같은 테이블 용도에 따라 특정 열 비활성화 하기 (styled-component+React)

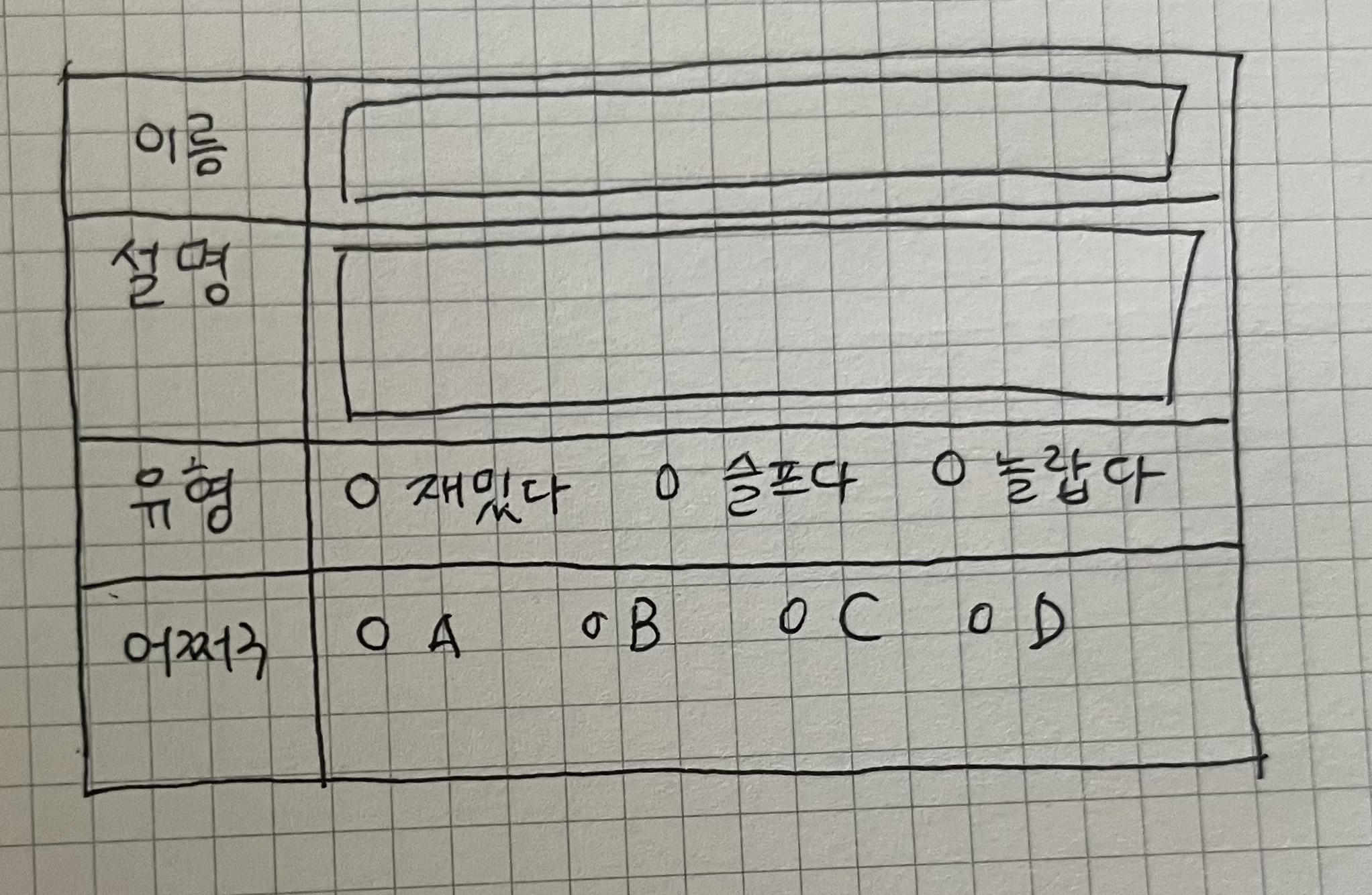
(보안상의 문제로 그림 그려봄 ㅎ)
현재 과제의 정보를 기입하는 화면, 그 정보를 수정할 수 있는 화면을 만들고 있다.
이 때 새로운 과제를 생성하는 화면에서는 당연히 모든 행이 활성화되고 선택 가능해야하고,
수정하는 화면 에서는 수정 가능한 행을 제외한 부분은 선택 및 클릭이 불가능 하며 색상이 변경되어야 함.
1. 컴포넌트에 props 로 용도 전달해주기
나 같은 경우에는 modify 라는 이름을 지어주었다.
<HomeworkForm modify={true} />2. styled-components 에 props 값 넘겨주고 해당 tr 에 pointer-events 값 주기
- 테이블 구조
이름은 변경 불가능 하고 내용은 변경 가능한 값으로 가정
<Table isModify={isModify}>
<tbody>
<tr className="fixed-tr">
<th className="fixed-text">유형</th>
<td className="fixed-td">
<input type="radio"/>
<label >
<span>재밌다</span>
</label>
</td>
</tr>
<tr>
<th>내용</th>
<td><input/></td>
</tr>
</tbody>
</Table>.fixed-tr {
pointer-events: ${props => (props.modify ? 'none' : '')};
}
.fixed-td{
opacity: ${props => (props.modify ? '50%' : '100%')};
}
.fixed-text{
color: ${props => (props.modify ? 'gray' : 'black')};
}
위와 같이 설정하면 해당 행의 마우스 이벤트가 막히고 색상이 투명하게 변경되어 선택할 수 없는 부분이라는 티를 낼 수 있당.
위는 모양이 좀 복잡해서 여러개로 나뉘었는데 테이블이면 그냥 더 간단하게 이렇게 써주면 됨.
export const TableTr = styled.tr`
opacity: ${props => (props.isActive ? '100%' : '50%')};
pointer-events: ${props => (props.isActive ? 'none' : '')};
`★ pointer-events: none
해당 태그와 하위 태그까지의 클릭 이벤트를 막는 css