
여는 글
글 하나 더 적기~ 이건 따로 적어놓고 싶어서 글을 하나 더 적는다.
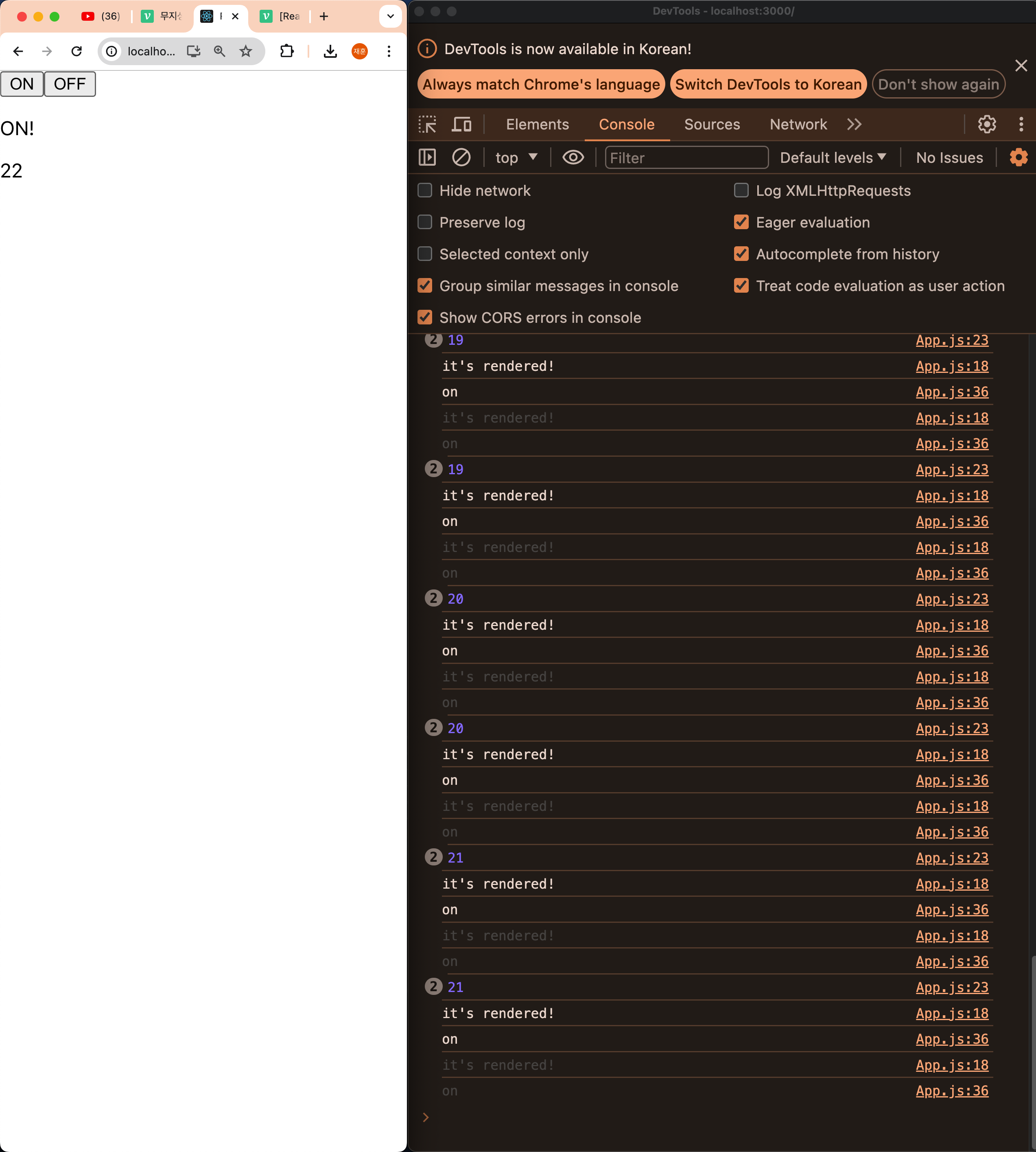
아까 react 공부를 하면서 의문점이 하나 있었는데,

내가 원하는 건 숫자에 관한, 즉 count에 관한 정보만 업데이트 되는 것이었는데, 지금 보니까 변경하지 않은 것들도 모두 다시 재실행되는 모습이었다.
그렇다는 것은 나중에 내가 1000줄의 코드를 쓴다면, 상태 하나만 바꿔도 1000줄의 코드가 다시 재실행된다는 이야기 아닌가??
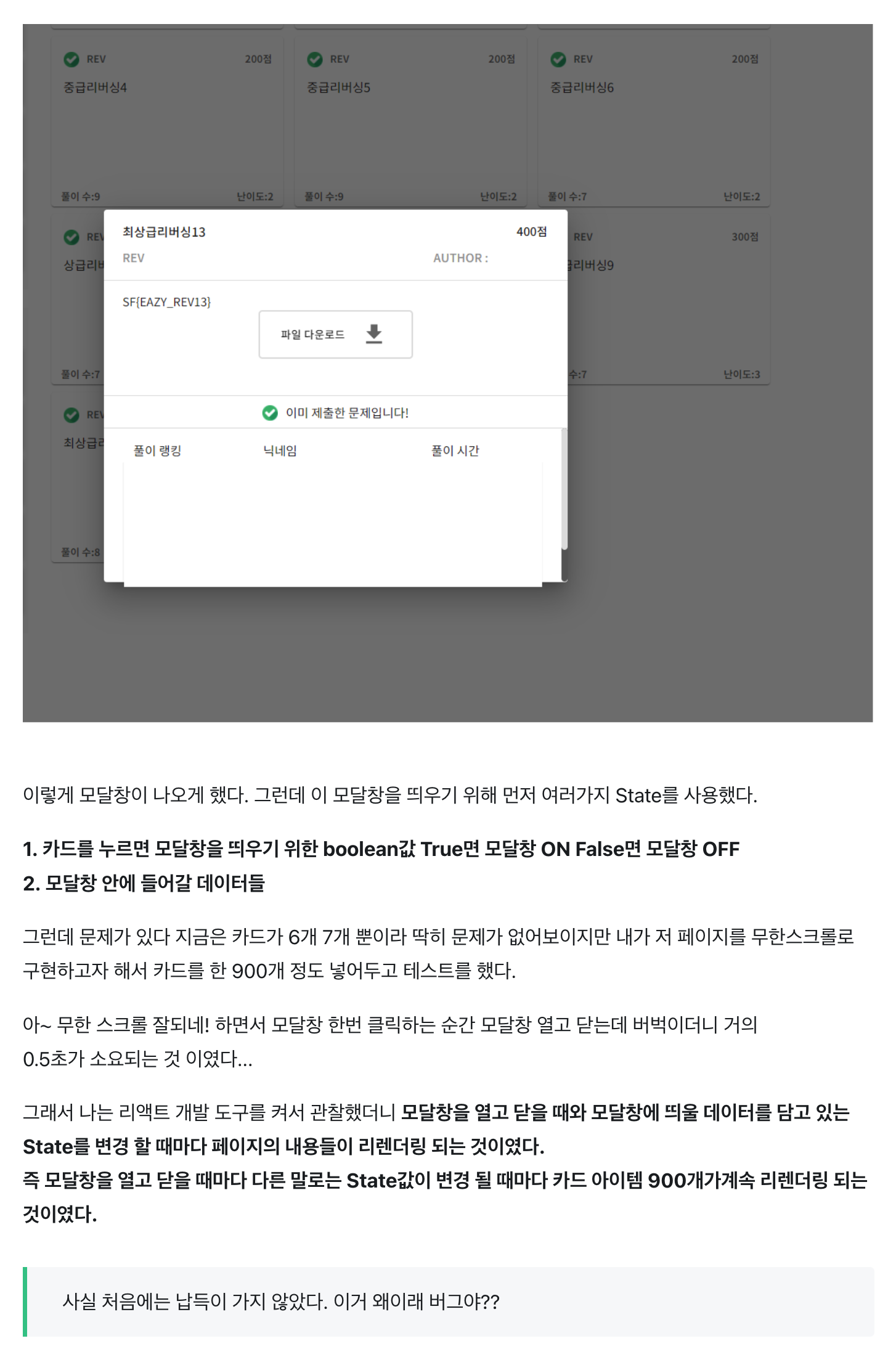
근데 내가 만약에 1초에 한 번 씩 실행되어야 하는 반복함수라도 만들면 코드가 몇 줄이든 1초마다 전부 다시 실행된다는 이야기인데, 그런게 말이 될리가 없었다. 그래서 그에 대한 방법을 찾아보았는데 결론은 컴포넌트 분리였다.

출처: 벨로그 바로가기
나보다 한 발자국 일찍 리렌더링 지옥을 맛보신 분...
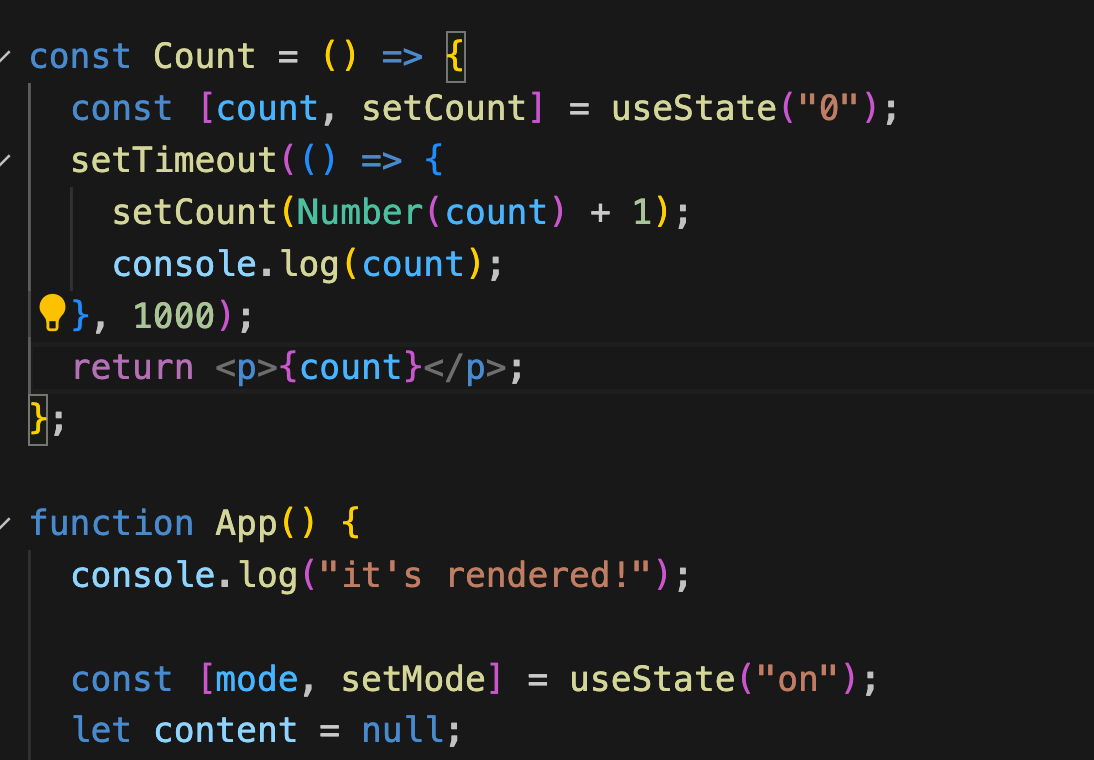
윗 글을 참고하여 count를 늘려주는 컴포넌트를 만들어주는 함수 Count()를 새로 만들어서 App()으로부터 별도로 분리했다.

이렇게 했더니 App() 함수가 통째로 재실행되는 게 아니라 Count() 함수만 재실행되는 모습을 볼 수 있다. 아하! 이렇게 하는 거였구만.
