Swagger의 필요성
그동안 api명세서를 작성해야 한다면, 항상 직접 손으로 작성했었다. 그러면서도 swagger가 왜 굳이 필요한가? 에 대한 질문은 써보진 않았었지만 가지고 있었었고, api 명세서를 작성해야 할 때가 되서야 비로소 swagger에 제대로 알아보았다.
프로젝트가 커질수록, 팀 프로젝트를 할수록 문서화하는 일은 매우 중요하다. REST API 수가 많아질수록, 팀원들과 소통하기 위해 문서화 작업은 필수이다.
예를 들어 제대로된 API 명세서를 작성하지 않는다면 내가 짠 API는 다른 사람들은 이해하기 힘들 것이며, 프론트앤드 - 백앤드 사이에서도 원할하게 소통이 되지 않아 API 명세서를 작성하지 않는 것 덕분에 귀찮음을 줄일 순 있더라도 그만큼 프론트앤드 개발자의 1000가지 질문을 받을 준비를 해야한다는 점에서 결국 SWAGGER는 서로에게 득이 될 수 있는 수단이게 된다.
Swagger란?
api 설계와 문서화를 위한 오픈 소스 도구이다. 이를 사용하면 개발자들이 api를 보다 쉽게 이해하고 사용할 수 있도록 문서를 작성하고, 테스트하고, 실행할 수 있다.
swagger는 api 설계를 위한 강력한 도구로서, RESTful API를 작성하는 데 사용된다.
또한 swagger는 자동으로 생성할 수 있어 개발 시간을 단축시킬 수 있다.
swagger 설치
$ npm i @nestjs/swaggerswagger Module 설정.
// main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { ValidationPipe } from '@nestjs/common';
import cookieParser from 'cookie-parser';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
declare const module: any;
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(
new ValidationPipe({
transform: true,
}),
);
app.use(cookieParser());
// --------------- swagger ------------------
const config = new DocumentBuilder()
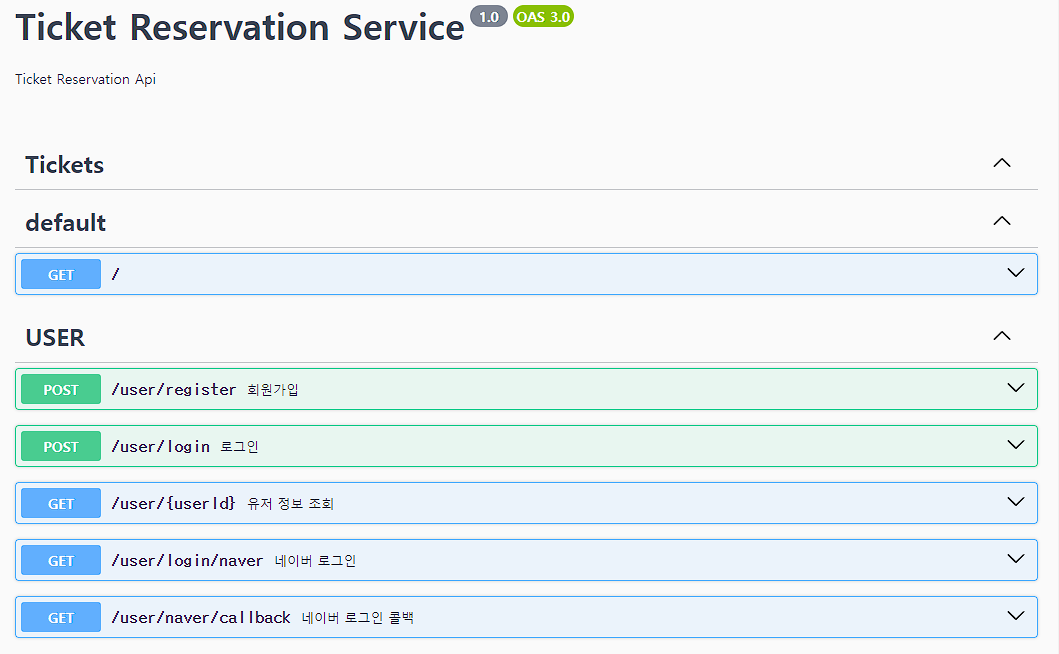
.setTitle('Ticket Reservation Service')
.setDescription('Ticket Reservation Api')
.setVersion('1.0')
.addTag('Tickets')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('api', app, document);
// --------------- swagger ------------------
await app.listen(3000);
if (module.hot) {
module.hot.accept();
module.hot.dispose(() => app.close());
}
}
bootstrap();세팅 후 http://localhost:3000/api 에서 swagger UI를 확인할 수 있다.

Controller에서 사용하는 decorator
@ApiTags(): API 문서에 태그를 추가한다.@ApiOperation(): 메서드에 대한 설명을 추가한다.@ApiResponse(): API 메서드에서 연산의 응답에 대한 정보를 추가한다.@ApiBody(): API 메서드에서 요청 바디의 정보를 추가한다.@ApiParam(): API 에서드에서 요청 매개 변수의 정보를 추가한다.@ApiQuery(): API 메서드에서 쿼리 매개 변수의 정보를 추가한다.
DTO에서 사용하는 decorator
@ApiProperty: 어노테이션을 사용하여 해당 프로퍼티에 대한 추가 정보를 제공 한다.@ApiBearerAuth(): 이 데코레이터는 Bearer Token 방식으로 인증하는 API의 문서에서 사용된다. 따라서 이 데코레이터는 Swagger UI에서 "Authorize" 버튼을 클릭하면 토큰 값을 입력할 수 있는 입력창을 보여주도록 설정한다.
추가적인 데코레이더 : https://docs.nestjs.com/openapi/decorators
