
NEXT.JS 왜 써야햘까?
왜? 무엇때문에 사용해야하는지를 알아야 내가 시간과 노력을 들이면서 새로운것을 배우는데 스트레스도 적을것이며, 장점을 더 잘 활용할수 있지 않을까 생각한다.
NEXT.JS는 프레임워크다
React는 라이브러리다.
라이브러리는 특정 기능을 모아둔 코드, 함수들의 집합을 의미하는데
내가 코드를 작성할때 import 시켜서 내 맘대로 사용할 수 있는 도구를 의미한다.
NEXT.JS는 프레임워크다.
프레임워크는 내가 코드를 작성할때 import 시켜서 맘대로 사용하는 라이브러리와는 조금 다르다.
프레임워크가 제공해주는 수많은 편의기능들이 존재하고, 이를 사용하기 위해서는 프레임워크가 만들어둔 룰에 따라야한다.
따라서 프레임워크가 정해진 규칙에 맞게 제공된 뼈대 안에서 원하는 기능을 구현해야하고, 그렇게 구현하면 프레임워크(NEXT.JS)가 내가 작성한 코드를 읽어들여서 멋있는 결과물을 만들어준다.
SEO(Search Engine Optimization)
검색엔진최적화를 줄여서 SEO라고한다, SEO는 웹페이지를 검색엔진이 쉽게 발견하고 읽어서, 웹페이지를 상단에 노출시켜 더 많은 사람들에게 노출시키고 동시에 유입되는 유저의 수를 높일 수 있도록 웹사이트의 구조를 개선하는 작업을 의미한다.
그냥 쉽게말하면 구글이나 네이버에 검색했을때, 내 웹페이지가 상단에 노출되도록 하고싶다는 이야기이다.
동시에 이부분은 수익성과도 연관이 되기때문에 비즈니스에서는 광고비용 절감과 수익증대로 연결되기에 중요한 부분이다.
그럼 왜 NEXT.JS가 SEO랑 무슨상관이 있느냐?
바로 SSR과 CSR이라는 렌더링 방식의 차이가 있다.
CSR vs SSR
CSR은 Client Side Rendering을 의미하고 SSR은 Server Side Rendering을 의미한다.
즉 User에게 보여질 화면이 유저쪽에서 렌더링이 되느냐 혹은 서버에서 렌더링이 되느냐 차이이다.

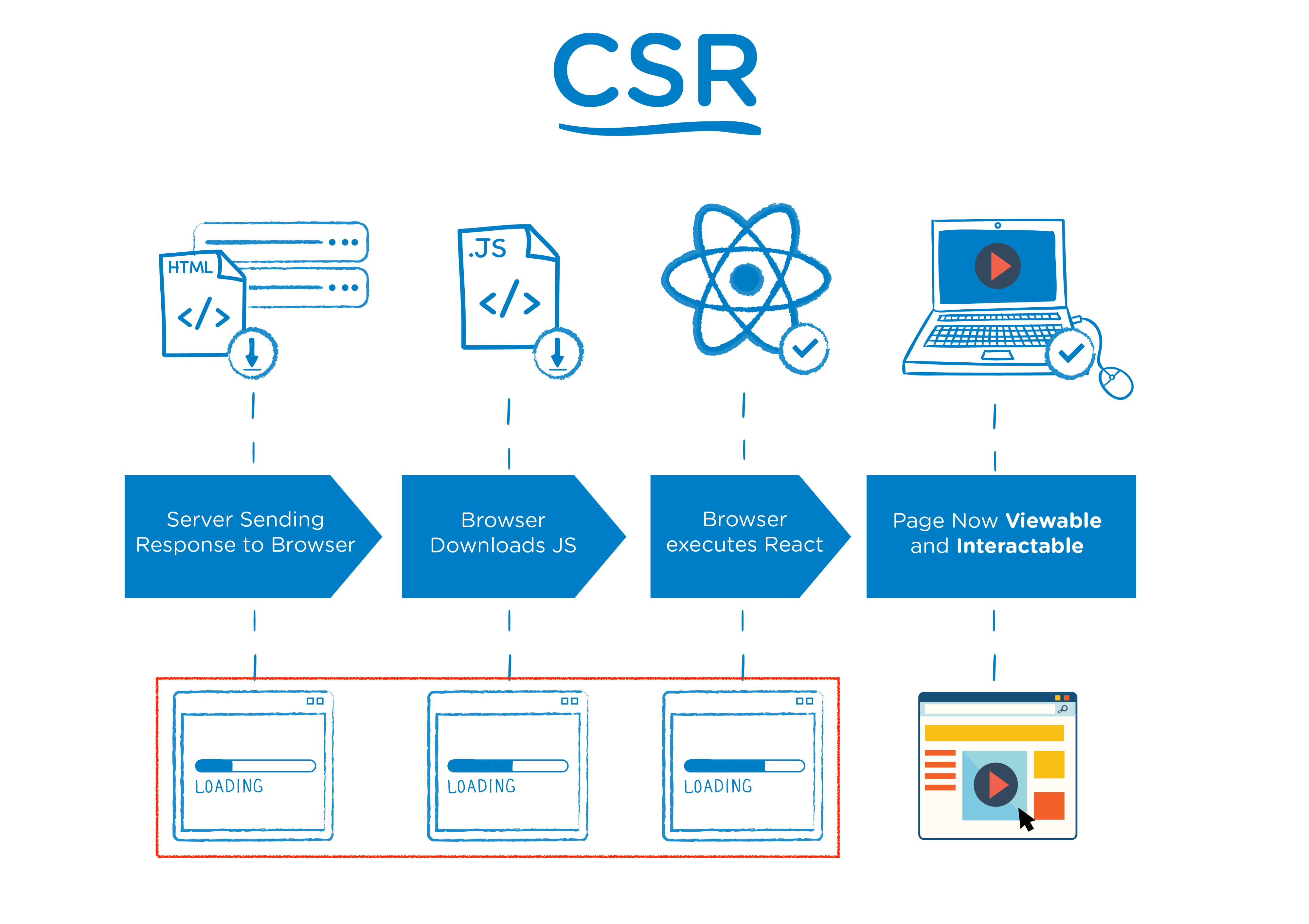
Client Side Rendering
User가 Browser를 통해서 접속하게 되면 User의 단말에서 화면이 그려지는걸 말한다.
- 유저가 브라우저를 통해 앱(웹 페이지)에 접속한다.
- 앱(웹 페이지)은 브라우저에게에 javascript 정보가 들어있는 빈 깡통인 html 문서를 전달한다.
- 브라우저는 javascript 파일을 다운로드하고 동시에 유저는 아무것도 없는 빈화면을 보게된다.
- 브라우저에서 javascript 파일 다운로드가 끝나면, 리액트 코드가 있는 javascript 파일을 실행한다.
- 브라우저에 있는 리액트 코드가 UI를 렌더링한다.
- 유저는 앱이 보여주고자 했던 화면을 볼 수 있다.

따라서 브라우저가 javascript 코드를 갖고있지 않거나, 혹은 network의 성능이 좋지못해서(엘레베이터 혹은 터널이라던지?) 자바스크립트 파일을 다운로드중인 상태라면 UI를 구성할 수 없기에 유저는 아무것도없는 빈화면을 보게된다.
따라서 javascript 파일이 다운로드가 완료되고, react 코드가 실행되기 이전까지는 user는 아무것도 없는 빈화면을 보는데, 이런 방식을 CSR이라고 한다.
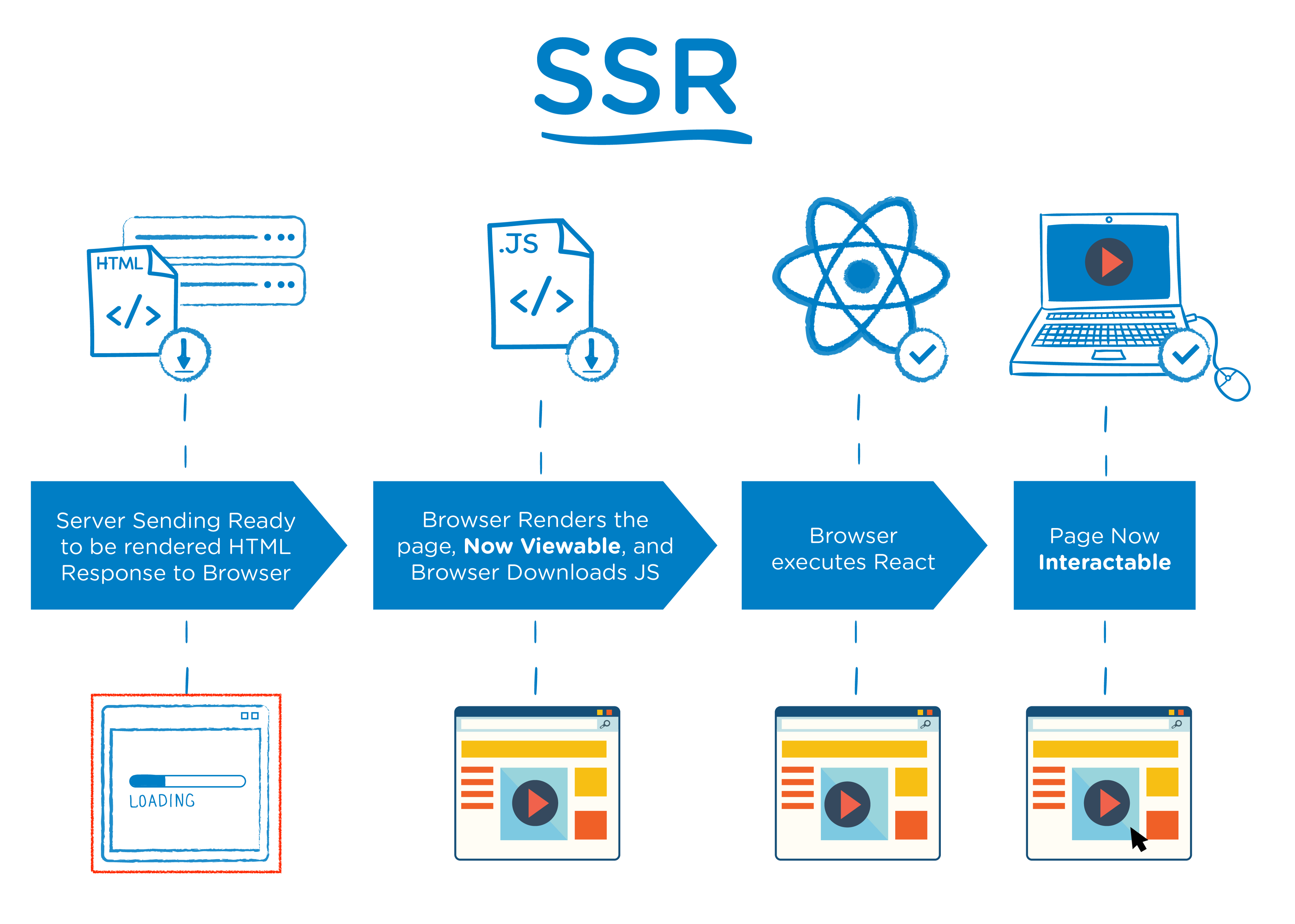
Server Side Rendering
말 그대로 서버쪽에서 렌더링하는걸 말한다.
- 유저가 브라어주를 통해 앱에 접속한다.
- 서버에서 리액트를 실행한다.
- 리액트는 UI를 렌더링한다.
- 렌더링된 결과를 통해 브라우저에게 HTML을 보내준다. 이때 유저는 앱의 초기화면을 보게된다. (빈화면이 아님)
- 이후 브라우저는 리액트 코드가 있는 javascript 파일을 다운로드하고 실행시킨다.
이때부터 일반적인 리액트 앱과 같이 CSR의 동작을 하고(Dynamic Rendering) 이 과정을 Hydration이라고 한다.

즉, 서버에서 UI를 모두 구성한 다음 유저에게 응답해 화면을 보여주는 방식으로, 화면이 pre rendering되어 유저는 network 성능에 상관없이 빈화면이 아닌 "무언가 화면에 나와있는걸" 볼 수 있다.
Hydration은 말 그대로 수분을 공급한다는 의미로
초기에 Server에서 Redering해서 보여준 dry한 html에 react 코드가 실행되면서 수분을 공급해준다는 의미로 앱이 동적으로 상호작용할 수 있도록하는 과정을 의미한다.
정리
- NEXT.JS는 React의 프레임워크다
- CSR 방식은 초기에 유저가 javascript 정보가 들어있는 빈 html 문서를 전달받기 때문에 SEO에 불리하다.
- 반번 SSR 방식은 이미 서버에서 UI를 구성한 후 유저에게 html을 전달하기 때문에 데이터 수집에 용이해 SEO에 유리하다
