개요
일단 본인은 쉐이더에 대해 무지한 상태이다.
만들어보며 공부하는 느낌으로 게임에 이거저거 추가하며 배우는 중이였다.

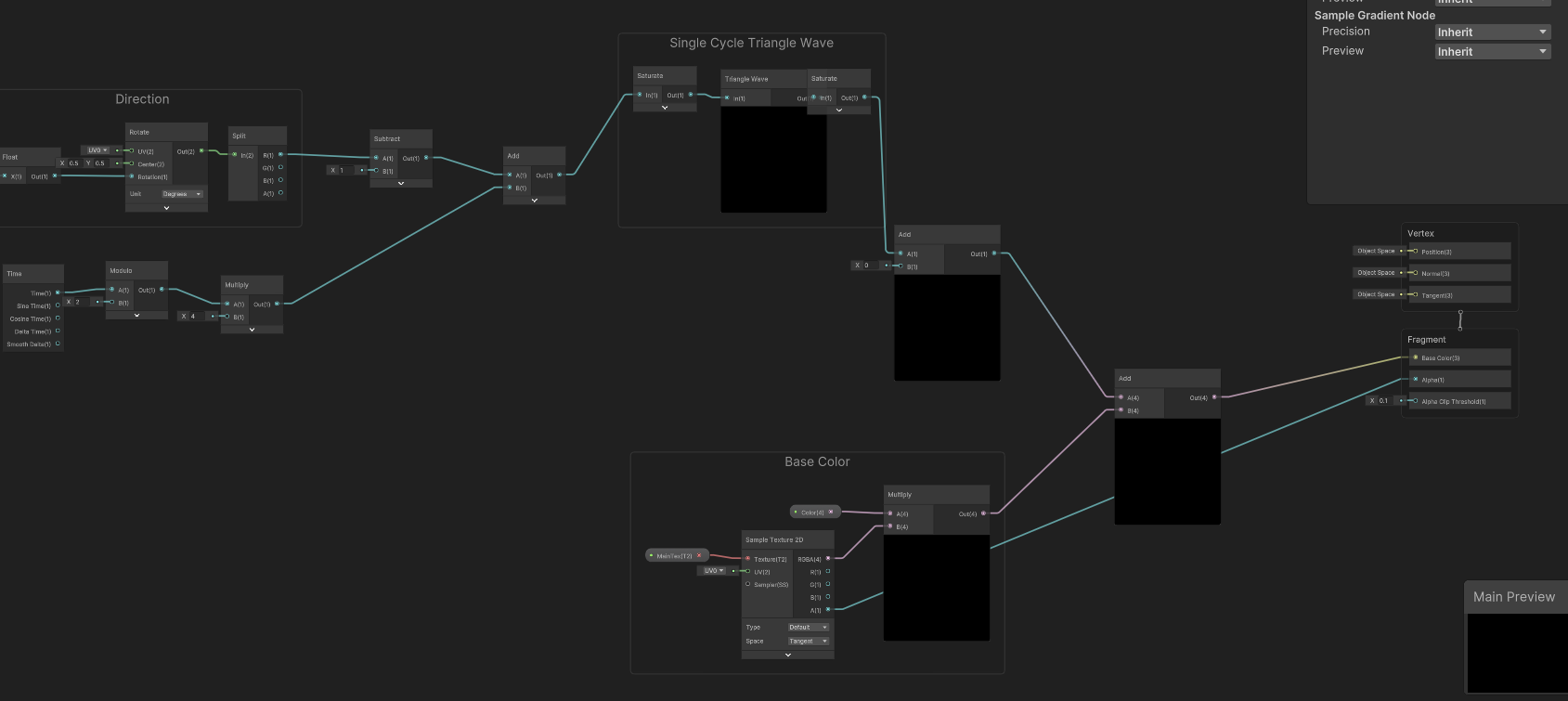
이런 노드를 통해 UI에서 빛이 사선으로 내려오는 부분을 검색해가며 구현중이였다.
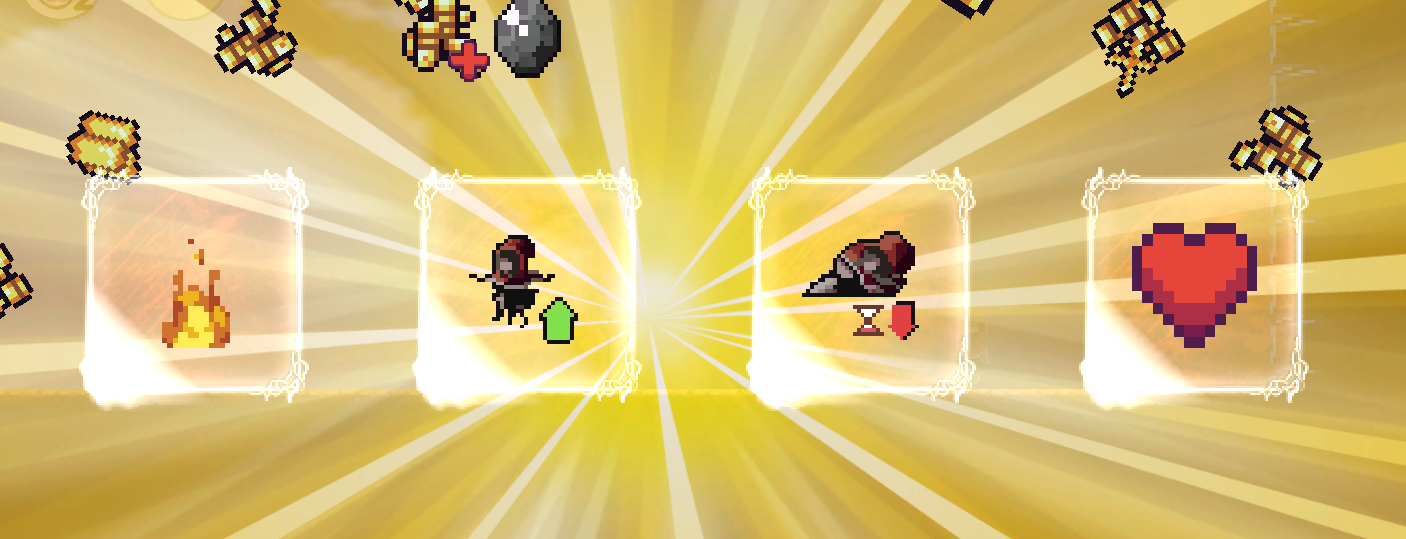
문제는 에디터상에선 의도대로 잘나오던 UI들이 빌드파일에서 투명하게 나왔다..
아래는 빌드파일 사진

이거저거 다 다시 들여다보고 속성값 바꿔보던 중, 알파값이 문제인 것 같아서
계속 들여다봤다.

이 부분에서 clipping alpha를 꺼보기도 하고 이거저거 시도해보다가
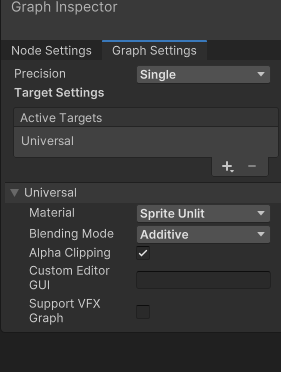
blending 모드를 발견하고 검색해본 결과
-
Alpha: 이 모드는 텍스처의 알파 값에 따라 픽셀의 투명도를 결정합니다. 일반적인 투명도를 표현하는 데 사용됩니다. 텍스처의 알파 값이 높을수록 픽셀이 더 불투명해지고, 낮을수록 더 투명해집니다.
-
Premultiply: 알파 채널과 컬러 채널이 미리 곱해져 있는 상태에서 블렌딩을 수행합니다. 이 모드는 알파와 컬러 채널이 이미 곱해진 텍스처를 사용할 때 유용합니다.
-
Additive: 이 모드는 색상을 더하는 방식으로 블렌딩합니다. 즉, 텍스처의 색상 값이 배경과 더해지며, 알파 값과 상관없이 픽셀이 투명해질 수 있습니다. 이는 주로 발광 효과나 빛 효과를 표현할 때 사용됩니다.
-
Multiply: 이 모드는 색상을 곱하는 방식으로 블렌딩합니다. 배경색과 곱해져 어두운 효과를 내는 데 사용됩니다.
이렇게 속성들이 있는데 Additive속성으로 되어있어서 투명한건가 하고 Alpha 속성으로 변경했다.
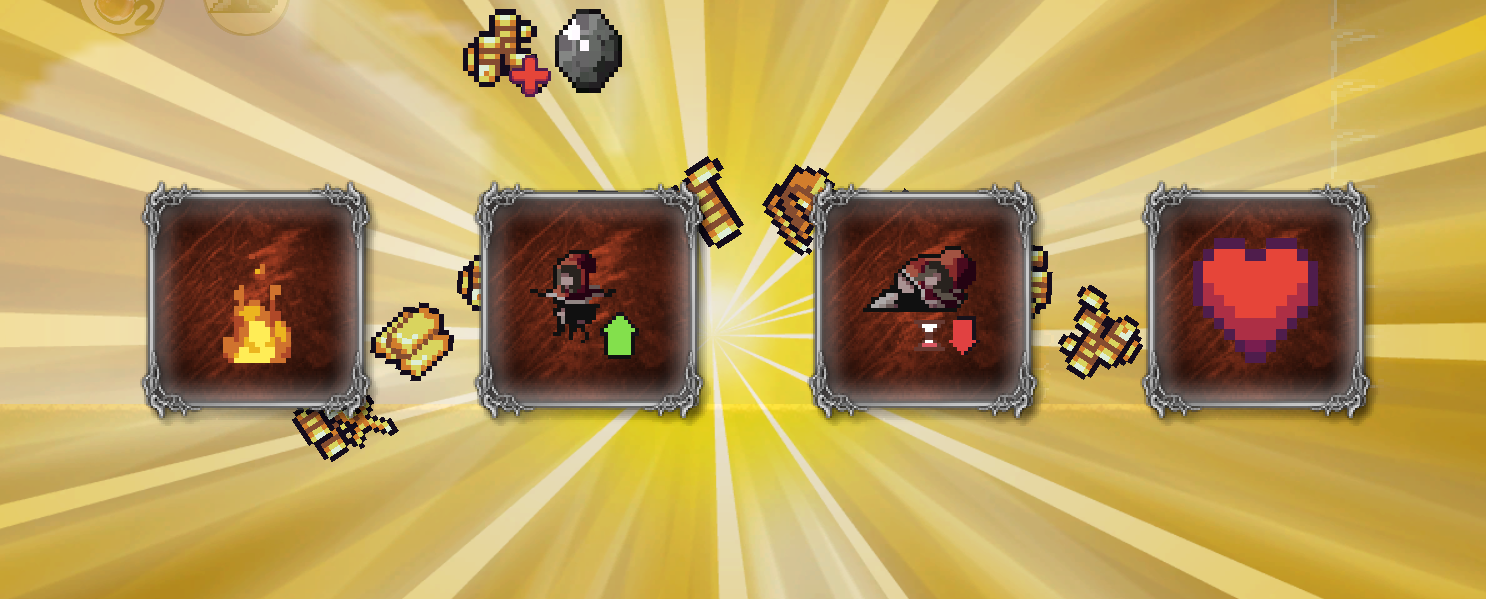
그 결과..

우왕~
