
팀원 소개 및 역할
정기욱
카드 관리 기능, 카드 상세 기능
배윤호
사용자 관리 기능
한승준
컬럼 관리 기능
권유진
보드 관리 기능, 보드 초대 기능
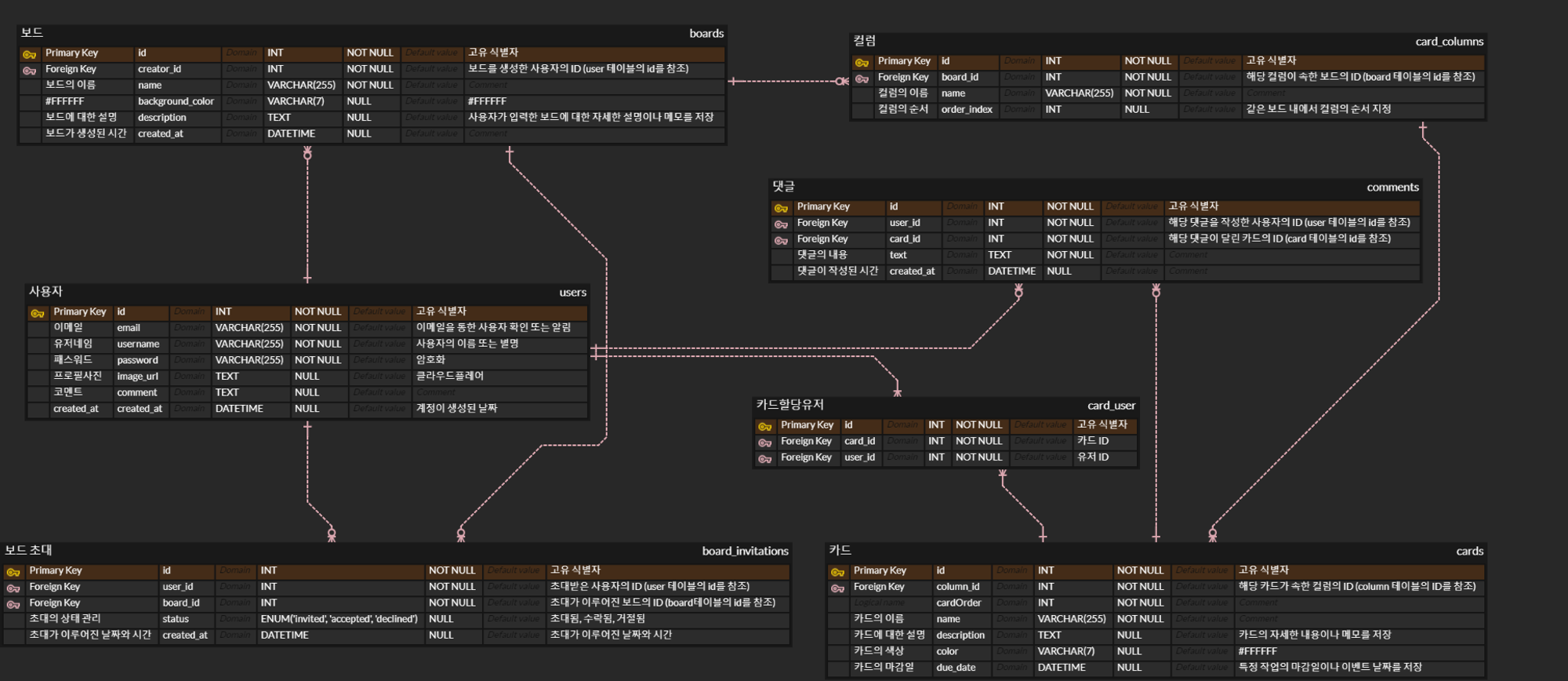
ERD & WireFrame
ERDWireframe

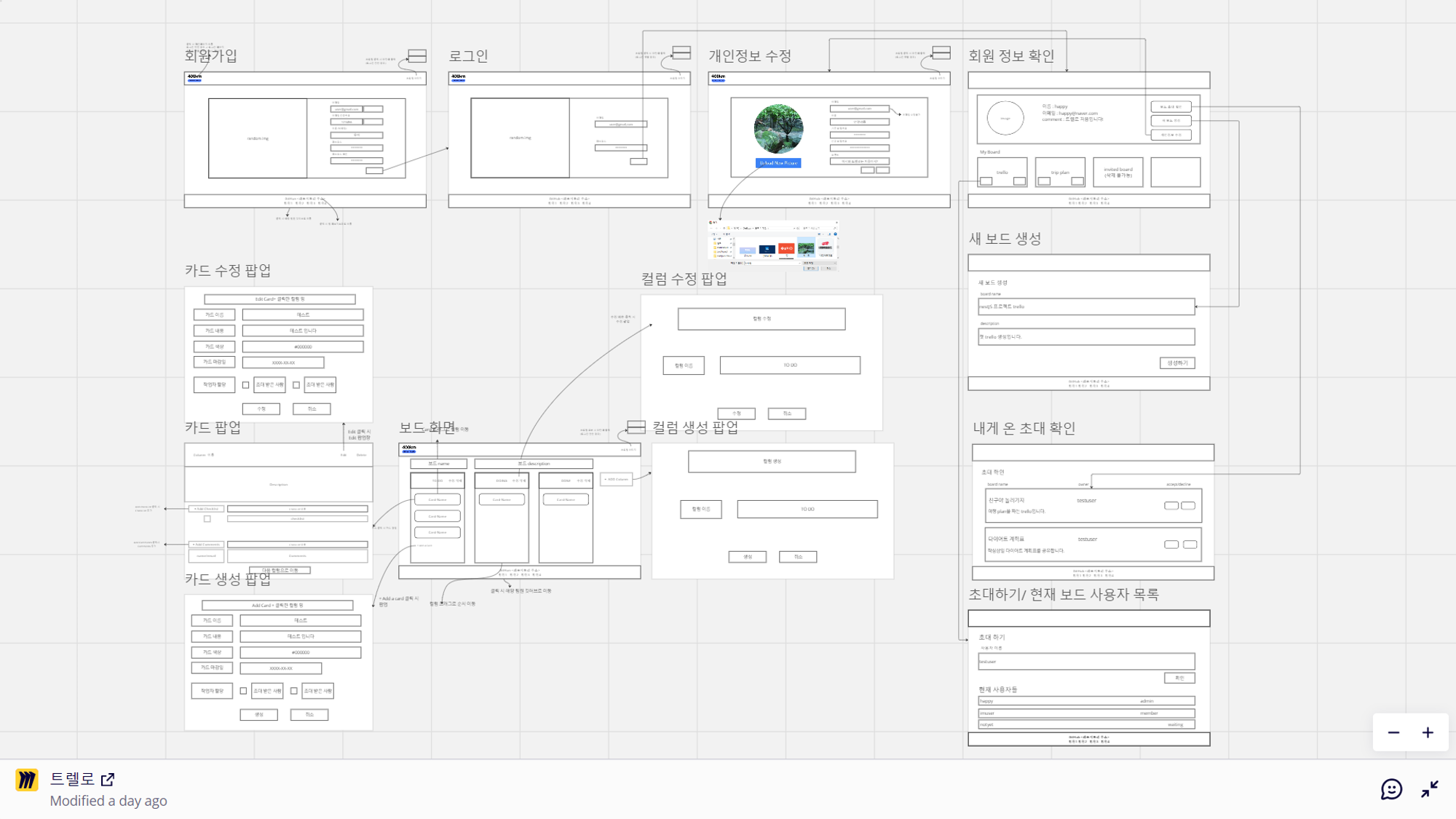
WireFrame

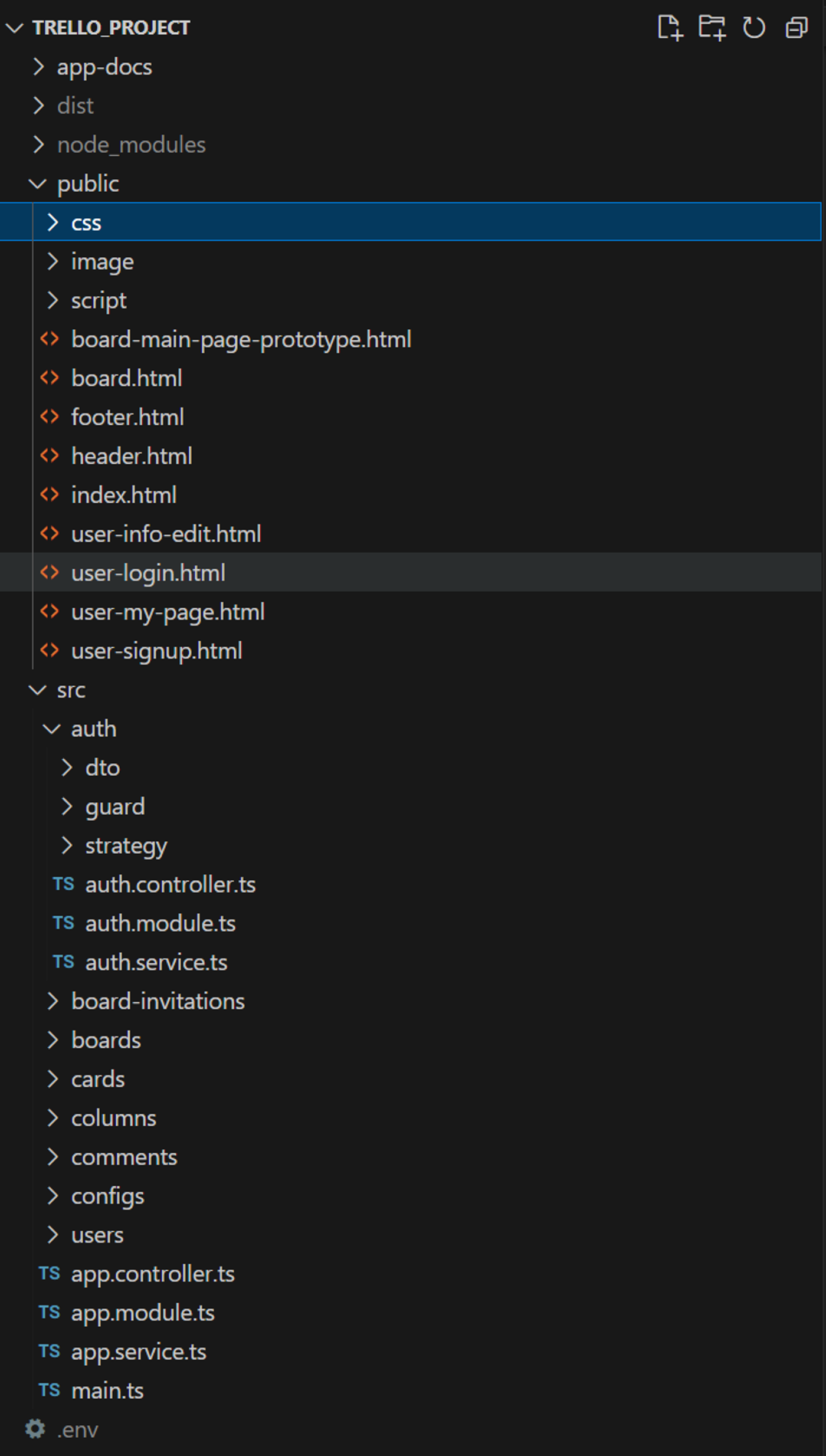
구현 (코드 소개, 기능 소개)


- 배포 사이트 위치 : https://www.sisok400km.store/user-login.html
구현한 기능
- 유저 기능
- 회원가입 - 노드메일러
- 로그인 - 엑세스토큰, 리프래쉬토큰
- 마이페이지 - 프로필 이미지 업로드 기능
- 회원정보 수정, 삭제
- 보드 기능
- 보드 생성
- 사용자 초대 주고받기 - 자기 자신이 만든 보드는 초대 불가능
- 접근 가능한 보드 리스트 - 가드를 이용해서 초대된 보드인지 확인
- 제작한 보드는 수정, 삭제 가능 - 보드에 초대된 인원은 모두 가능
- 트렐로 상세 페이지
- 컬럼 추가
- 컬럼 위치 바꾸기
- 컬럼 수정, 삭제
- 카드별 작업자 배정, 삭제
- 각 컬럼에 카드 생성
- 카드 상세보기
- 카드 위치 드레그 앤 드롭
- 카드 수정, 삭제
- 댓글 기능
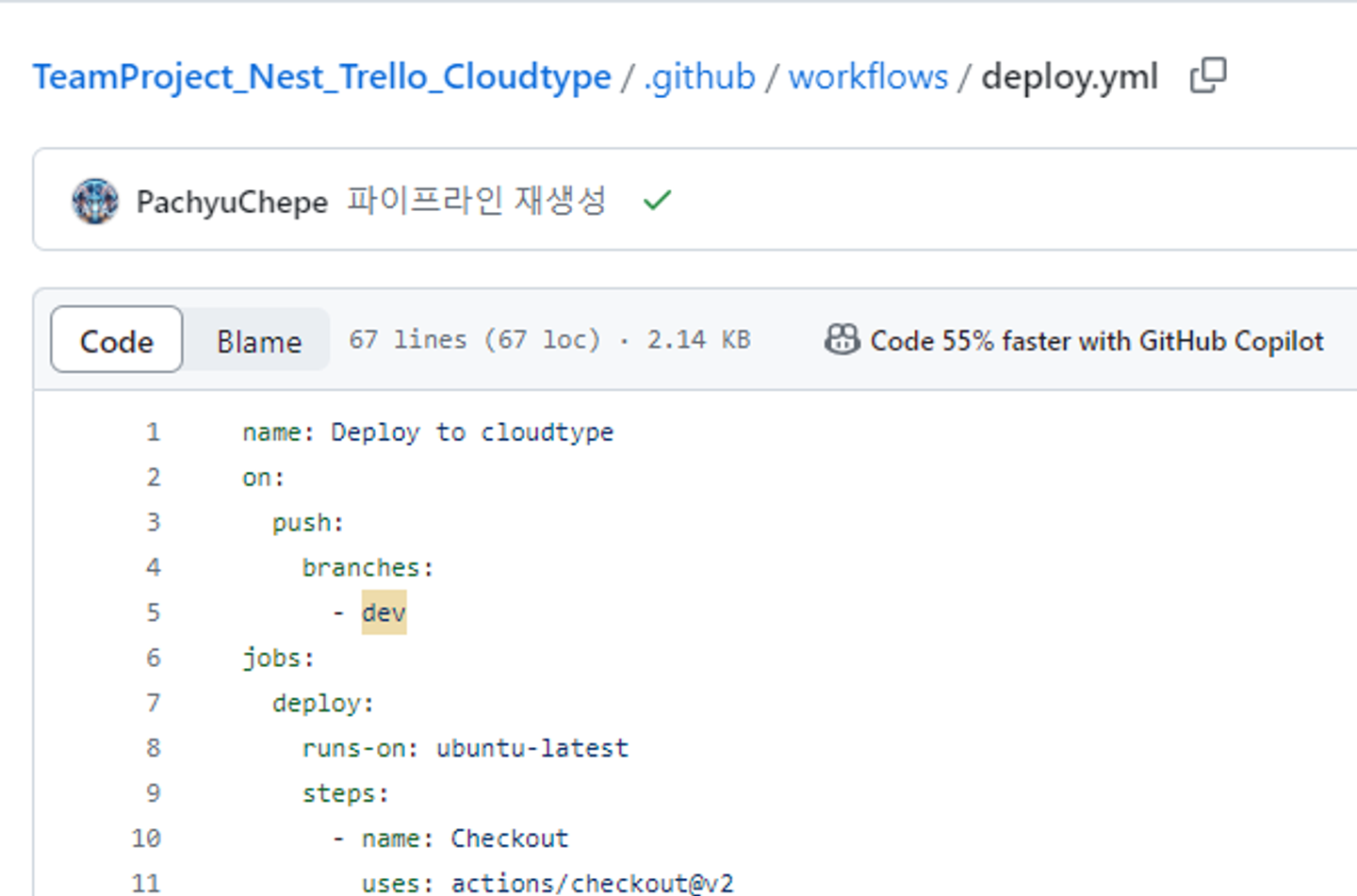
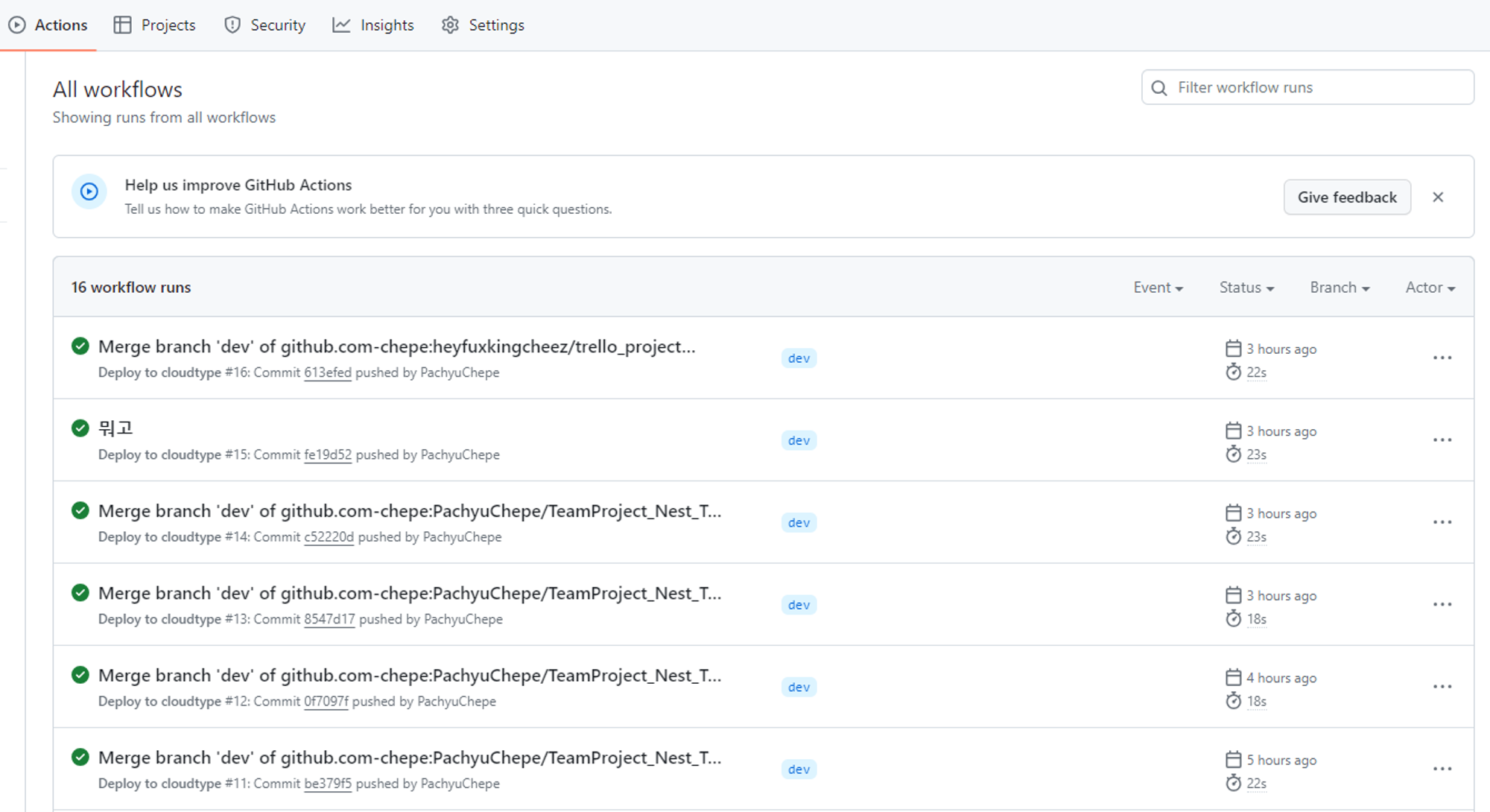
CI/CD 파이프라인 구축 - Github Actions


어려웠던 점 & 아쉬웠던 점
정기욱
- 백엔드 개발자 입장에서 프론트 개발자에게 보내줄 데이터를 반환하는 코드를 짤 때 어떤 형식으로 얼만큼 가공해서 보내줘야 하나 라는 고민을 항상 하고 있었고 백엔드를 구현할때 생각하고 만든 반환 값과 프론트를 구현하면서 또 반대로 생각하면서 받고싶은 값들이 상충하는 경우도 있어서 결국 프론트나 백엔드 둘 중 하나를 꽤 많이 고쳐야하는 상황까지 오게 되고 했던 점에서 역시 어느 하나만 잘 한다고 다 잘하는게 아니라 백엔드와 프론트엔드 그 중간지점 어느정도까지는 서로 이해하고 있어야지 더욱 원활하게 프로젝트가 진행되겠구나 라는 점을 느끼게 되었다.
또한 백엔드 개발자는 다른 로직을 어렵게 구현하는 것 이상으로 가장 중요한게 자기가 뽑아내고 싶은 데이터를 db에서 어떻게 효율적으로 뽑아낼지에 대한 이해도가 상당히 깊어야 겠구나 라는 점을 느꼈다
예를 들어서 여러가지 orm이 있다 한들, 결국 sql을 제대로 이해하지 못하면 메 orm을 쓸 때 마다 새롭고 적응하는데 시간이 많이 걸릴 것 같다고 느낀다 하지만 sql에 대해서 수준 이상의 지식을 가지고 있다면 백엔드 구현하는데 있어서 훨씬 더 성능적으로나, 효율적으로나 좋은 개발자가 될 수 있겠다 라는 생각을 가지게 되어서 sql공부도 열심히 해야겠다는 생각이 들었다.
하루 더 빨리 typeScript를 능숙하게 다뤄야 겠다는 생각이 들었다. js에서 ts로 넘어와서 개발을 해본 지 며칠이 꽤 지났는데도 사실 js만 사용했을 때와 별 반 다름없는 내 모습에 있어서 많이 부족함을 느끼고 있었다.
회고
정기욱
- 이번 백엔드 로직에서는 코드가 동작하는 것을 목표로 하는 구현보다는 조금 더 가독성 좋고 성능적으로 한 층 더 레벨업 한 느낌으로 중복되는 코드는 재사용하면서 더욱 코드 구조에대 대해서 힘을 주면서 시작 했었습니다. 그러는 과정에서 코드가 깔끔하니깐 더욱 보기 좋았고 나중에 디버깅할 때에도 훨씬 고치기 쉬웠는데, 이런 모든 부분이 수준 높고 열정 넘치는 팀원들 덕분에 부족한 부분은 팀원의 코드를 참고하면서 배우기도 하고, 조금 더 어려운 개념은 서로 질문 해가면서 배울 수 있었던 뜻 깊은 프로젝트였다고 생각합니다. 나 혼자서 생각했을 때 a만 생각할 때 팀원은 또 다른 시야로 b를 생각해주니까 조금 더 넓은 시야로 코드를 짜갈 수 있게 되어서 프로젝트 마무리에는 한층 더 발전함과 동시에 부족한 점을 더 잘 파악할 수 있었습니다.
배윤호
- 다들 너무나 잘해주셔서 기대했던 것 보다 더 좋게 프로젝트 결과물을 완성할 수 있었습니다.
그렇지만 한편으론 코드컨벤션..이라던지 문서작성이라던지 스타일을 일관성 있게 했다면 가독성이 더 좋아지지 않았을까 하는 아쉬움도 남았습니다.
슈뢰딩거의 에러인건지 다같이 관측하면 사라지고 혼자 하면 에러가 나타나는 희얀한 상황도 발생했지만 주야장천 쉼 없이 달린 팀원들 덕분에 여기까지 올 수 있었던 것 같습니다. 다들 너무나 고생하셨습니다!
한승준
- 팀명이 시속400km인 이유가 있었다 다들 잘하시는 분들이라 척하면 척이 였습니다 nestjs와typescript가 낯설어서 부족했는데 이번 프로젝트를 진행하면서 팀원들이 작성한 코드들을 보고 이해하면서 어느정도 익숙해진 것 같습니다. 프로젝트 마감날 까지 하루하루 열심히 하신 팀원분들 고생하셨습니다 b
권유진
- 이번에 팀원들과 열심히 진행하면서 예전에 많이 어려워했던 부분을 물어보며 발전해나갔다고 생각합니다. 팀원들이 기능을 각자 열심히 구현했을 때 그것을 잘 합쳐내면서 좋은 결과물이 나왔던 것 같다 생각합니다. 다음에 같이 한다면 response와 같은 내용을 조금 더 통일하고 시작하면 좋을 것이라는 생각을 하였습니다. 개발을 하면서 어쩔 수 없이 바뀌게 되겠지만 기본 틀을 잡는 것이 나중의 수정러쉬를 막을 수 있을 것이라 생각했습니다. 밤늦게까지 고생해준 팀원분들 감사합니다!
