
여는 글
팀 프로젝트가 어느정도 정리되고, 내가 주로 담당한 부분의 개발도 끝나가서 오늘은 중간점검처럼 개발 내용을 조금 정리하고자 한다. 어제와 그저께는 너무 정신없게 시간을 보내고 진이 빠질만큼 뭔가 열심히 해서 TIL을 거의 제대로 못썼었기에 오늘은 예쁘게 써보려고 한다.
팀 프로젝트

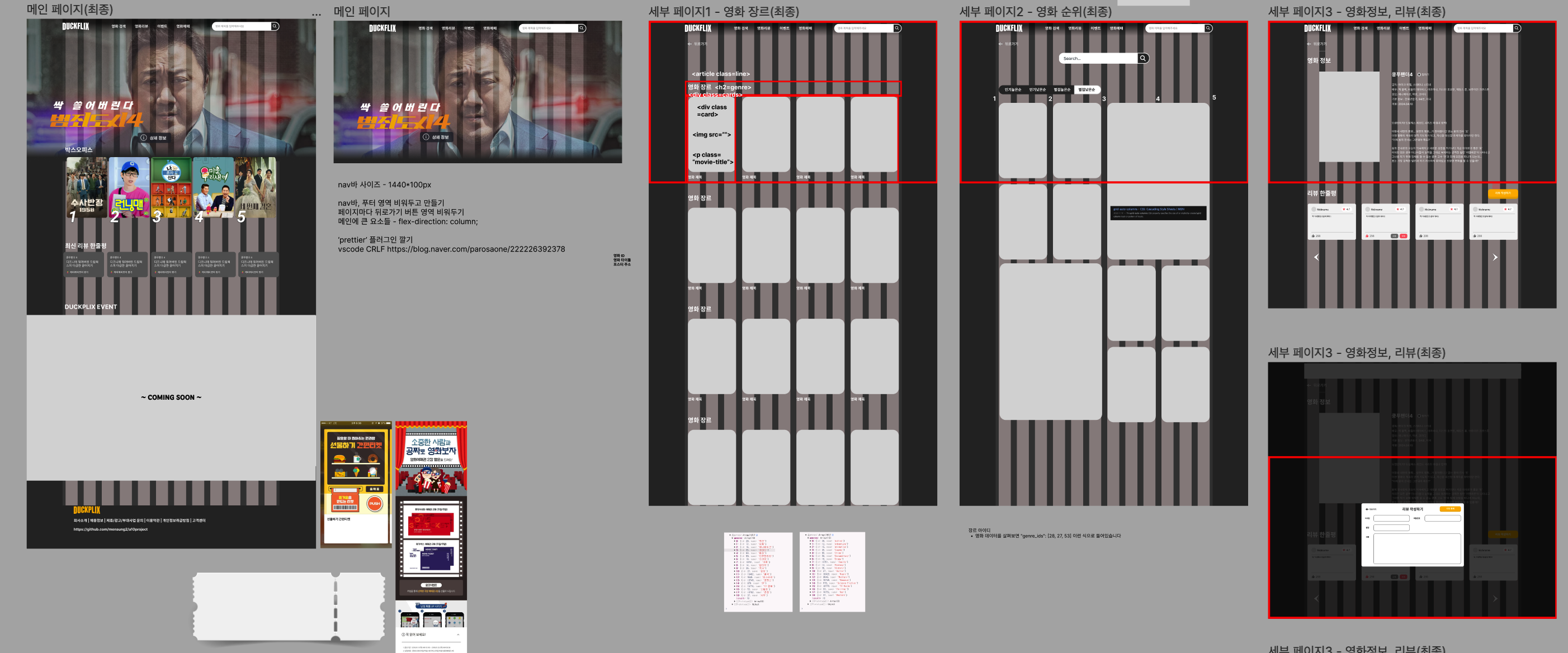
이번에는 영화 사이트라는 큰 테마가 정해져있기 때문에 기획에서 크게 어렵거나 한 부분은 없었던 것 같다. 팀원들과 역할을 나누며 어떻게 해야 적절하게 역할 분담을 할 수 있을지 고민했는데, 개발은 하고싶은 사람이 하고싶은 부분을 해야한다는 매니저님의 말씀이 중간중간 생각나는 날이었다.

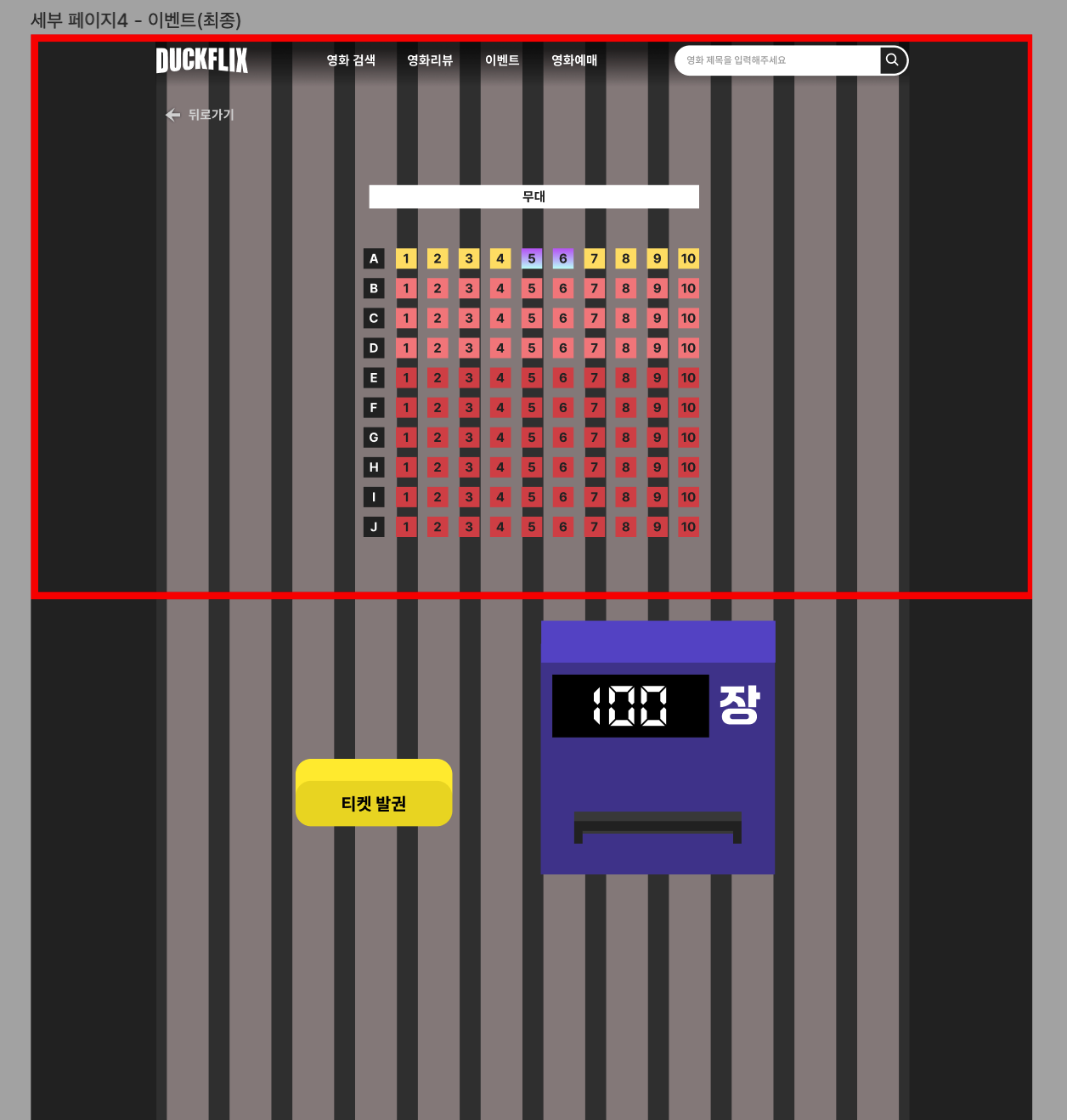
내가 개발한 부분은 이벤트 페이지였다. 윗부분은 팀원분과 함께 작업했는데 팀원분이 JS를 통해 동적으로 좌석 시트를 생성할 수 있는 틀을 만들어 주신걸 이어받아서 내가 작업했다.
내가 모든 코드를 짜는 것도 재미있지만, 다른 사람이 적은 코드를 보고 고민하거나 활용하는 일도 재미있는 것 같다. 다른 사람이 쓴 코드를 이해하려면 그만큼 또 고민을 깊이 해봐야하기 때문에 공부가 많이 된 것 같다.

코드의 흐름
코드는 크게 두 부분으로 나뉘는데, 총 티켓의 개수와 좌석에 대한 정보를 파이어베이스가 담고 있고 그 부분을 받아와서 화면에 보여주는 방식이다.
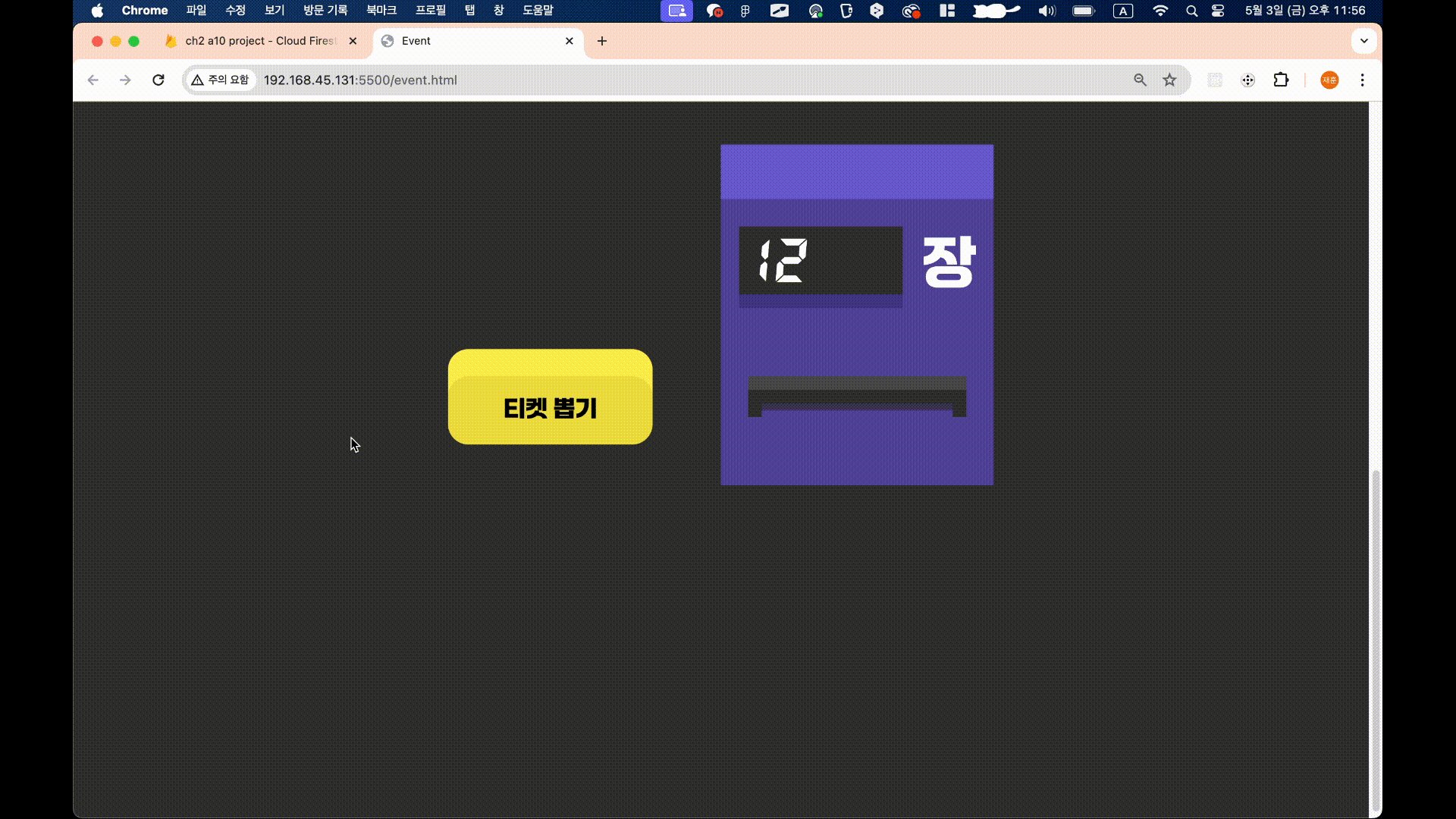
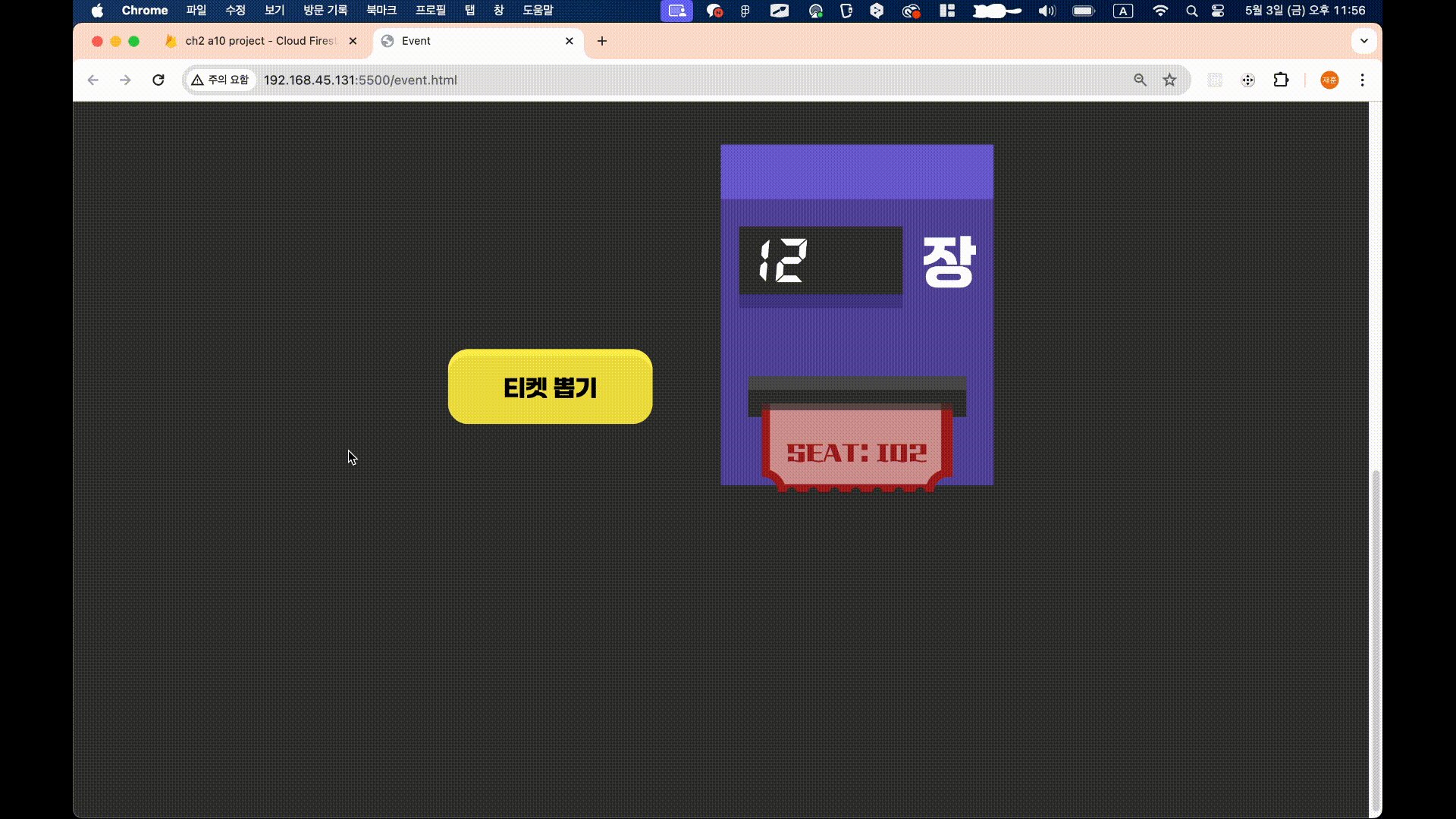
티켓 뽑기버튼을 누른다.- 파이어베이스에서 잔여 좌석에 대한 정보를 보내준다.
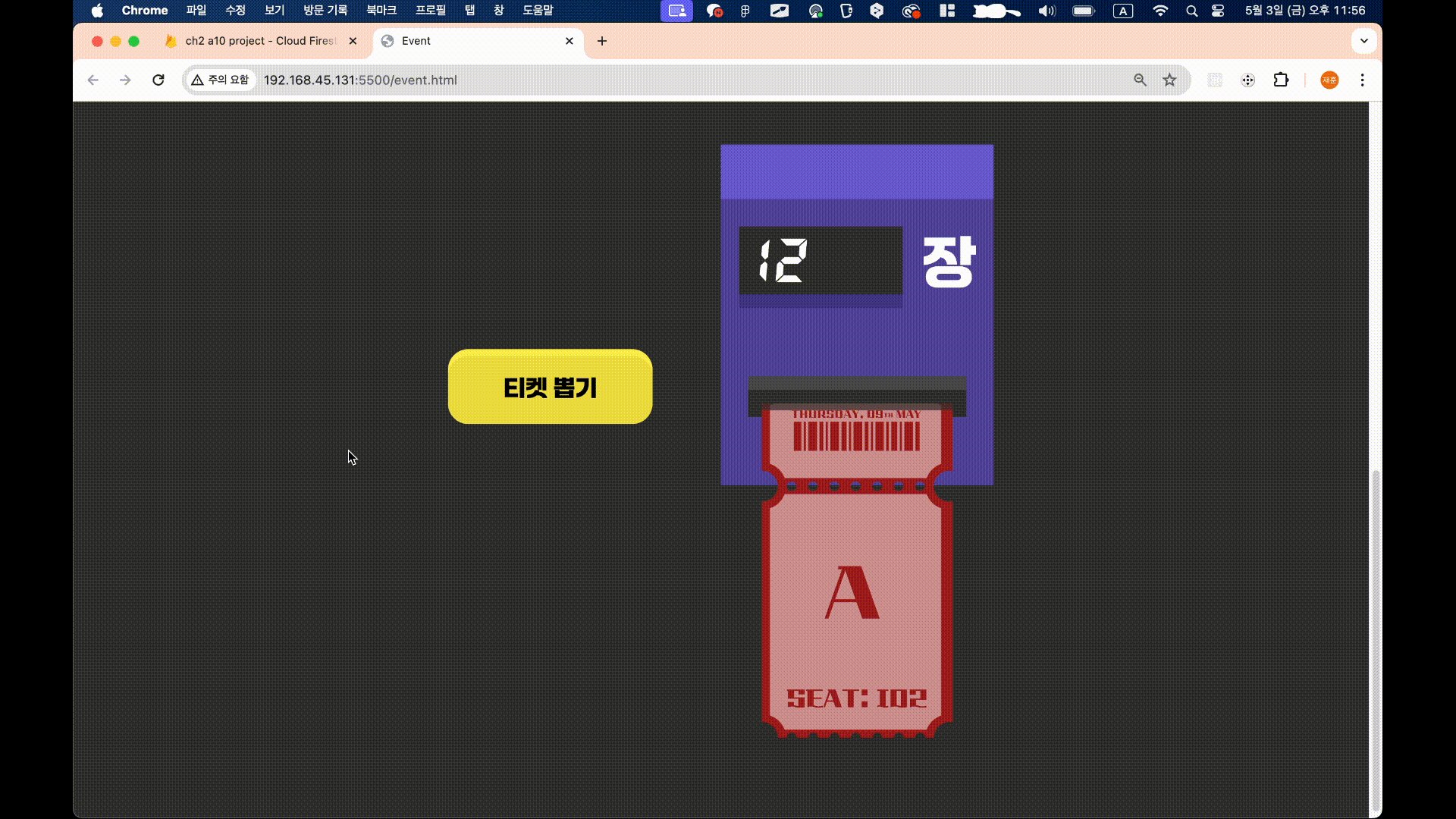
- 잔여 좌석 중에서 랜덤으로 좌석을 하나 골라 사용자의 화면에 티켓 정보를 출력한다.
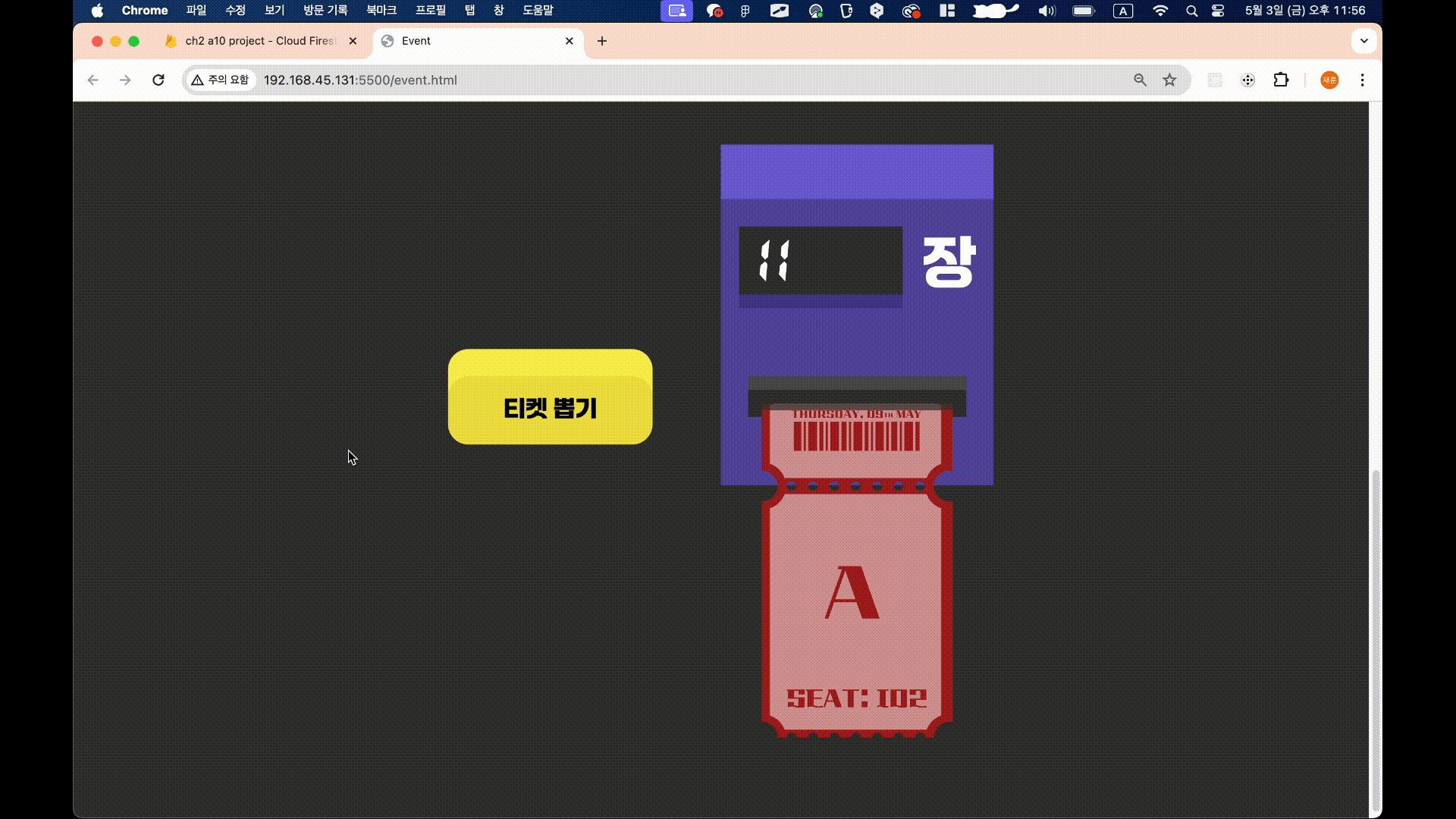
- 사용자에게 출력한 티켓의 판매 여부를 저장하는 isSold변수를 true로 변경하고, 파이어베이스에 수정된 정보를 업데이트한다. 또한 잔여 티켓의 카운드를 한 개 줄이고 이를 화면에 반영한다.
- 수정된 좌석 정보를 바탕으로 좌석표를 보여주는 화면을 리렌더링한다.

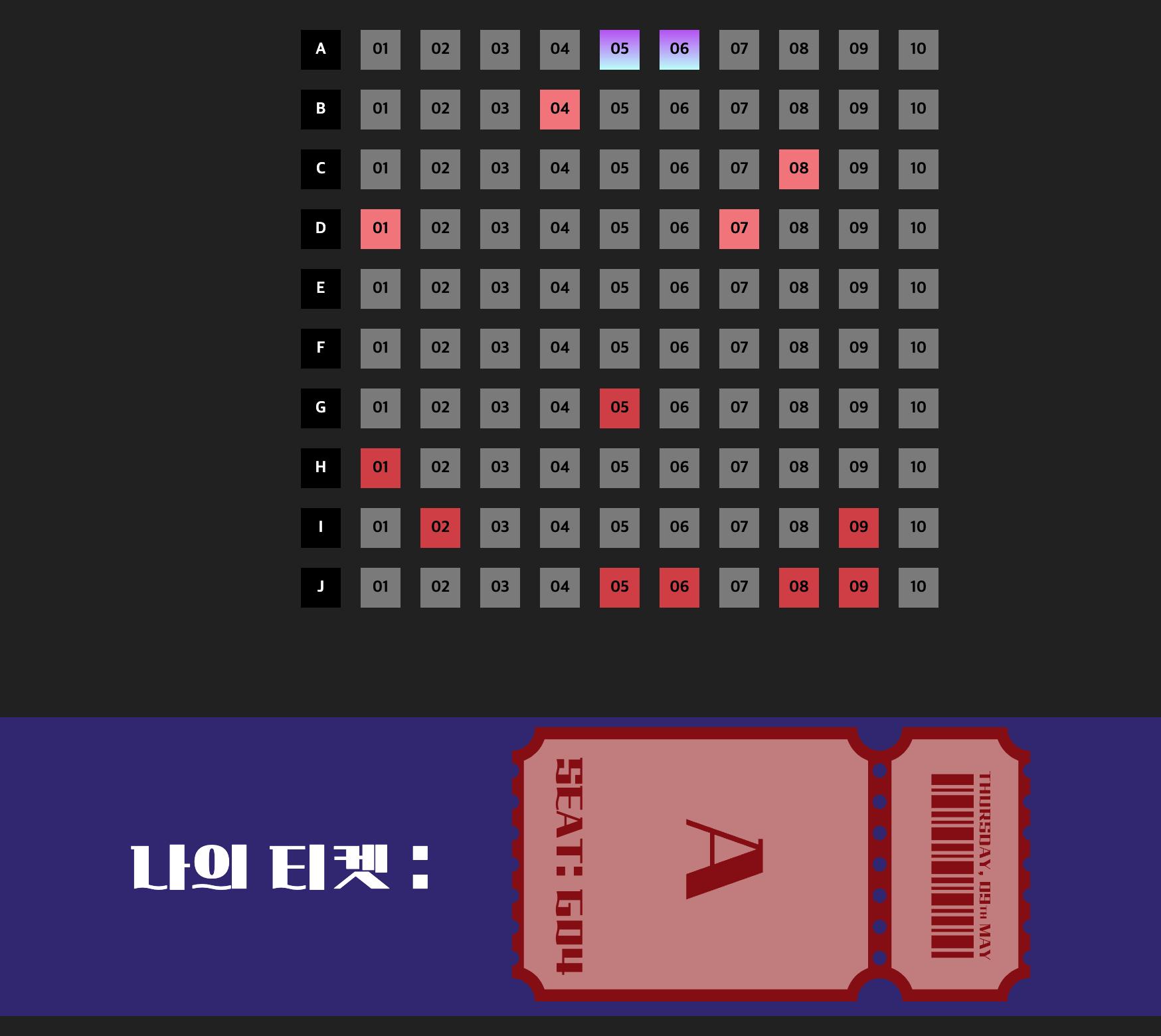
위와 같이 이미 예매된 좌석은 회색으로 표시되도록 조정했다.
6. 만약 티켓을 뽑았다면, 뽑은 티켓의 정보가 localStorage에 저장된다.
7. 다시 페이지를 방문할 경우, 이전에 뽑은 티켓의 정보가 상단에 표시된다.

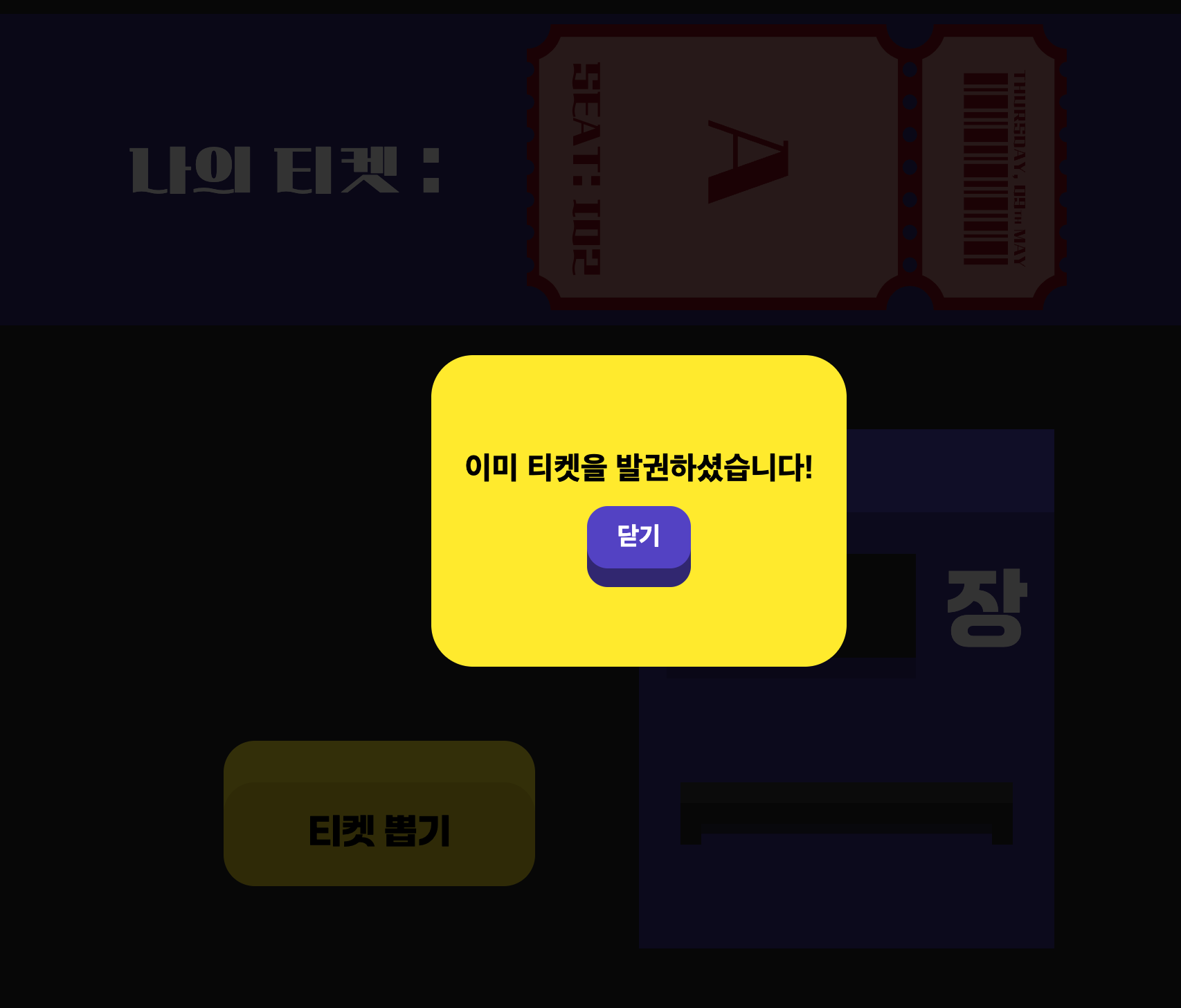
- 이미 뽑은 티켓이 존재하는 경우, 티켓을 더 이상 뽑을 수 없다.

만들며 신경 쓴 부분은 이정도인 것 같다.
내일은 아침에 CSS 영상 찍을 예정!
코드를 짜면서 즐거웠도다.
