[4] 논블로킹 I/O
자바스크립트 코드는 동시에 실행될 수 없다. 하지만 자바스크립트상에서 돌아가는 것이 아닌 I/O 작업 같은 것은 동시에 처리될 수 있다.
I/O: 입력(input) , 출력(output)
=> 파일 시스템 접근이나 네트워크를 통한 요청 같은 작업이I/O의 일종이다.
이러한 방식을 쓸 때 노드는 논블로킹방식으로 처리하는 방법을 제공한다.
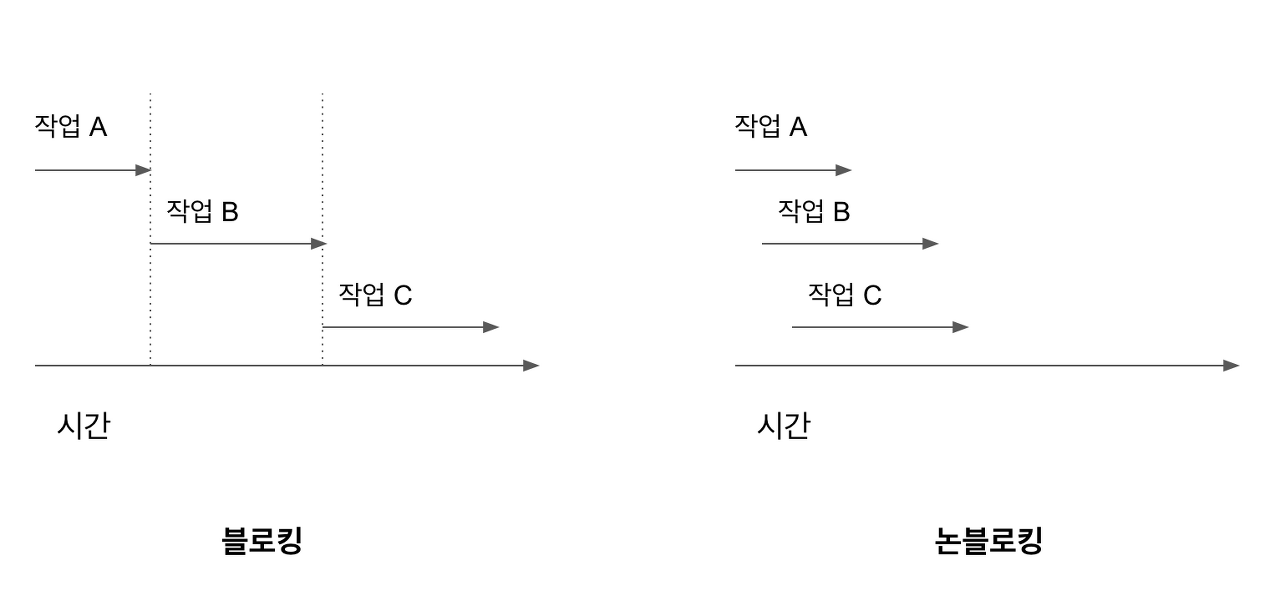
논블로킹: 이전 작업이 완료될 때까지 대기하지 않고 다음 작업을 수행하는 것을 의미
블로킹: 이전 작업이 끝나야만 다음 작업을 수행
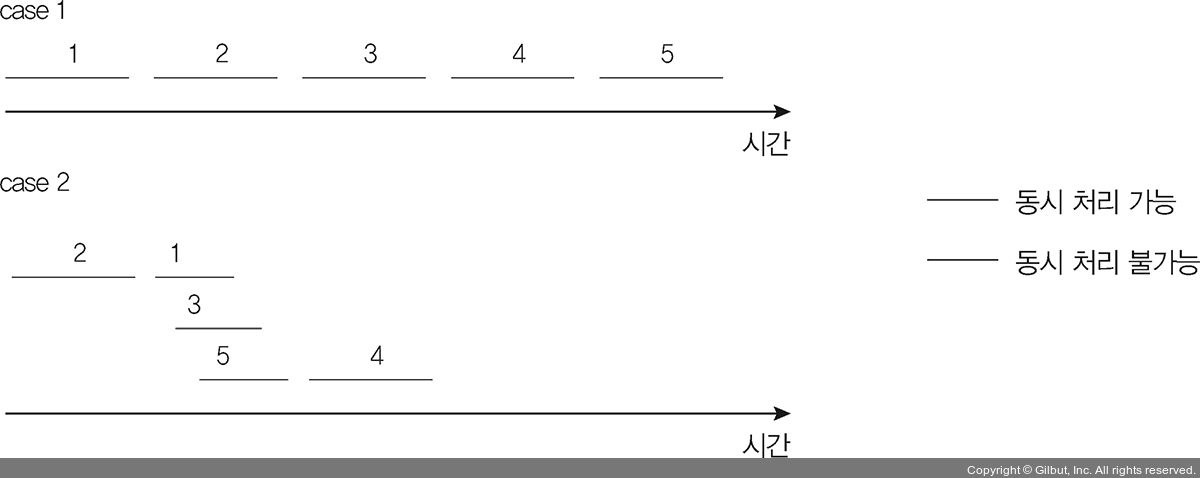
따라서 블로킹 방식보다 논블로킹 방식이 같은 작업을 더 짧은 시간에 처리한다는 것을 알 수 있다.

작업 순서에 따라 큰 성능 차이가 난다.
블로킹 방식 코드
function longRunningTask() { //오래 걸리는 작업 console.log("작업 끝") } console.log("시작"); longRunningTask(); console.log("끝");----- 시작 작업 끝 다음 작업
논블로킹 방식 코드
function longRunningTask() { //오래 걸리는 작업 console.log("작업 끝") } console.log("시작"); setTimeout(longRunningTask(), 0) console.log("다음 작업")----- 시작 다음 작업 작업 끝
setTimeout은 논블로킹으로 만들기 위해 자주 사용되는 기법 중 하나이다.
I/O 작업이 없다고 해서 논블로킹이 의미가 없는 것은 아니다. 오래 걸리는 작업을 처리해야 하는 경우, 논틀로킹을 통해 실행 순서를 바꿔줌으로써 그 작업 떄문에 간단한 작업들이 대기하는 상황을 막을 수 있다는 점에서 의미가 있다.
논블로킹!==동시
=> 동시성은 동시 처리가 가능한 작업을 논블로킹 처리해야 얻을 수 있는 것이다.
동기 = 블로킹
비동기 = 논블로킹
[5] 싱글 스레드
싱글 스레드: 스레드가 하나인 것.
=> 자바스크립트 코드가 동시에 실행될 수 없는 이유
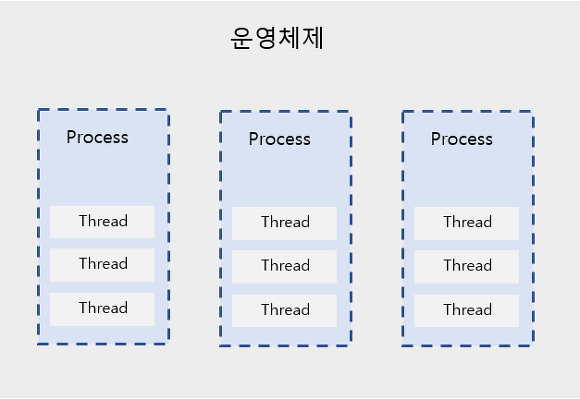
프로세스: 운영체제에서 할당하는 작업의 단위, 노드나 웹 브라우저 같은 프로그램은 개별적인 프로세스이며 프로세스 간에는 메모리 등의 자원을 공유하지 않는다.
스레드: 프로세스 내에서 실행되는 흐름의 단위
=> 프로세스는 스레드를 여러 개 생성해 여러 작업을 동시에 처리할 수 있다. 스레드들은 부모 프로세스의 자원을 공유한다. 같은 주소의 메모리에 접근 가능하므로 데이터를 공유할 수 있다.
노드 실행->프로세스 1 생성->프로레스 1 스레드 생성->스레드 다수 생성->직접 제어할 수 있는 스레드는 단 "1"
스레드 풀: 특정 동작을 수행할 때 멀티 스레드 사용 ex) 압축, 입출력, 암호화
워커 스레드: 노드 12버전에서 안정화된 기능. 필요 시 워커 스레드를 사용하면 멀티 스레드 사용 가능
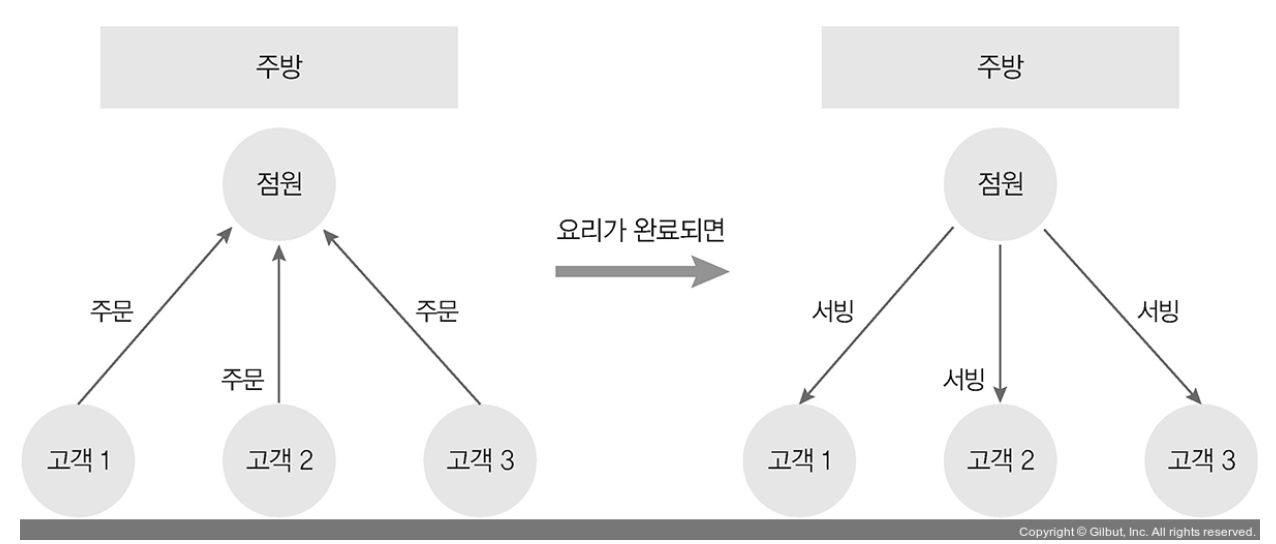
싱글 스레드,블로킹
싱글 스레드,논블로킹
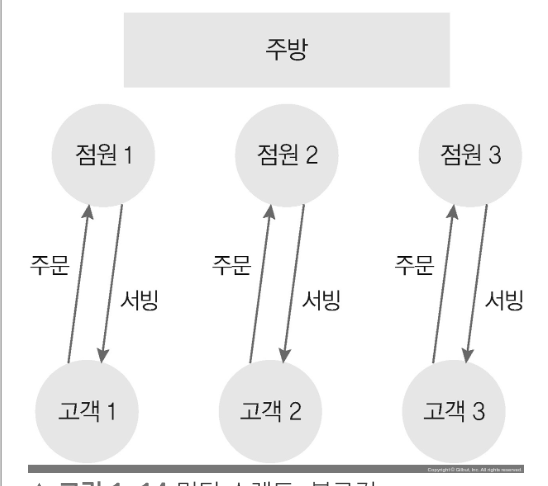
멀티 스레드
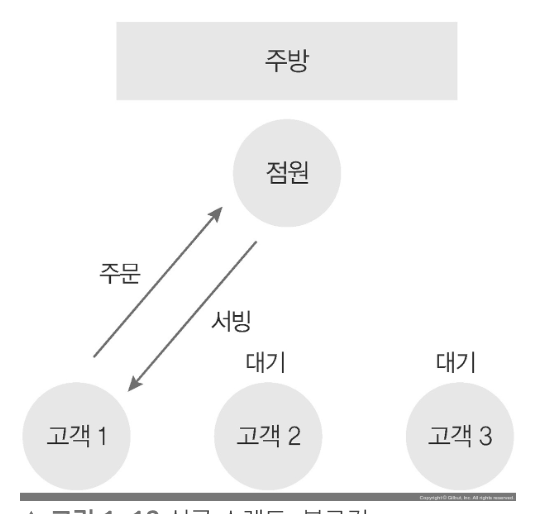
손님 1명당 점원 1명이 붙는 개념
손님 많을수록 점원도 많아야함.
하지만 손님 적으면 노는 점원이 생김 = 비용 낭비
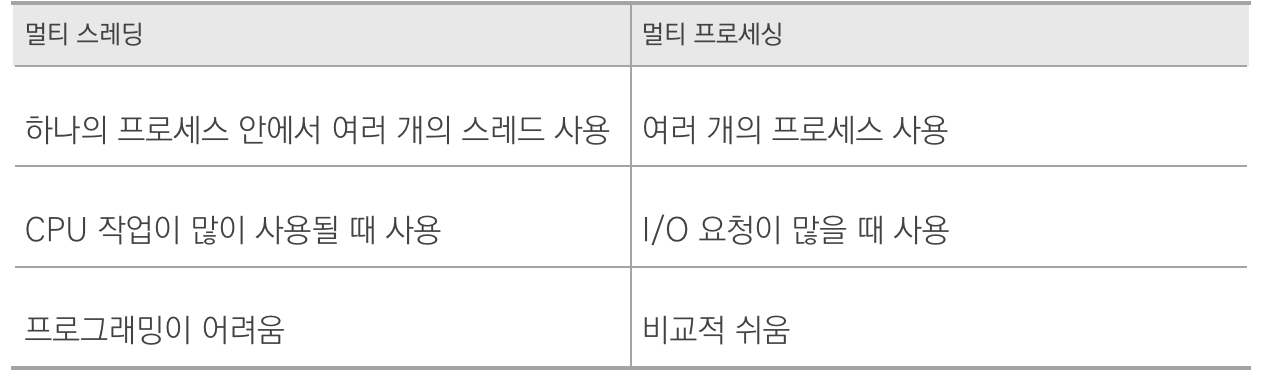
멀티 스레드,논블로킹방식은멀티 스레드방식으로 프로그래밍하는 것은 매우 어려우며 대신멀티 프로세싱을 사용한다.