
코드 챌린지를 진행하고 나서 제출을 해야하는데 codesandbox라는 툴을 이용해서 제출을 해야했다.
이게 편하고 좋아보이기는 하는데 쓰면쓸수록 화딱지가 났다.
일단 속도가 느린게 화가 너무 났다, VSC로 열어서 작업을해도 마찬가지였다.
그래서 local에서 코드작업을 쭉 하고 github에 push한 후 해당 repository를 codesandbox에서 import해서 사용했는데, 2가지 문제가 있었다.
- 나한테만 보인다.
- 다른사람들에게 보인다한들, preview가 보이지 않는다.
그래서 화가 머리끝까지나서 코드 복붙해야하나 하고 부들부들 거리는 찰나에, 대훈님과 아이쓰님이 은총을 내려주셨다. (1조 2조 에이스분들은 다르긴 다르다...)
자 그래서 어찌하느냐 codesandbox-cli를 사용하면 된다.
npm i -g codesandbox명령어로 cli 설치- Local에서 작업한 작업물이 있는 path로 이동
여기서 중요한건 뭐냐면npm run start를 사용하는, 즉package.json파일이 있는 경로로 가야한다. codesandbox ./명령어 실행- 깃허브 로그인을 한다고 뭐라 한 다음 condsandbox 토큰이 있는 웹사이트로 이동된다.
- 해당 토큰을 terminal창에 입력
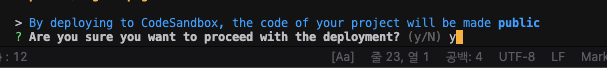
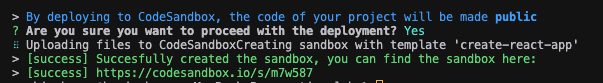
- codesandbox에 deploy하겠다고 y를 입력

- deploy된 URL 확인

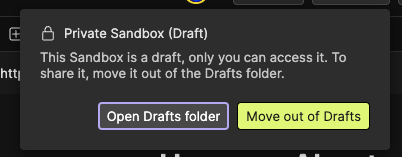
- default로 private 상태인데 이걸 public으로 전환하기 위해서 Draft 밖으로 이동시킨다

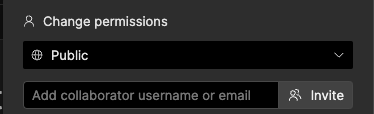
- 권한을 public으로 바꾼다

다시한번 이자리를 빌어, 대훈님과 아이쓰님께 무한감사..!!!
