react-calendar custom 장장 7일간의 고군분투기 (초기설정부터 커스텀까지)
react-calendar 공식문서를 얼마나 읽었는지 모른다 👩🏻💻
하필 리액트 캘린더 라이브러리는 이름들도 다들 직관적이고 비슷해서 react-calendar range 라고 검색하면 진짜 react-date-range 라이브러리가 나오더라.
초기 설정
설치
npm install react-calendar기본 코드 작성
const ReactCalender = () => {
//기본적으로 캘린더가 선택할 수 있게 넣어줄 value이다.
//value 값만 표시하게 할 게 아니라면 나중에 수정해주거나 지워주자.
const [value, onChange] = useState(new Date());
return (
<Wrap>
<Calendar onChange={onChange} value={value} />
</Wrap>
);
};결과

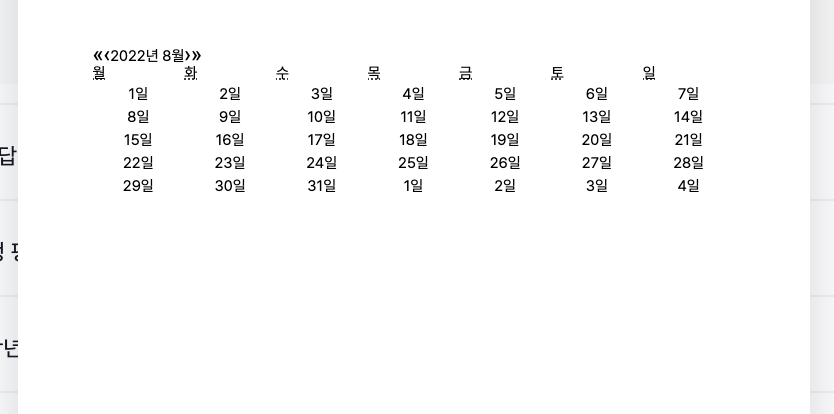
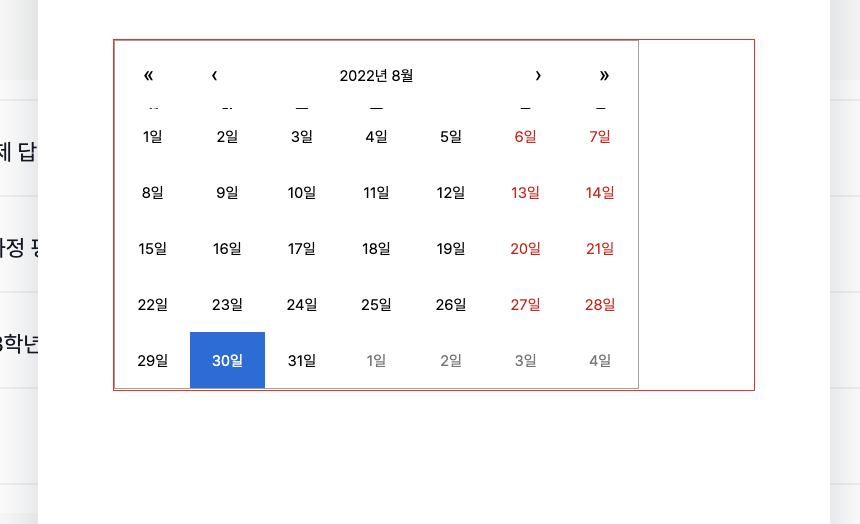
라이브러리가 제공하는 css styling
import 'react-calendar/dist/Calendar.css'
요로코롬 만들어진다. red border 는 내가 지정한 크기에 맞추기 위해 임의로 내가 설정한 것이다!
custom 하기
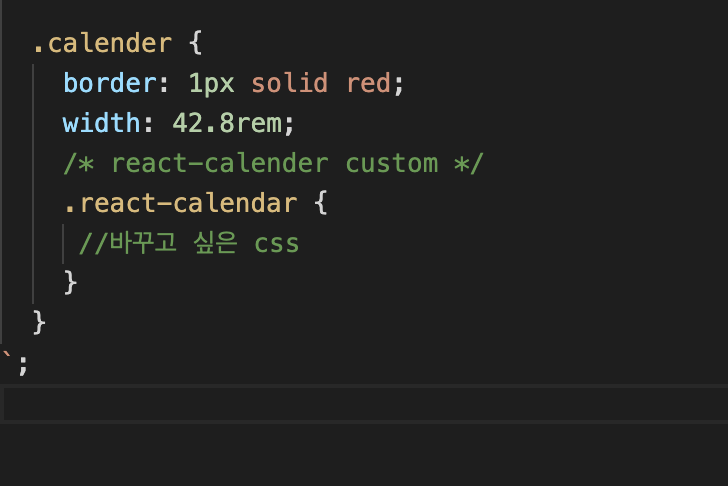
node_module 안에서 css 파일을 찾아서 좀 뜯어봐야지.
오버라이딩 해서 수정해줘야함.
밑의 사진 처럼!
나는 styled-components 를 사용하기 때문에 이렇게 수정해주면 된다.

원하는 디자인 + 기능
- 내가 원하는 기능
- 기간을 선택할 수 있어야 한다.
- 선택 시 감지하여 startDate, endDate 값을 dispatch로 저장 해야한다.
- 이웃한 달의 날짜는 보이면 안된다.
- 날짜 선택 전까지 확인 버튼 비활성화
- 내가 원하는 디자인 : 🚨 하나부터 열까지 다 바꿈 주의
- prev, next 버튼 변경 / 연도별 버튼 제거
- 요일 배경과 색상 변경
- startDate, endDate backgournd color, border(원 모양으로) 값 변경
- hover 시 기간 사이 값들 background color 변경
- day 표시 숫자만
- day 색상 변경
- 선택 시 startDate, endDate 값, 사이 값 background 변경 등
디자인은 그냥 a to z 다 바꿔야한다고 보면 됨.
기능
const changeDate = e => {
setDisableButton(false);//버튼 비활성화 푸는 state
dispatch(
startDateAction({
data: moment(e[0]).format('YYYY/MM/DD'),
}),
);
dispatch(
endDateAction({
data: moment(e[1]).format('YYYY/MM/DD'),
}),
);
};
<Calendar
onChange={changeDate}
formatDay={(locale, date) =>
date.toLocaleString('en', { day: 'numeric' })
}
selectRange={true}
nextLabel={<NextIcon />}
prevLabel={<PrevIcon />}
next2Label={null}
prev2Label={null}
showNeighboringMonth={false}
/>사실 기능 부분은 나름 간단했다. 공식문서를 아주~ 자세히 읽으면 내가 원하는 기능들은 제공을 하고 있었기 때문이다.
- onChange: 값이 변경 될 때마다 호출되는 함수로 start, end Date가 클릭될 때 changeDate 함수를 호출해주었다. 선택한 값은 event 값에 배열로 들어가게 된다.
- formatDay: day 숫자만 들어가게 하는 법
- nextLabel/prevLabel: 원하는 화살표 모양으로 변경해줌
- next2Label/prev2Label: null 을 넣음으로 삭제
- showNeighboringMonth: 날짜 선택 전까지 확인 버튼 비활성화
디자인
하 나를 일주일 삽질하게 했던 디자인.. 다른 사람들이 내 블로그를 발견할지는 모르지만 혹시나 도움이 될까 해서 써본다. css 내부는 알아서 채우기
1. 달력에 오늘 표시 변경하기
.react-calendar__tile--now {
background: ;
color: ;
}
.react-calendar__tile--now:enabled:hover,
.react-calendar__tile--now:enabled:focus {
color: ;
}2. 달력 년/월 표시 글씨 커스텀

.react-calendar__navigation__label > span {
font-size: ;
font-weight: ;
color: ;
}3. 요일 section 커스텀 하기
.react-calendar__month-view__weekdays {
background: ${color.backgroundGray};
abbr { /*월,화,수... 글자 부분*/
color: ${color.dusk};
font-size: 1.4rem;
font-weight: 500;
}
}4. day 타일 한개 한개 모양 커스텀하기
.react-calendar__tile {
color:;
background: ;
text-align: ;
}5. day 타일 hover, focus 시 모양 커스텀
.react-calendar__tile:enabled:hover,
.react-calendar__tile:enabled:focus {
background-color: ;
border-radius: ;
color: ;
}6. 날짜 선택 됐을 때 day 타일 커스텀하기
.react-calendar__tile--active {
color: ;
background-color: ;
border-radius: ;
}7. (range일 경우)시작날짜, 끝 날짜 커스텀하기
.react-calendar__tile--rangeStart,
.react-calendar__tile--rangeEnd {
border-radius: ;
background-color:;
color: ;
}8. range 선택 중 hover 때 중간 날짜 커스텀하기
.react-calendar--selectRange .react-calendar__tile--hover {
background-color: ;
}이 정도면 나름 세세하게 커스텀 할 수 있을 것이라고 생각한다.
🚨 주의사항
아무리 css 설정을 해줘도 바뀌지 않아서 css 파일, html 구조를 거의 다 뜯어보느랴 시간을 꽤 썼었는데 원하는 부분에 결국 스타일을 줘도 안바뀌던 문제는 순서 때문이었다. 그러니 css 순서를 잘 신경쓰면서 커스텀하자
달력에 날짜를 선택하다 보면 겹치는 스타일 요소들이 생긴다. (ex. now tile+startDay 와 같은 경우)
이 중 밑에 작성한 부분의 스타일이 채택 되는데 이 부분을 생각하지 않았던 것이다. 오늘도 머리를 싸매고 있다가 문득 깨달아서 위치를 바꿔주었더니 내가 의도한대로 스타일이 설정되었다.
여러분들은 이런 실수하지 마세요 달력 기능에 너무 많은 시간을 투자한 것 같긴 하지만 덕분에 라이브러리 이리저리 뜯어보기도 하고 교훈도 얻었으니
허허..
그래 값진 시간이었다...
여름이었다.

안녕하세요! 오랜 시간동안 습득하신 요약 내용을 공유해주셔서 정말 감사해요 ㅠㅠㅠ 덕분에 수월하게 구현했습니다. 복받으실거에요!!! 다시 한번 감사합니다!