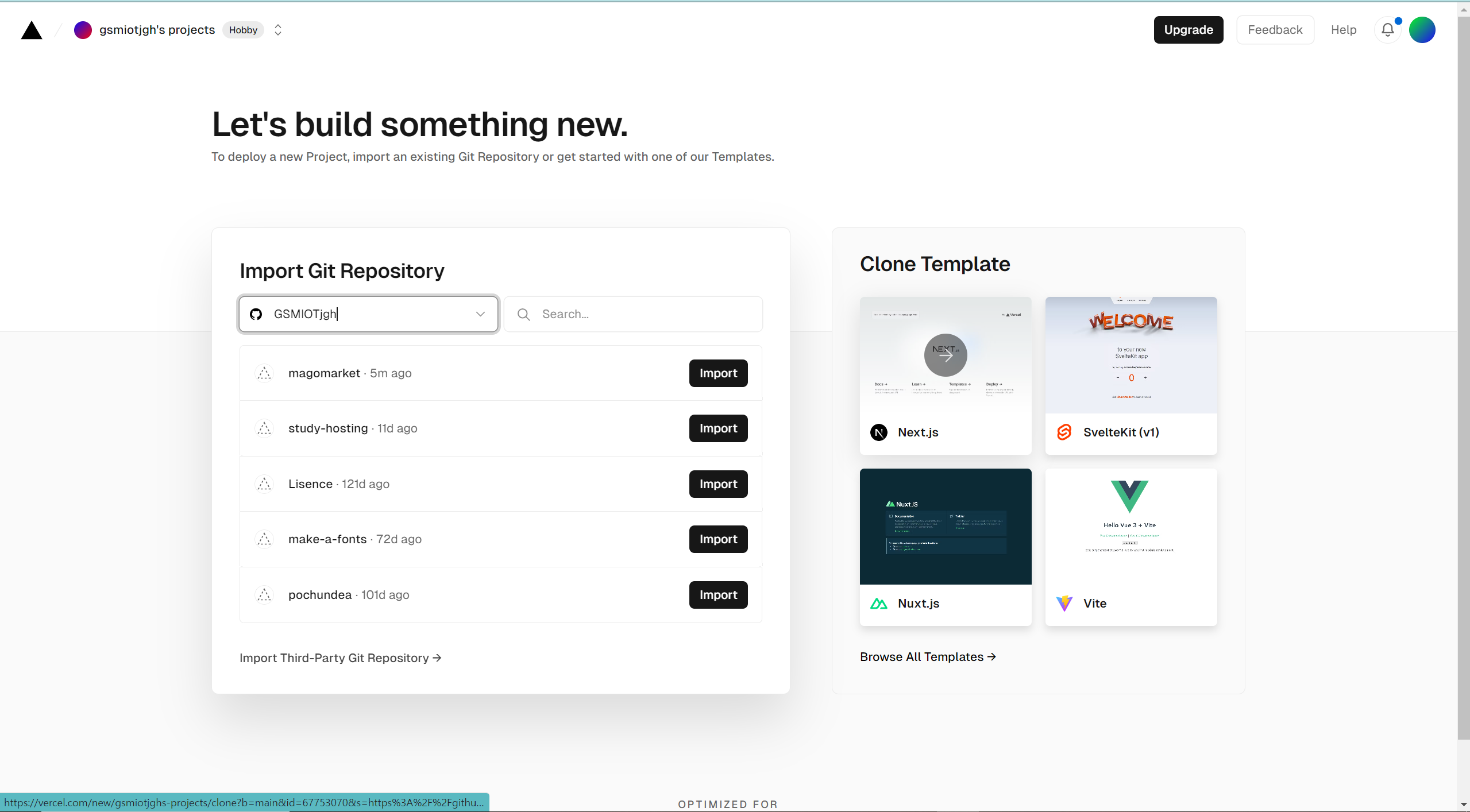
Add New를 누른다 => project를 선택한다

그 다음 계정을 선택하고 배포할 repository를 import한다
(나 같은 경우는 magomarket)

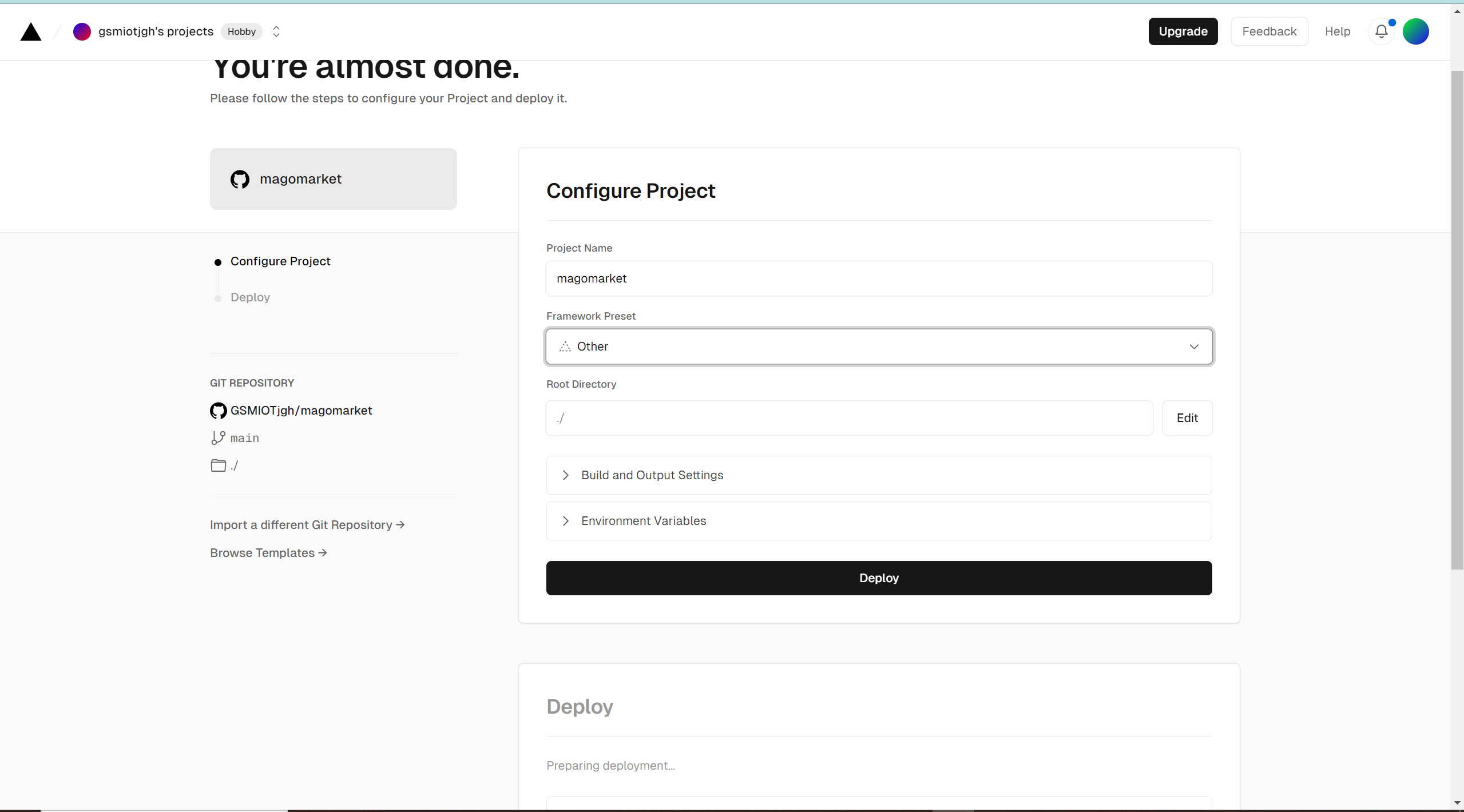
그 다음 Framework Preset에서 사용한 stylesheet/언어를 고른다
보기 중에 자신이 사용한 것이 없다면 Other로 놔둔다.
Root directory는 github의 directory를 말하는 것인데
github에서 index를 바깥에 내놓았다면 설정할 필요없음
(이것은 자신의 코드, 디렉토리에 맞게 해야함)
이 처럼 index.html이 바깥에 나와있다?
그렇다면 index에서 웹이 시작되기 때문에 Root directory를 따로 설정할 필요 X
위에서 말한 2가지를 잘 설정했다면 deploy를 누른다.
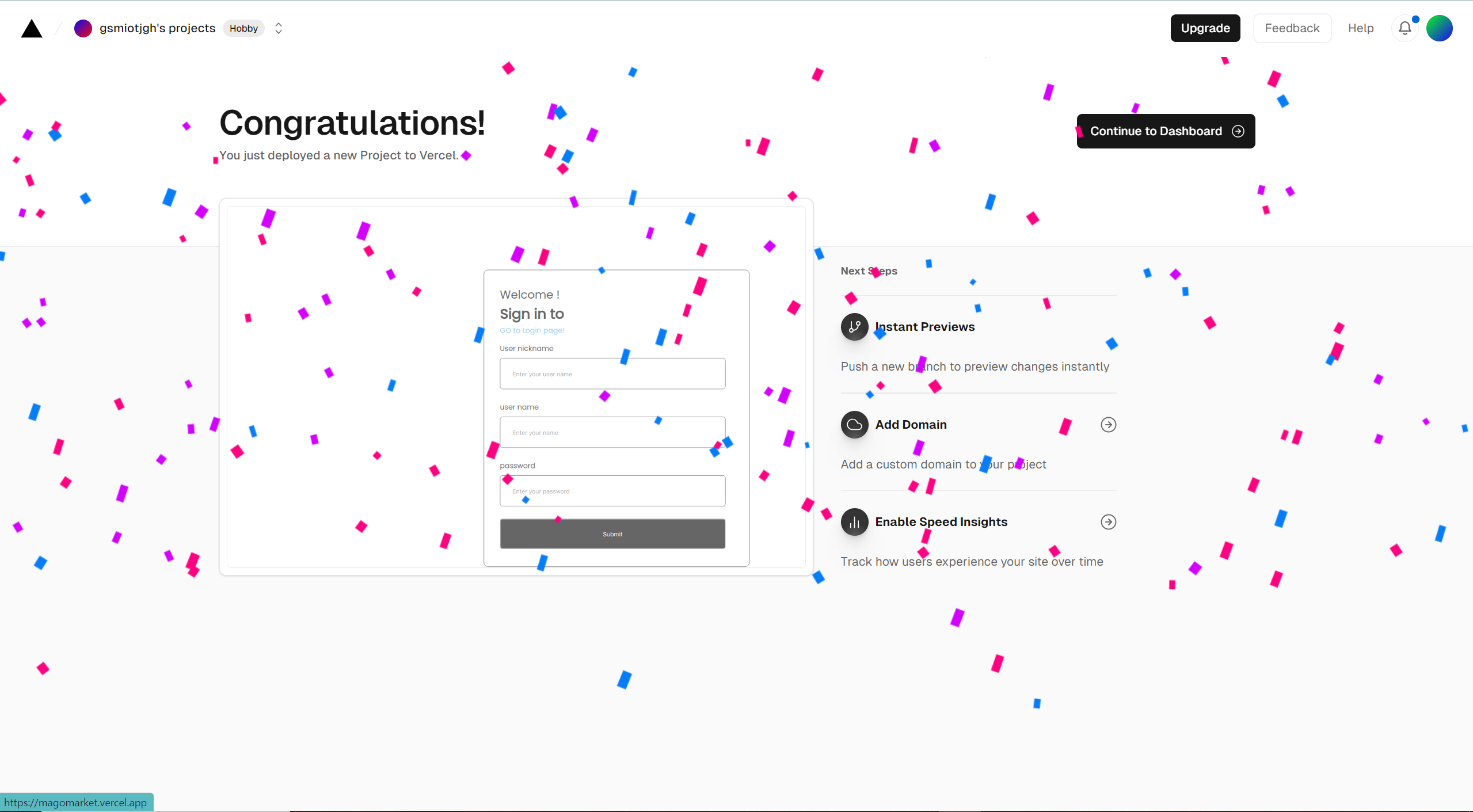
그렇다면 배포가 완료된다.

추가 팁
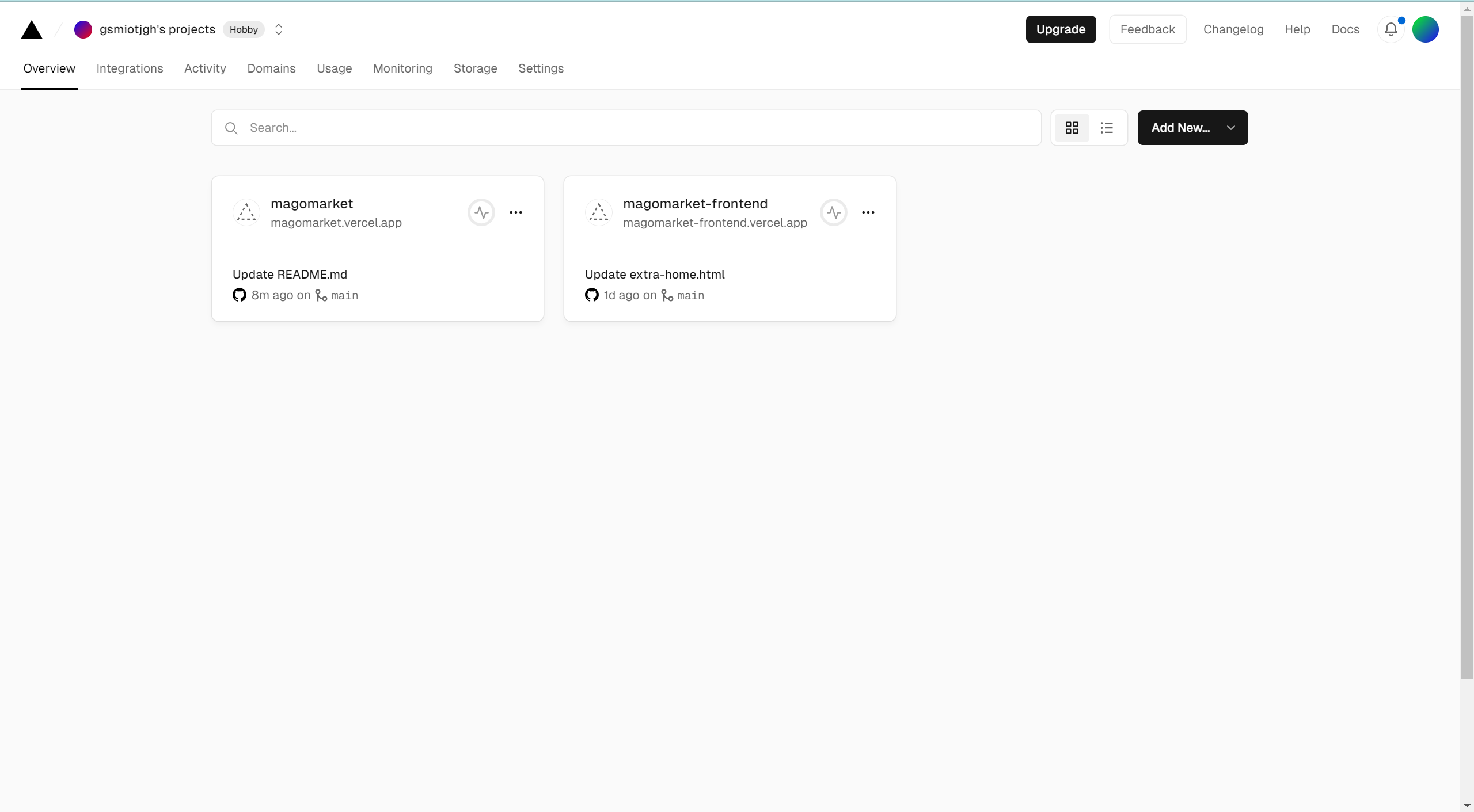
배포를 완료하면 위에 사진 처럼 뜰텐데
저 사진에 배포된 프로젝트를 누르면 프로젝트가 실행되는데
프로젝트 열리면 위에 링크를 복사한다.
https://magomarket.vercel.app/

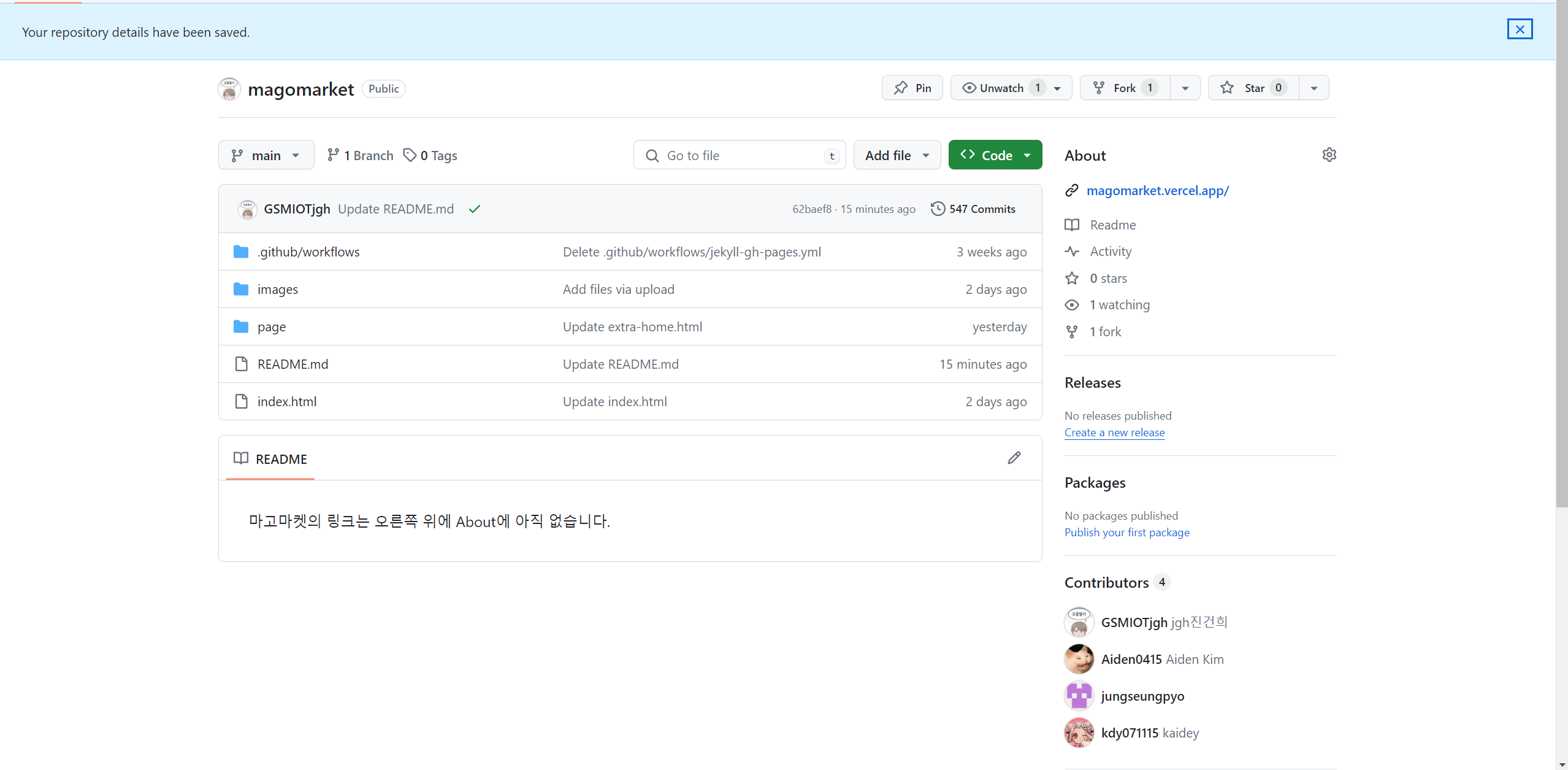
그리고 github로 돌아가서 About에 링크를 붙여넣는다
톱니바퀴 누르고 => website부분에 붙여넣기

▼▼▼

그럼 앞으로 깃허브에서 바로 웹사이트를 열 수 있다.
github에서 코드, 파일, 폴더 업데이트 된다면
vercel도 알아서 된다.
삭제 방법
- overview에서 삭제하고 싶은 웹의 •••을 누른다

- settings를 누른다.

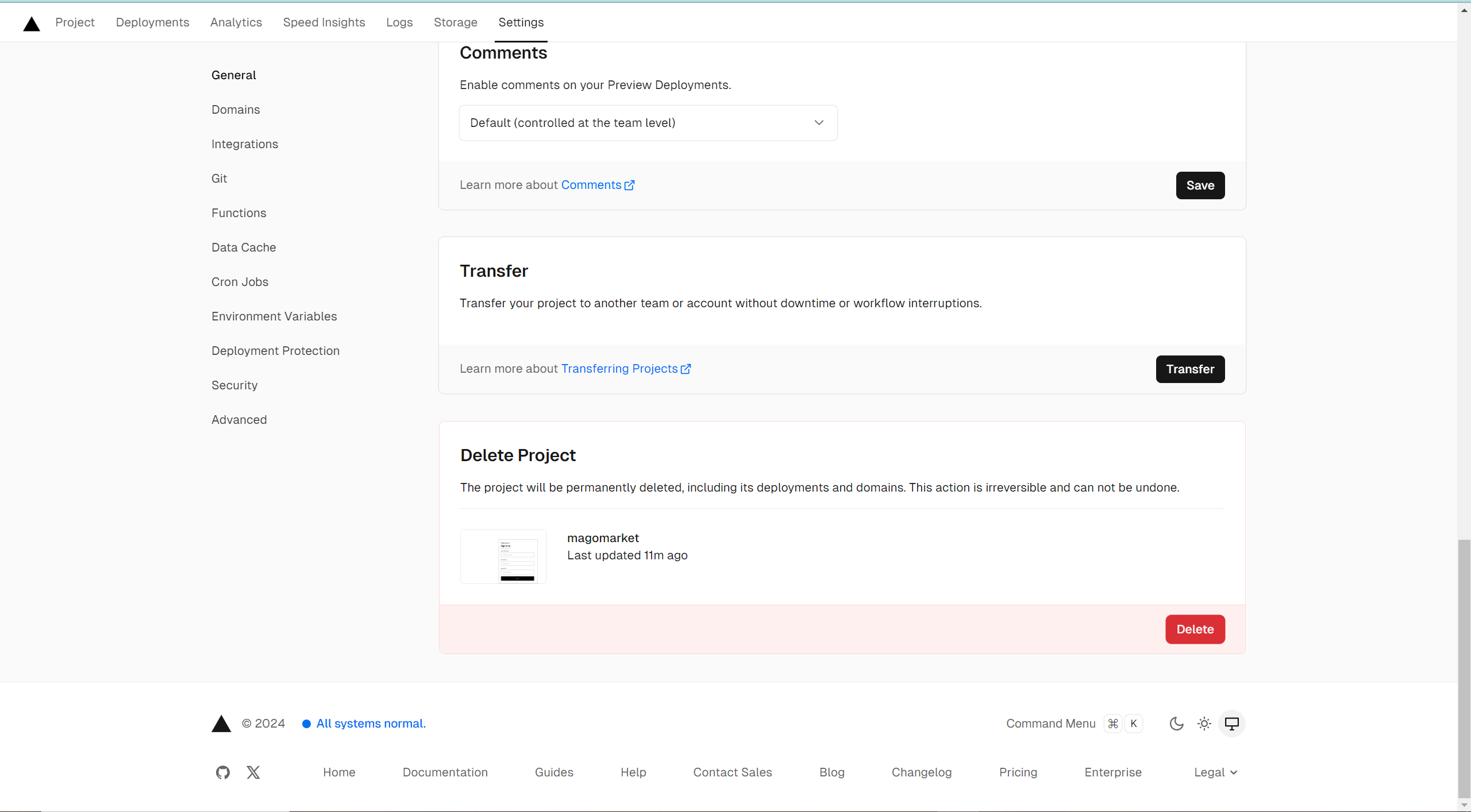
스크롤을 쭉 내리다 보면 Delete Project의 Delete버튼을 클릭!

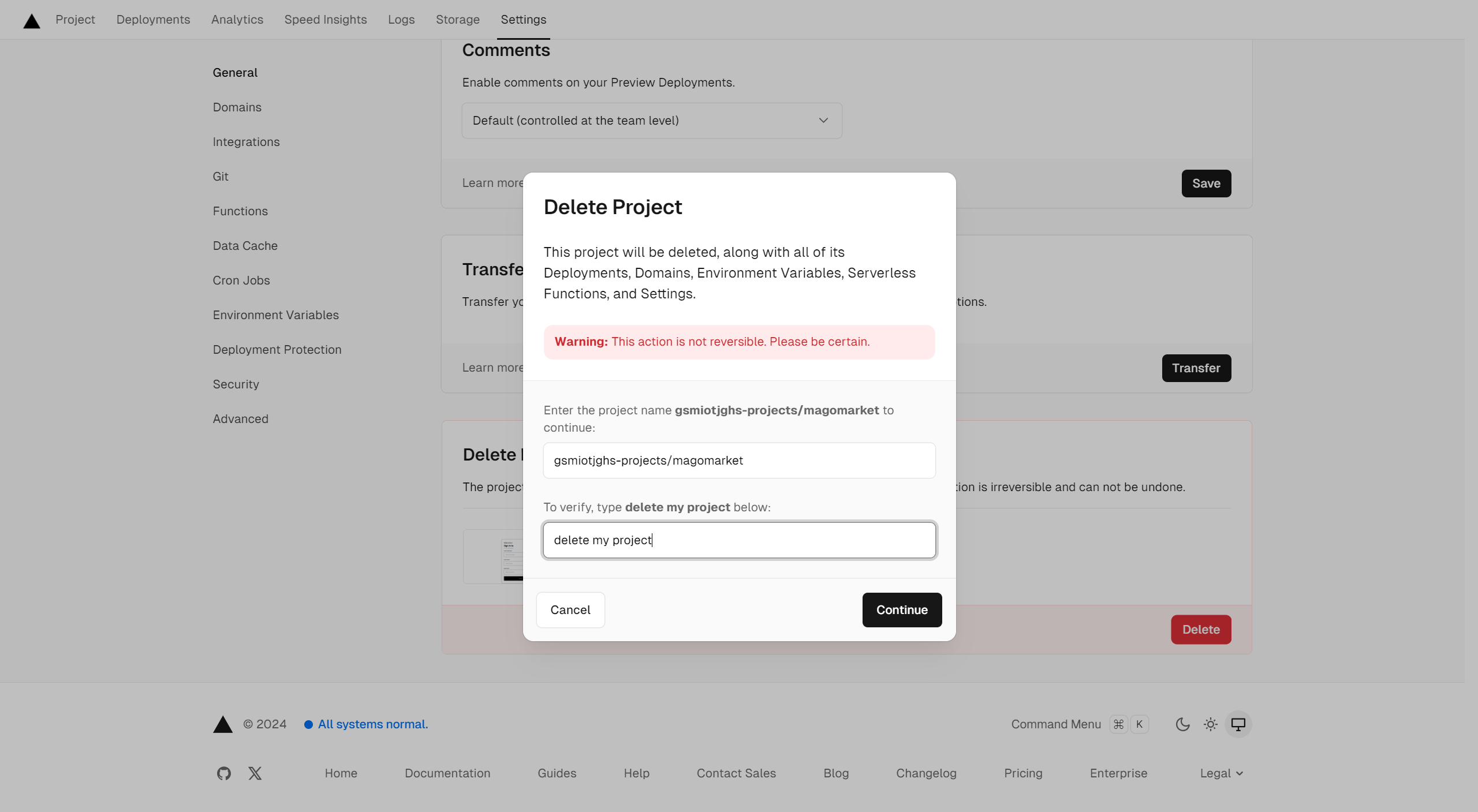
1번째 칸에는 프로젝트 이름
2번째 칸에는 delete my project를 입력이런식으로 굵음 처리된 글씨 따라 적으면 된다
그리고 continue를 누르면 삭제