세션 기반 인증
☑️ 특징
- 인증된 사용자 정보는 서버 측의 세션 저장소에서 관리한다.
- 생성된 사용자 세션의 고유 ID인 세션 ID는 클라이언트의 쿠키에 저장되어 request 전송 시, 인증 수단으로 사용된다.
- 세션 ID만 클라이언트 쪽에서 사용하므로 상대적으로 적은 네트워크 트래픽을 사용한다.
- 서버 측에서 세션 정보를 관리하므로 보안성 측면에서 유리하다.
- 서버의 확장성 면에서는 세션 불일치 문제가 발생할 가능성이 높다.
- 세션 데이터가 많아질수록 서버의 부담이 가중될 수 있다.
- SSR(Server Side Rendering) 방식의 애플리케이션에 적합한 방식이다.
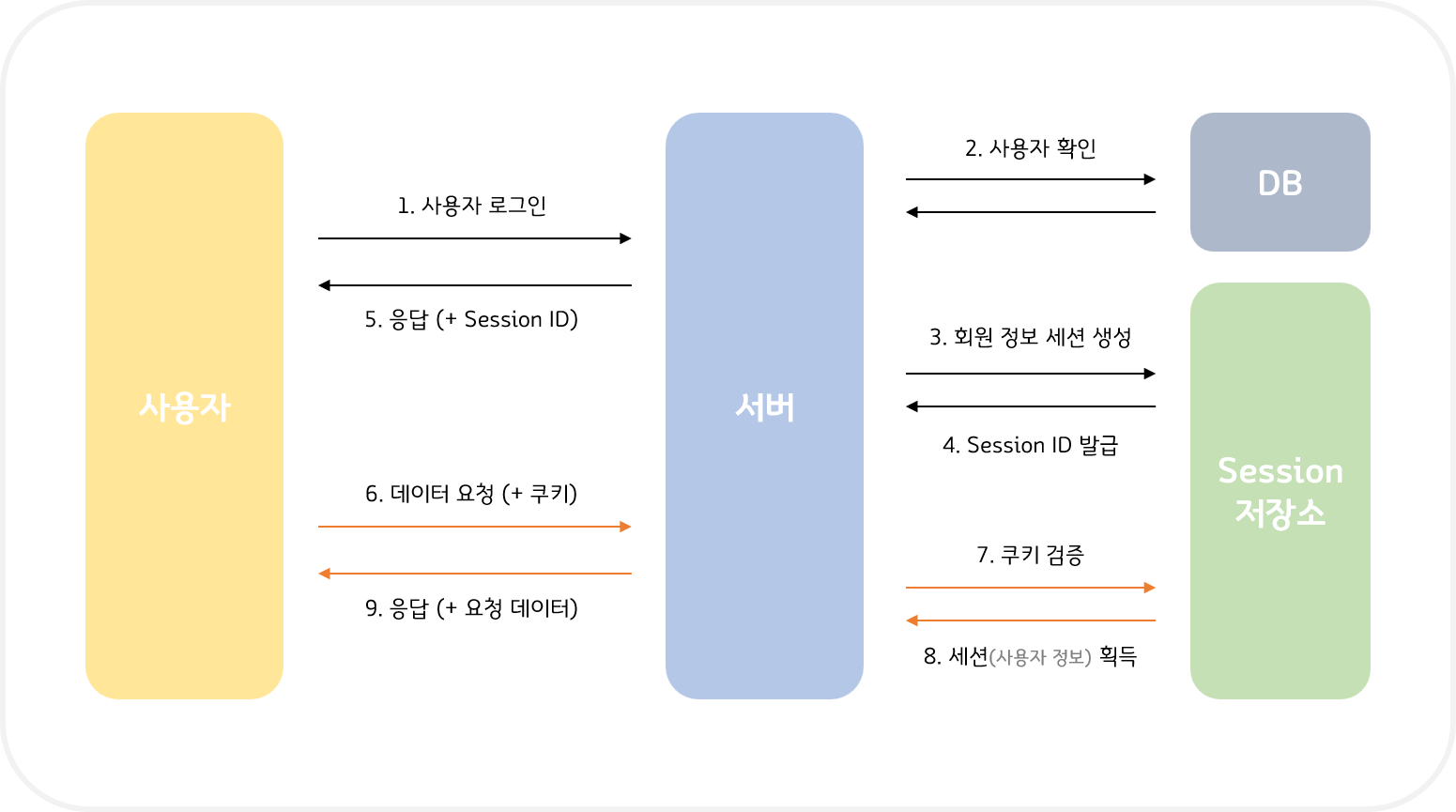
☑️ 인증 절차

토큰 기반 인증
☑️ 특징
- 토큰에 포함된 사용자 정보는 서버 측에서 별도의 관리를 하지 않는다.
- 서버 측에서 토큰을 관리하지 않아서 보안성 측면에서 불리하다.
- 생성된 토큰을 헤더에 포함하면, requset 전송 시에 인증 수단으로 사용한다.
- 토큰 내에 인증된 사용자 정보 등을 포함하고 있기 때문에 세션에 비해 상대적으로 많은 트래픽을 사용한다.
- 인증된 사용자 request 상태를 유지할 필요가 없으므로 서버의 확장성 면에서 유리하고, 세션 불일치 같은 문제가 발생하지 않는다.
- 토큰에 포함되는 사용자 정보는 토큰 특성상 암호화가 되지 않으므로 토큰이 탈취될 경우, 사용자 정보를 그대로 제공하게 된다. 따라서 민감한 정보는 토큰에 포함하지 않아야 한다.
- 기본적으로 토큰이 만료되기 전까지는 토큰을 무효화시킬 수 없다.
- CSR(Client Side Rendering) 방식의 애플리케이션에 적합한 방식이다.
세션의 경우 서버 확장 시, 세션 불일치 문제가 발생할 수 있으나 Sticky Session, Session Clustering, Session 저장소의 외부 분리 등의 작업을 통해 보완한다.
토큰의 경우 기본적으로 토큰 무효화를 할 수 없지만key, value쌍의 형태로 저장되는 Redis 같은 인메모리 DB에 무효화시키고자 하는 토큰의 만료시간을 짧게 줘서 해당 토큰을 사용하지 못하게 하는 등의 방법으로 토큰 무효화 문제를 보완한다.
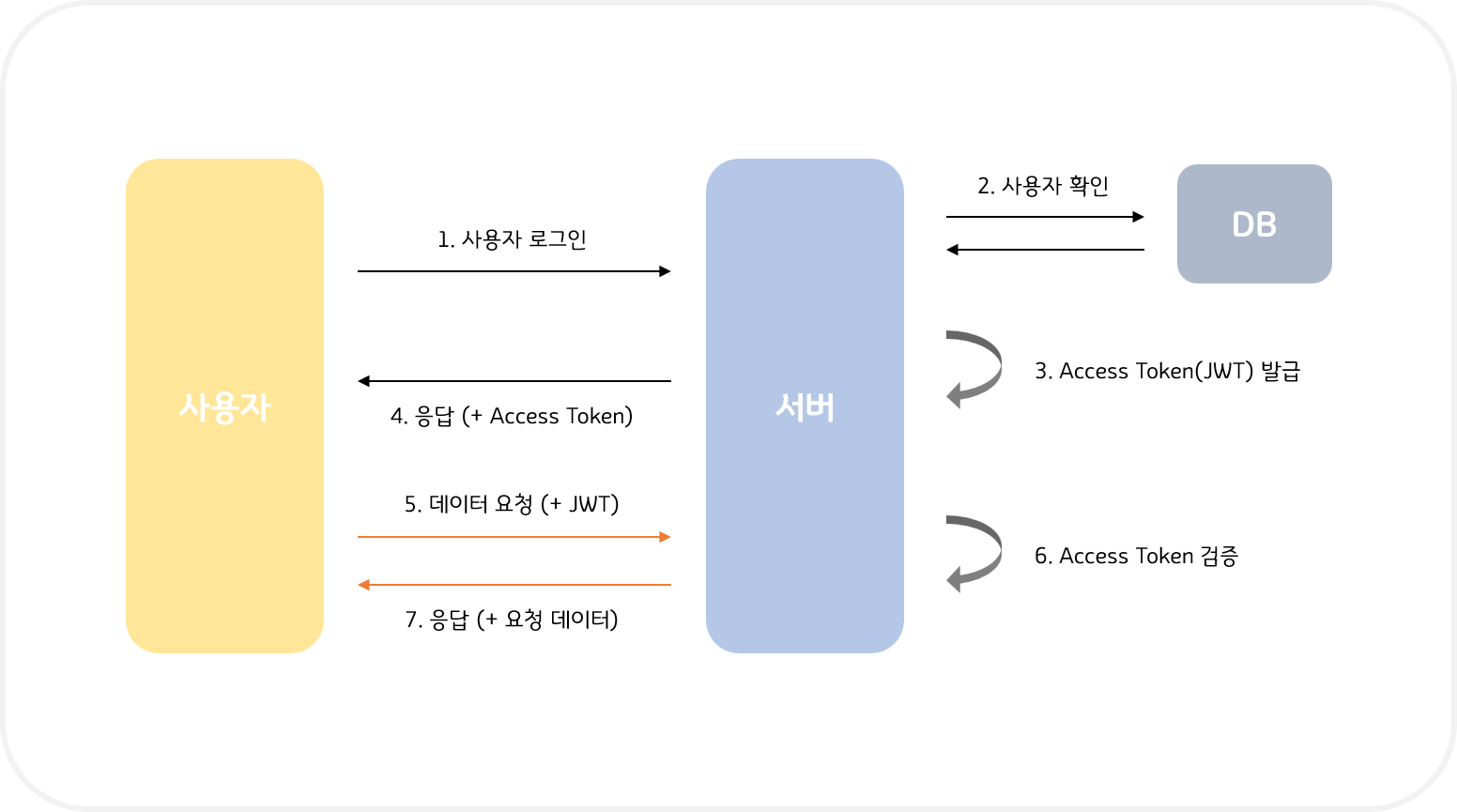
☑️ 인증 절차

JWT(JSON Web Token)
💡 JWT 공식 사이트
💡 Introduction to JSON Web Tokens
☑️ 종류
🔅 Access Token
- 사용자의 이메일, 연락처, 주소 등 보호된 정보에 접근할 수 있는 권한 부여에 사용한다.
- 클라이언트가 처음 인증을 받게 될 때(로그인) Access Token과 Refresh Token 두 가지를 다 받지만, 실제로 권한을 얻는 데 사용하는 토큰은 Access Token이다.
🤔 Access Token이 탈취당한다면?
악의적인 사용자가 Access Token을 탈취했다면, 자신이 해당 사용자인 것처럼 서버에 여러 요청을 보낼 수 있다.
그러므로, Access Token은 비교적 짧은 유효 기간을 주어 탈취되더라도 오랫동안 사용할 수 없게 하는 것이 좋다.
Access Token의 유효기간이 만료된다면 Refresh Token을 사용하여 새로운 Access Token을 발급받는데, 이때 사용자는 다시 로그인 인증을 할 필요가 없다.
🔅 Refresh Token
- Access Token 발급받을 때 사용한다.
🤔 Refresh Token도 탈취당한다면?
유효기간이 긴 Refresh Token도 탈취당한다면 큰 문제가 될 수 있다. Refresh Token을 이용하여 Access Token을 다시 발급받으면 사용자에게 피해를 입힐 수 있기 때문이다.
그러므로, 사용자의 편의보다 정보를 지키는 것이 더 중요한 웹 애플리케이션은 Refresh Token을 사용하지 않는 곳이 많다.
💡 Refresh Token은 언제 발급해줘야 할까요?
☑️ 구조
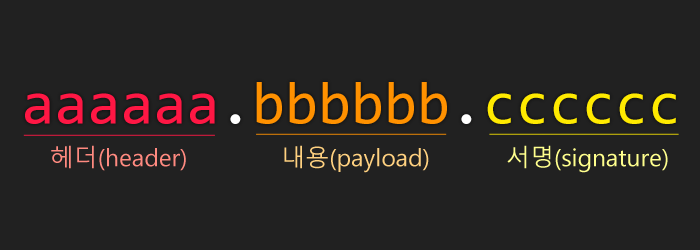
JWT는 .을 기준으로 Header, Payload, Signature 세 부분으로 나뉜다.
🥇 Header
- 어떤 종류의 토큰인지, 어떤 알고리즘으로 sing할 것인지 정의한다.
❗JSON Web Token이므로 JSON 포맷 형태로 정의한다는 것을 기억하자.
{
"alg": "HS256",
"typ": "JWT"
}➡️ JSON 객체를 base64 방식으로 인코딩하면 JWT의 첫 번째 부분이 완성된다.
🥈 Payoad
- Payload에는 서버에서 활용할 수 있는 사용자의 정보가 담겨 있다.
- 어떤 정보에 접근 가능한지에 대한 권한을 담을 수도 있고, 사용자의 이름 등 필요한 데이터를 담을 수 있다.
- Signature를 통해 유효성이 검증될 정보이지만 민감한 정보는 담지 않는 것이 좋다.
{
"sub": "someInformation",
"name": "phillip",
"iat": 151623391
}➡️ JSON 객체를 base64로 인코딩하면 JWT의 두 번째 부분이 완성된다.
🥉 Signature
- base64로 인코딩된 첫 번째, 두 번째 부분이 완성되었다면, Signature에서는 원하는 비밀 키(Secret Key)와 Header에서 지정한 알고리즘을 사용하여 Header와 Payload에 대해서 단방향 암호화를 수행한다.
- 암호화된 메시지는 토큰의 위변조 유무를 검증하는 데 사용한다.
🤔 만약 HMAC SHA256 알고리즘을 사용할 때 Signature는?
HMACSHA256(base64UrlEncode(header) + '.' + base64UrlEncode(payload), secret);
👍 장점
-
무상태성(Stateless) + 확장성 (Scalability)
- 상태를 유지하지 않으며 확장에 용이한 애플리케이션을 구현하기 용이하다.
- 서버는 클라이언트에 대한 정보를 저장할 필요가 없다.
토큰이 정상적으로 검증되는지만 판단한다. - 클라이언트는 request를 전송할 때마다 토큰을 헤더에 포함시키면 된다.
- 여러 대의 서버를 이용한 서비스라면, 하나의 토큰으로 서버에서 인증이 가능하므로 JWT를 사용하는게 효과적이다.
만일 세션 방식이라면 모든 서버가 해당 사용자의 세션 정보를 공유하고 있어야 한다.
- 여러 대의 서버를 이용한 서비스라면, 하나의 토큰으로 서버에서 인증이 가능하므로 JWT를 사용하는게 효과적이다.
-
클라이언트가 request를 전송할 때마다 자격 증명 정보를 전송할 필요가 없다.
- HTTP Basic 같은 인증 방식은 request를 전송할 때마다 자격 증명 정보를 포함해야 하지만,
JWT의 경우 토큰이 만료되기 전까지는 한 번의 인증만 수행하면 된다.
- HTTP Basic 같은 인증 방식은 request를 전송할 때마다 자격 증명 정보를 포함해야 하지만,
-
인증을 담당하는 시스템을 다른 플랫폼으로 분리하는 것이 용이하다.
- 사용자의 자격 증명 정보를 직접 관리하지 않고 Github, Google 등 다른 플랫폼의 자격 증명 정보로 인증하는 것이 가능하다.
- 토큰 생성용 서버를 만들거나 다른 회사에 토큰 관련 작업을 맡기는 등 다양한 활용이 가능하다.
-
권한 부여에 용이하다.
- 토큰의 Payload(내용물) 안에 해당 사용자의 권한 정보를 포함하는 것이 용이하다.
👎 단점
-
Payload는 디코딩이 용이하다.
- Payload는 base64로 인코딩되기 때문에 토큰을 탈취하여 Payload를 디코딩하면, 토큰 생성 시 저장한 데이터를 확인할 수 있다.
따라서 Payload에는 민감한 정보를 포함하지 않아야한다.
- Payload는 base64로 인코딩되기 때문에 토큰을 탈취하여 Payload를 디코딩하면, 토큰 생성 시 저장한 데이터를 확인할 수 있다.
-
토큰의 길이가 길어지면 네트워크에 부하를 줄 수 있다.
- 토큰에 저장하는 정보의 양이 많아질수록 토큰의 길이는 길어진다.
request를 전송할 때마다 길이가 긴 토큰을 함께 전송하면 네트워크에 부하를 줄 수 있다.
- 토큰에 저장하는 정보의 양이 많아질수록 토큰의 길이는 길어진다.
- 토큰은 자동으로 삭제되지 않는다.
- 한 번 생성된 토큰은 자동으로 삭제되지 않기 때문에 토큰 만료 시간을 반드시 추가해야 한다.
- 또한 토큰이 탈취된 경우 토큰의 기한이 만료될 때까지 토큰 탈취자가 해당 토큰을 정상적으로 이용할 수 있으므로 만료 시간을 너무 길게 설정하지 않아야 한다.