
오늘은 짧음!
원래 dothome에서 열심히 공부하면서 만든 페이지나 클론 코딩한 페이지 모아뒀었는데 이번에 netlify로 옮겨서 띄워보기로 했다.
왜냐하면 dothome을 쓸 때는 페이지에 수정사항이 생기면 내가 filezila같은 앱을 써서 직접 파일을 올려줘야 했었는데, netlify는 깃허브 레파지토리와 연동되어서 내가 레파지토리에 push하면 변경사항을 자동으로 반영하여 다시 deploy해주기 때문에 훨씬 편리해보였다. 그리고 SSL 인증서도 대신 처리해주는 것 같아서 속도를 조금 포기하고 이쪽을 써보기로 했다. (dothome은 무료 호스팅 서비스 사용하면 SSL 인증서 설치가 유료라서 HTTP로 접속해야 하고, 접속할 때마다 안전하지 않은 사이트라고 뜸ㅠ)
- 레파지토리에 push하면 변경사항 자동 반영하여 deploy
- SSL 인증서 무료로 자동으로 해줌! (HTTPS 쓸 수 있게 해준다는 뜻!)

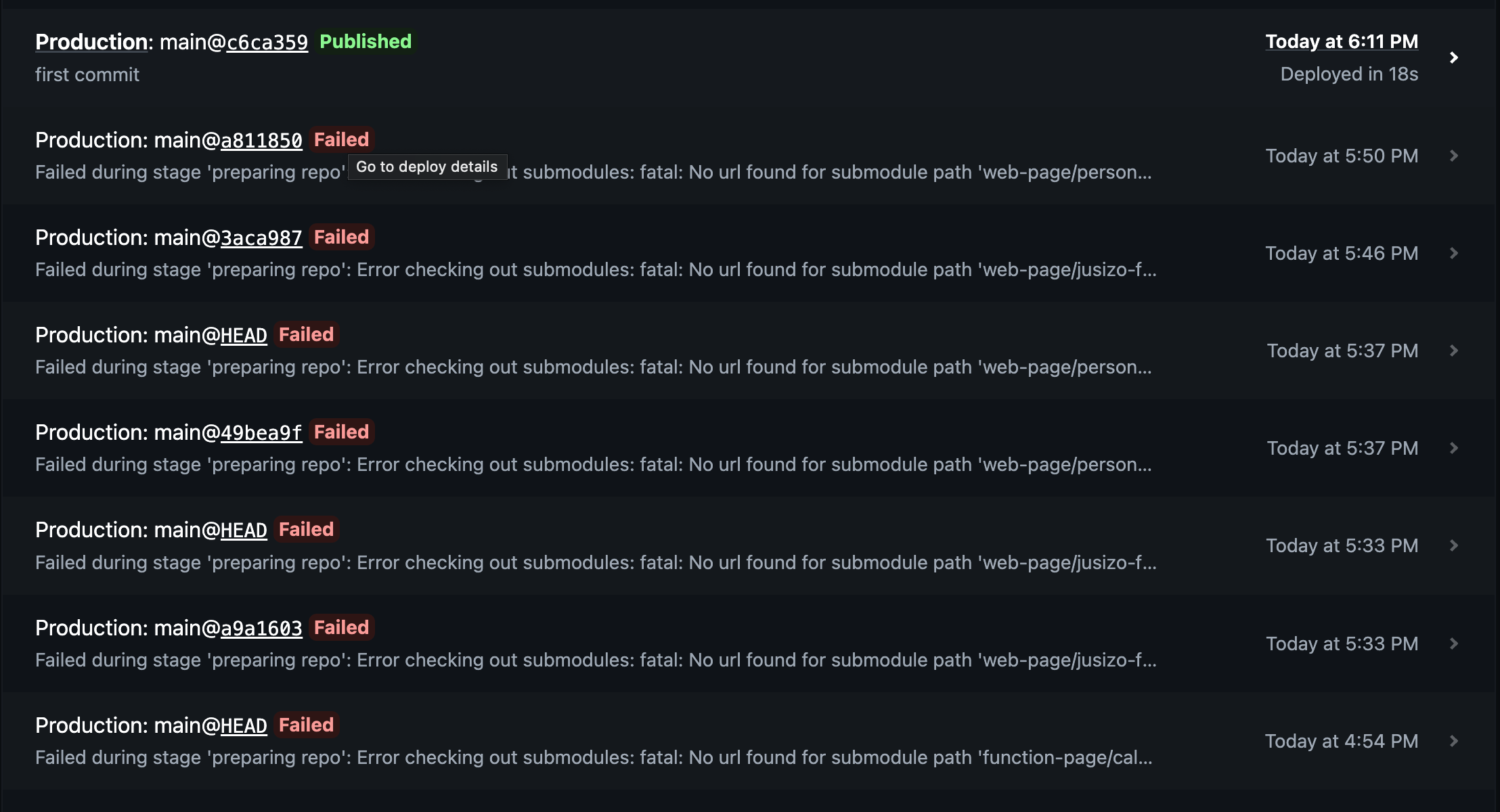
근데 자꾸 서브도메인 패스가 잘못 설정되어 있다고 하면서 페이지 배포가 안되가지고 거의 한 시간 가량 헤맸는데, 원인은 내가 모아놓은 폴더 안에 기존에 쓰던 .git 폴더가 남아있어서였다. 근데 그냥 남아있던 .git만 지우면 안되고 전체적인 저장소 초기화까지 해줘야해서 꽤 헤맸던 것 같다. 그래서 8트만에 제대로 배포 성공해씀.
예전에 도메인 구매해뒀던 게 있어가지고 netlify 네임서버를 도메인에 설정해서 내 도메인하고 연결해주었다.

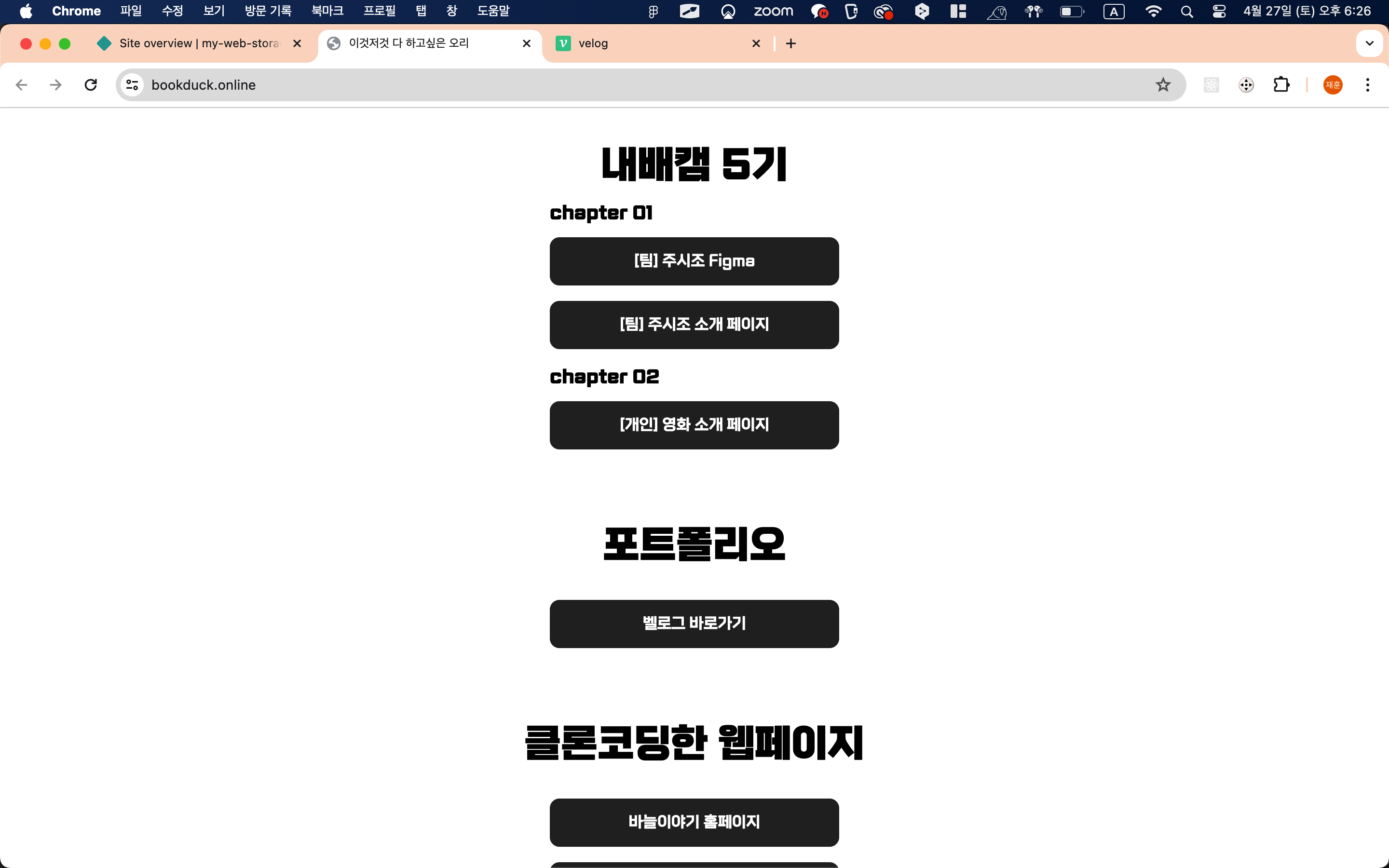
짜란! 연결 성공!!

여기 이렇게 HTTPS가 정상적으로 뜨는 걸 볼 수 있다. 감동!
지금은 그냥 각 페이지에 연결할 수만 있도록 대충 모양만 잡아놨는데, 이제 내일 저녁에 집에 오면 저 페이지의 HTML이랑 CSS도 좀 꾸며보면서 시간을 보내야겠다.
