
7주차 주간회고록
기간: 2024.03.27 (수) ~ 2024.04.03 (수)
🤟 핵심 3줄 요약
- 깃허브 계정 의문사
- 다음주 모각코 벌써 기대🔥
- NEXT JS는 Error Boundary와 Suspense가 공짜!!
✨ 이번주 목표 ✨
- 매일 운동하기 => 주중에 하루 오전에 늦잠자서 유산소 못함ㅠ
- 깃허브 계정 되살아날때 까지 숨참기 => 간신히 죽다 살아남
🎁 칭찬하고 싶은 점, 좋았던 점
- 매일 오전 / 오후 운동 꾸준히 한점
- 뭐라도 꼼지락 거리고 있다는 점
💧 고치거나 버려야 할 점, 아쉬웠던 점
- 늦게 자는 것
- 늦게 일어나는 것
- 집중 못하고 계속 딴짓 하는거(디스코드, 유튜브, 카톡)
- 졸업작품에 시간을 다 태우고, 다른 스터디원 분들도 챙기느라 내할거 많이 못한거같다.
잠을 줄여야겠다.
💻 일일 스프린트 작성
결석 안하기
🧑💻 이번주에 공부한 내용
- Github 폭파 당했다. ^^7
- NEXT JS 개념정리(feat. Github 폭파)
- Vercel CLI로 NEXT 프로젝트 배포하기
- Github 계정 복구!!! (feat. Thank you Henry)
- border-radius와 nextjs 기초 졸업과제 찍먹
- git push할때 remote: Invalid username or password.
🤩 새롭게 알게 된 것
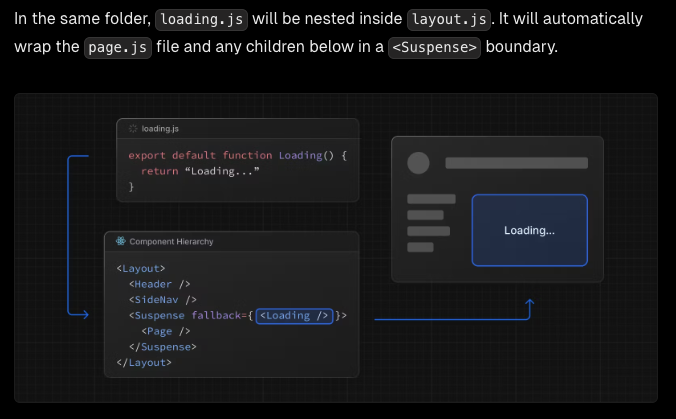
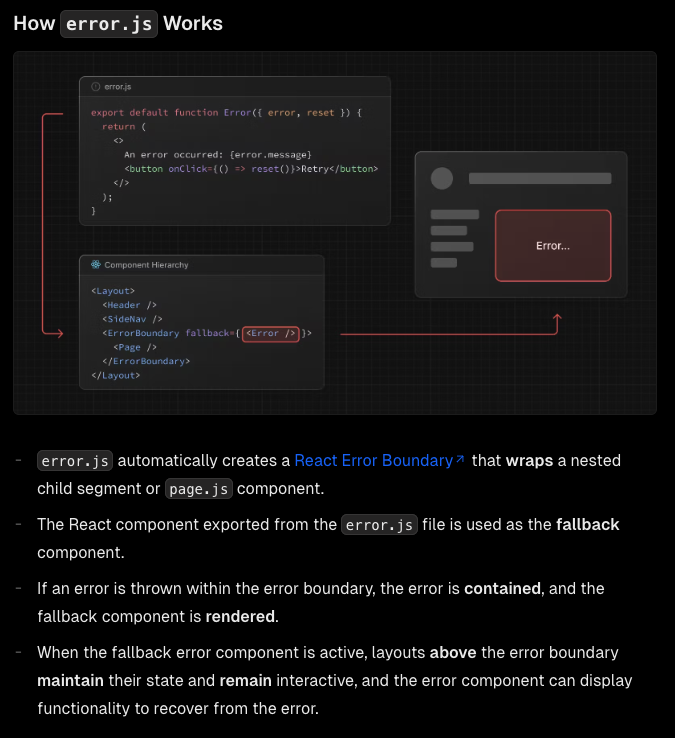
NEXT JS는 page.tsx과 동일한 경로에 error.tsx와 loading.tsx를 만들어두면, 슈퍼어썸하게 알아서 error boundary와 suspense를 기가막히게 사용하도록 해준다.
 |  |
|---|
똑똑한 자식.

궁금하거나 더 배우고 싶은 것
🤔 질문
- NEXT JS 14 버전 + app routing에서 이전버전 대비 좋은점을 명확하게 모르겠다.
- NEXT JS가 만능은 아닐거라고 생각하는데, 어떤 상황일때 취약하고 사용하지 말아야 할까?
- Static Site Generation를 실제로 많이사용할까? 그렇다면 어떤 상황에서 많이 사용할까? (특정 비즈니스 로직이라던지, 아니면 user에게 정보를 표시해주는 모든 페이지 전체??)
💁 기억에 남는 것
내 깃허브 계정이 터졌던것 ^^

💖 이번 주 활동
- 디스코드 새벽반 눈팅
- 다른분들 코드 리뷰하려고 노력함
추가적으로
스터디의 70%가 끝났는데, 남은 30% 스스로 만족하는 결과를 만들 수 있게 계속 긴장 유지하면서 집중하면 좋겠다.
사실 강의도 잘 안보게되고 집중도 잘 못하는게 스스로 느껴진다, 누가 명치좀 때리면서 강하게 드라이브 해줬음 좋겠다ㅋㅋ

그리고 매일 느끼지만 참 대단하다고 느끼는 분들도 많고, 참 따뜻하다고 느끼는 분들이 너무너무 많다.
내가 전직장에서 있을때는 이런 사람들을 정말 전설의 포켓몬 보듯이 봤는데, 여긴 왜 이렇게 나이스한 사람들만 있는걸까?
이런 소중한 인연을 스터디가 끝나도 이어갈 수 있을까??
스터디 막바지로 향해갈수록 어떻게 하면 계속 좋은분들과 연을 이어갈 수 있을까라는 고민이 강하게 든다.
또 요즘 리액트 스터디와 파이썬 스터디를 하면서
- 다른 분들또한 나를 나이스 하다고 생각해주실까?
- 내가 같이 함께 협업하고 싶은 사람일까?
- 내가 모나지 않고 둥글게 잘 융화될 수 있는 사람일까?
- 혹여나 내 코드리뷰가 불편하시지는 않을까?
- 효과적인 커뮤니케이션을 위해서 어떻게 해야할까?
라는 생각과 걱정과 고민거리도 든다.
여튼, 요즘 스스로 모든 영역에서 뭐하나 제대로 만족하는 결과물을 만들지 못하는거 같다는 생각이 지배적이다.
스스로 부족하다라는걸 잘 인지하고 있었지만, 내 예상보다 더 부족하다는걸 확인사살 당하는 기분이다.
몸이 5개면 좋겠다.
끝.

