const ChallengeCard = ({ challenge }: ChallengeCard) => {
console.log(challenge.startDate);
const today = dayjs();
const ChallengeStartDate = dayjs(challenge.startDate);
const restDate = ChallengeStartDate.diff(today, 'day') + 1;
console.log(restDate);
return (
<article>
<div className="relative w-full aspect-square rounded-xl overflow-hidden">
<Image src={challenge.imageURL} alt={challenge.title} fill style={{ objectFit: 'cover' }} />
</div>
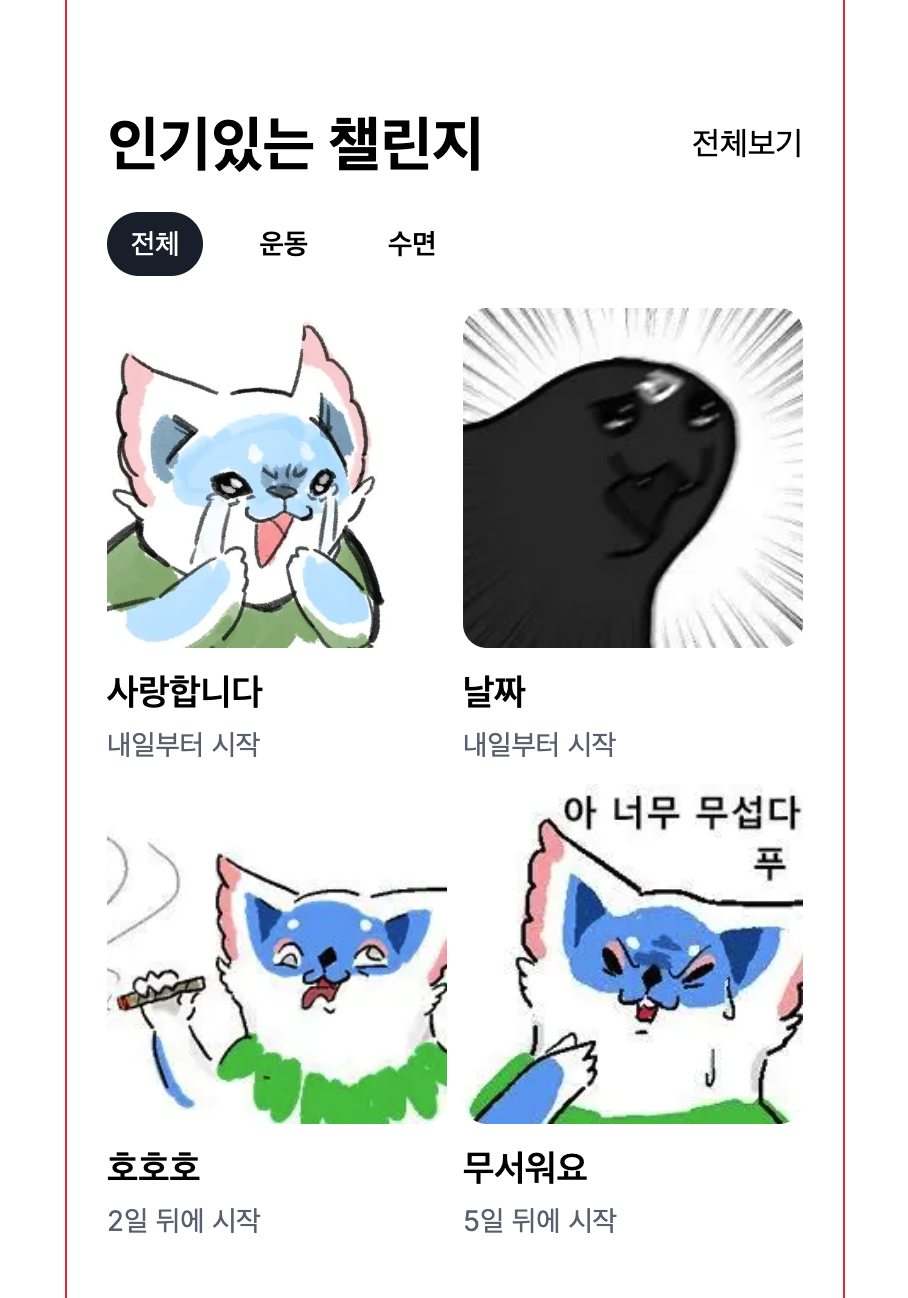
<h3 className="mt-2 text-lg font-semibold">{challenge.title}</h3>
<span className="text-sm text-gray-500">{restDate === 1 ? '내일부터 시작' : `${restDate}일 뒤에 시작`}</span>
</article>
);
};
export default ChallengeCard; 
오늘 아이템 목록의 시작날짜랑 오늘날짜를 비교해서 시작까지 남은 기간을 알려주는 기능을 구현했는데, dayjs의 diff라는 method를 이용하니까 이를 굉장히 쉽게 구현할 수 있었다.
