Base64 인코딩 원리, 사용이유(작성중)
Base64 의미와 원리
Base64는 8비트의 이진 데이터를 공통 아스크 문자들로 이루어진 문자열로 바꾸는 인코딩 방식
즉, 바이너리 데이터를 String 형태로 변경하는 의미
(바이너리 데이터를 공통 64개의 아스키 영역의 문자열로 변경)

Base64 인코딩 사용 이유(목적)
신뢰할 수 없는 통신에서도 바이너리 데이터를 안전하게 전송하기 위해
Base64 인코딩을 하면 길이가 33% 정도 늘어남에도 불구하고,
아스키코드는 7비트 인코딩인데, 나머지 1비트가 시스템별로 상이하게 처리하지만
Base64는 64개로 안전한 출력문자만 사용.
또한 암호화 시에 특수 문자나 기호들이 생기면서 데이터 송수신에서 오류가 생길 수 있는 부분을
base64를 이용하여서 원래의 텍스르로 변환할 수 있다고 합니다.
HTML문서는 기본적으로 아스키코드로 되어있다.
그런데 아스키코드로는 표현할 수 없는 바이너리 데이터(ex 작은 이미지)
들이 있는데 그것들을 강제로 문자로 바꿔서 HTML문서 속에다 이미지를 포함하는 경우가 있다.
왜 포함시키려해?
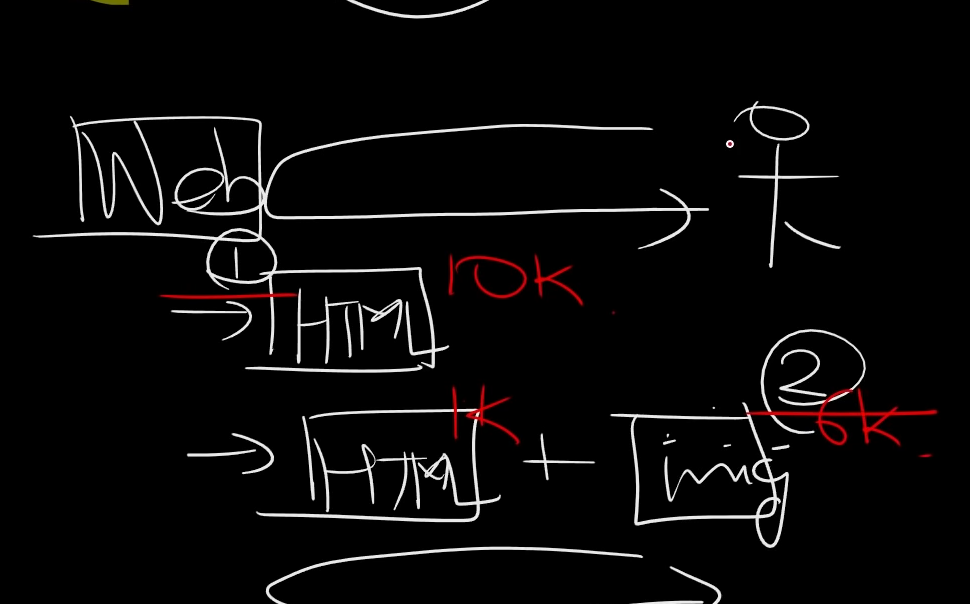
누군가가 웹 페이지 요청했을때
그냥 HTML 문서만 전달하는 1) 경우와
HTML과 이미지 데이터를 전달하는2) 경우가 있을때
1)번이 용량은 많을지언정 연결(REQ -RES)을 2번 할 필요가 없다. 더 빠르다.

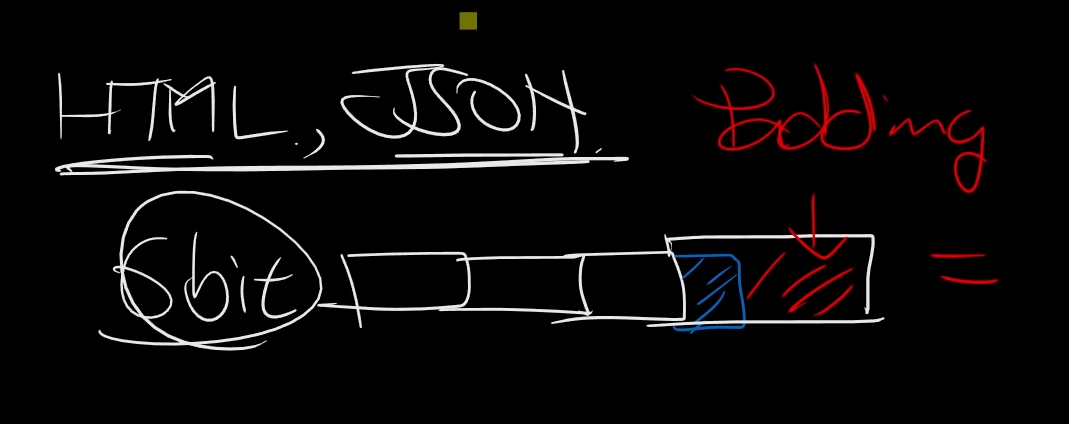
또한, HTML, JSON형식은 문자열로 데이터 다루는데, 여기에 바이너리를 삽입할때 BASE64사용하면 굉장히 유리하다.

또한 6비트씩 자르다 원본이 애매하게 자투리가 남을 경우 남는것을 강제로 6비트로 늘린다.
그 뒤에 쓰레기 값처럼 Padding 값을 넣는다.
근데 그 Padding값 이 뭐냐면 '=' 이다.
