
자바스크립트란?
자바스크립트는 "웹페이지에 생동감을 불어넣기 위해" 만들어진 프로그래밍 언어다.
자바스크립트로 작성한 프로그램을 스크립트(script)라고 하고, 스크립트는 웹페이지의 html 안에 작성할 수 있는데, 웹 페이지를 불러올 때 스크립트가 자동으로 실행된다. (wow)
스크립트는 특별한 준비나 컴파일 없이 보통의 문자 형태로 작성할 수 있고 실행도 할 수 있다.
ℹ️ 왜 자바스크립트 인가요?
처음 자바스크립트가 만들어 졌을때는LiveScript라는 이름으로 불렸고. 당시 자바의 인기가 아주 높아서 홍보를 위해서 자바스크립트로 이름을 바꿨다.
자바와 자바스크립트는 연관이 없는 독자적 언어다.
자바스크립트는 브라우저뿐만 아니라 서버에서도 실행할 수 있다.
또 자바스크립트 엔진이라고 불리는 특별한 프로그램이 들어있는 모든 디바이스에서도 동작한다.
브라우저에는 자바스크립트 가상 머신 이라고 불리는 엔진이 내장되어 있는데, 엔진의 종류는 다양하고 특유의 코드네임이 있다.
- V8 - Chorme과 Opera에서 사용
- SpiderMonkey - Firefox에서 사용
- IE는 버전에 따라
Trident나Chakra라는 엔진을 사용하는데,ChakraCore는 MS Edge에 사용되며,SquirrelFish는 Safari에 사용된다
위 코드네임은 개발관련 글에서 종종 언급되기 때문에 기억해두면 좋다고 한다. (Ex: X라는 기능은 V8에서만 지원합니다.)
ℹ️ 엔진은 어떻게 동작하나요?
엔진의 기본 원리는 아래와 같다.
1. 엔진(브라우저라면 내장 엔진)이 스크립트를 읽는다. (파싱)
2. 읽어 들인 스크립트를 기계어로 전환 (컴파일)
3. 기계어로 전환된 코드가 실행, 기계어로 컴파일 되었기 때문에 실행 속도가 빠름!
브라우저에서 할 수 있는 일
모던 자바스크립트는 메모리나 CPU같은 low level 영역의 조작을 허용하지 않는다, 애초에 이러한 접근이 필요치 않은 브라우저를 대상으로 만든 언어이기 때문이다.
자바스크립트의 능력은 실행 환경에 상당한 영향을 받는데, Node.js 환경에선 임의의 파일을 읽거나 쓰고, 네트워크 요청을 수행하는 함수를 지원한다.
브라우저에서 자바스크립트가 할 수 있는 일은 다음과 같다.
- 페이지에 새로운 HTML을 추가하거나, 기존 HTML 혹은 스타일 수정하기
- 마우스 클릭이나 포인터의 움직임, 키보드 키 눌림등과 같은 사용자 행동에 반응하기
- 네트워크를 통해 원격 서버에 요청을 보내거나, 파일 다운롣, 업로드
- 쿠키를 가져오거나 설정하기, 사용자에게 질문을 건네거나 메시지 보여주기
- 클라이언트 측에 데이터 저장하기(local storage)
브라우저에서 할 수 없는 일
브라우저는 보안을 위해 자바스크립트 기능에 제약을 걸어두었는데, 악성 웹페이지가 개인 정보에 접근하거나 사용자 데이터를 손상하는것을 막기 위해 만들어 졌다.
(쉽게 생각해서 크롬(브라우저)을 사용하는데 사이트(자바스크립트)가 내 컴퓨터 파일을 삭제하거나, 정보를 읽어가면 안되지 않겠나!)
몇가지 제약 사항은 아래와 같다.
-
웹페이지 내 스크립트는 디스크에 저장된 임의의 파일을 읽거나 쓰고 복사하거나 실행할때 제약을 받을 수 있다. OS가 지원하는 기능을 브라우저가 직접 쓰지 못하게 막혀있기 때문임! (
<input>태그를 통해서 특정 상황에서 파일에 접근할 순 있음) -
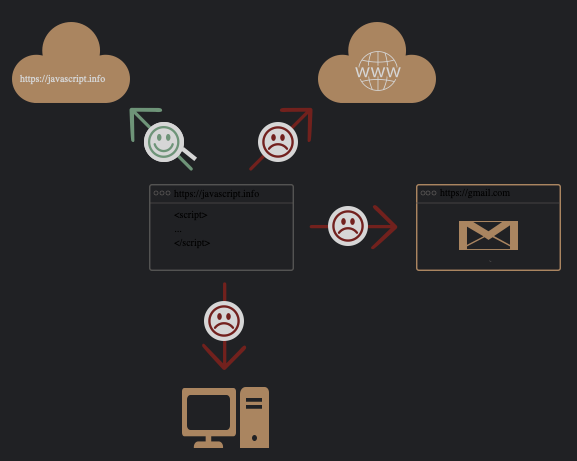
브러우저내 탭과 창은 대게 서로의 정보를 알 수 없다. 그런데 자바스크립트를 사용해 한 창에서 다른 창을 열때는 예외가 적용된다(window.open?). 하지만 이 경우도 도메인이나 프로토콜, 포트가 다르면 페이지에 접근할 수 없다.
이런 제약을동일 출처 정책(Same Origin Policy)라고 하고, 이런 제약사항은 사용자의 보안을 위해 만들어 졌다.
http://naver.com에서 받아온 페이지가http://gmail.com에서 받아온 페이지 상의 정보에 접근해 중요한 정보를 훔치는걸 막기 위함이다! -
자바스크립트를 이용하면페이지를 생성한 서버와 쉽게 정보를 주고받을 수 있지만, 다른사이트나 다른도메인에서 데이터를 받아오는건 불가능하다. 가능하다 할지라도 서버에서 승인을 해줘야 한다.(HTTP 헤더등을 이용)

자바스크립트만의 강점
- HTML, CSS와 완전히 통합할 수 있음
- 간단한 일은 간단하게 처리할 수 있게 해줌
- 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
이런 특징 때문에 자바스크립트는 브라우저 인터페이스를 만들때 널리 사용되고, 서버나 모바일 앱을 만드는것도 가능하다.
