
먼저 HTTP Protocol은 무엇인가?
인터넷에서 정보 / 데이터를 주고 받기 위한 클라이언트와 서버 간에 따르는 프로토콜
특징 :
1. Stateless - 연결을 끊으면 클라이언트와 서버의 통신은 종료되면 상태의 정보를 유지 하지 않는다.
2. Connectionless - 클라이언트의 request를 서버에 요청하고, 서버가 요청에 맞는 response를 보내면 연결을 끊는다.
장점 :
연결 / 접속을 최소한으로 유지한다. 따라서 더 많은 유저들의 요청을 작은 리소스로 처리한다.
단점 :
유저의 접속 기록을 유지하지 않기 때문에 이전의 접속한 유저와 동일한지 확인이 안된다. 따라서 지속적으로 인증을 해줘야 한다.
쿠키와 세션의 필요성
- HTTP의 stateless한 특징으로 장바구니, 아이디 자동 완성, 등을 구현할 때, 이전의 상태를 알아야 쾌적한 서비스를 만들 수 있다.
- 통신마다 매번 인증(ID와 비밀번호를 제공)을 통해서 유저를 확인해야 한다.
쿠키는 :
- 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 브라우저에 저장되는 ‘작은 기록 정보 파일이다.
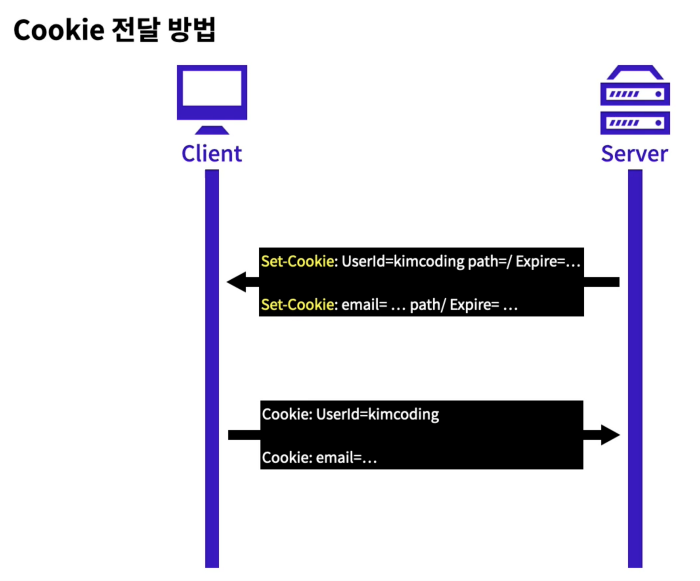
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Header에 set-cookie라는 property에 쿠키 이름과, 값을 저장해서 보내고, 쿠키가 담긴 응답을 받은 클라이언트는 확인하고, 다음 요청 시, 자동으로 쿠키가 전송된다.
- 사용자 인증이 유효한 시간을 지정할 수 있으며, 유효시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있다.

쿠키의 Options
-
Domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송.
http://www.localhost.com:3000/users 의 경우, localhost.com가 도메인. -
Path : 서버와 요청의 세부 경로가 일치하는 경우 쿠키 전송.
http://www.localhost.com:3000/users의 경우, /users가 세부 경로다.
추가로, 뒤에 /users/request 이라고 할지라도 세부 경로가 /user라고 설정되어있으면 쿠키 전송이 가능하다. -
SameSite : CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정된다. CSRF 공격을 막아줄 수 있음.
세부 옵션들 :
Lax: GET 메서드 요청만 쿠키 전송 가능
Strict: 쿠키 전송을 할 수 없다/ Cross-Origin이 아닌 Same-Site 인 경우에만 쿠키를 전송 할 수 있다.
None: 모든 method 요청에 쿠키 전송 가능 -
Secure : HTTPS 프로토콜에서만 쿠키 전송 여부 결정.
-
HttpOnly : 스크립트 쿠키 접근 가능 여부 결정을 한다. 쿠키는 script 태그로 접근 가능하기에 XSS 공격에 취약하다. 따라서 해당 옵션이 true일 경우 자바스크립트에서는 쿠키에 접근이 불가능하다. 최대한 개인정보는 담지 않는 것이 좋다.
-
MaxAge or Expires : 쿠키의 유효기간 설정.
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션이고 Expires는 MaxAge와 비슷하지만, 언제까지 유효한지 Date를 지정하고, 시간 또는 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
쿠키의 문제점
- 브라우저에 저장됨으로 브라우저에서 조작이 가능하여, 중요한 데이터를 담을 수 없다.
쿠키의 사용 예시
- 로그인 안한 상태에서 물건을 장바구니에 담기
- 웹페이지 언어 설정 저장 (영어, 한글 …)
- 아이디 자동 완성
- 공지 메시지 하루 안보기
