MVC
MVC(모델-뷰-컨트롤러) 패턴은 사요자 인터페이스(UI)와 비즈니스 로직을 분리하여 사용자 인터페이스, 데이터, 제어를 분리하여 구현할 수 있게 해주는 소프트웨어 디자인 패턴이다.
소프트웨어 디자인 페턴은 과거 개발 과정에서 공통적으로 발생한 문제점들을 정리하고 해결해서 최적의 방법을 유형별로 분류한 것이다. 그래서 응용프로그램의 개발 시 디자인 패턴을 적용하면 효율적이고 재사용 가능한 응용프로그램을 개발할 수 있다.
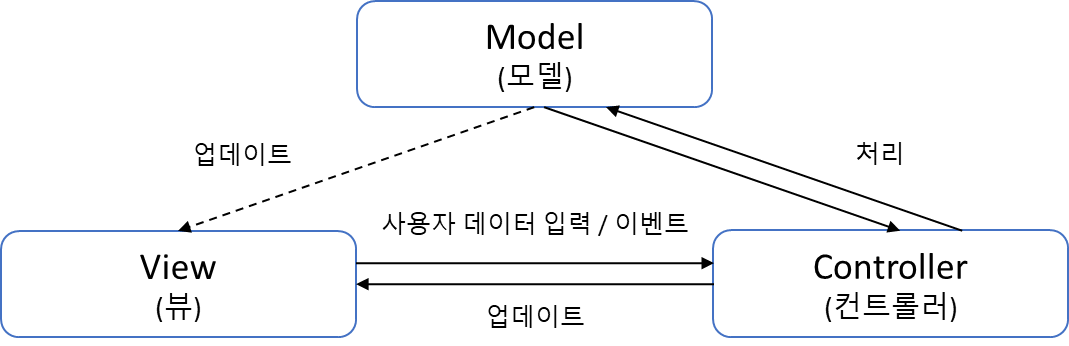
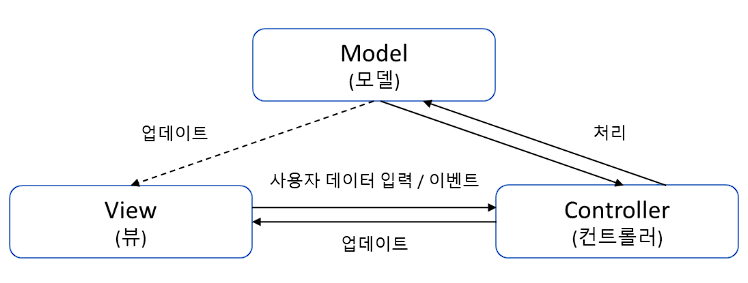
MVC 패턴은 세 가지 구성 요소로 구성되고 구성 요소마다 독립적인 역할을 한다.

Model, View, Controller
Model
-
응용 프로그램의 정보(데이터 - 사용자가 입력/수정/삭제할 수 있는 모든 데이터)이다. 정보는 데이터 값 뿐만 아니라 데이터를 표현하기 위한 메타데이터(속성 정보)도 가지고 잇다. 그리고 API를 통해 데이터베이스와 통신하여 검색/저장/관리하고 비즈니스 로직을 처리한다.
-
컨트롤러로부터 이벤트(입력/수정/삭제)가 전달되면 모델은 이벤트를 처리하여 데이터를 업데이트한다(이벤트 수신)
View
-
모델(데이터)를 이용하여 사용자와 상호작용하는 인터페이스(UI)에 표시한다. (뷰는 모델을 따로 저장하지 않는다)
-
사용자가 인터페이스(UI)를 통해 입력/수정/삭제하면 모델이 변경되는 것이므로 모델의 정보를 이용하여 컨트롤러에게 이벤트를 전달한다.
Controller
-
사용자가 입력한 데이터를 처리하고 응답하거나 사용자의 상호작용으로 들어온 이벤트(변경 사항)들을 처리하고 모델과 뷰에 전달한다 (컨트롤러는 모델에 맞는 뷰를 선택한다)
-
뷰로부터 이벤트(입력/수정/삭제)가 전달되면 컨트롤러는 모델에 이벤트를 전달하여 처리하고 업데이트된 데이터를 뷰로 전달하여 인터페이스에 표시되게 한다.
MVC 패턴을 사용하면 구성 요소(Model , View, Controller)간의 결합도가 낮아져 각각 분리하여 개발할 수 있고 수정이나 확장이 가능해진다.