

이커머스 사이트의 Performance는 UX, 전환율, 구매율, SEO 등 매출과 관련된 모든 요소들에 큰 영향을 미치기 때문에 사이트를 만들때 가장 최우선적으로 생각해야한다.
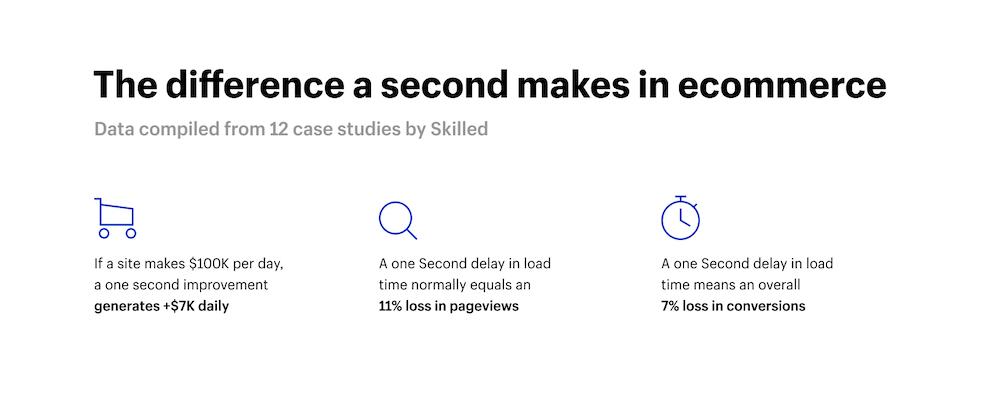
2020년 캐나다 시가총액 2위인 전자상거래 플랫폼 쇼피파이가 말하는 내용 :
1. 사이트가 하루에 10만 달러를 벌어들이는 경우, 1초만 개선해도 매일 +7만 달러의 수익이 발생한다.
2. 로드 시간의 1초 지연은 일반적으로 페이지 뷰의 11% 손실과 같다.
3. 로드 시간의 1초 지연은 전체 전환율의 7% 손실과 같다.
Google page speed insights - desktop 기준 메인페이지가 13~23점을 받았던 사이트를 76점~87점으로 끌어올린 경험을 바탕으로 적어본다.
사이트 속도 개선에 있어서 가장 큰영향을 주는 요소는 바로 이미지다.
퀄리티가 높은 이미지들은 사이트를 UI적으로 더 '이쁘고' '좋아' 보이게 할 수 있지만 필요 이상으로 큰 컨테츠는 사이트의 속도를 더 느리게 만들고 UX 적으로 trade-off가 발생한다.
1. Image resizing
너무나도 당연한 얘기지만 이미지를 웹사이트가 필요한 최대 사이즈로 줄여야 한다.
CSS나 HTML을 사용하여 크기를 조정하자는 것이 아니라 직접 Photoshop, Canva와 같은 툴을 이용하거나 서버에서 이미지 크기를 조정한 다음 브라우저로 보내는 것이다.
- 예를 들어, 랜딩페이지/메인페이지에서 배너 이미지가 필요한데 3000x800px 이미지를 올리는게 아니라, 만약 사이트의 최대 너비 레이아웃이 1440px이라면, 1440x300px 정도의 사이즈로 올리는 것이다.
// X Not recommended
<img src="image.jpg" alt="full size image" width="1440" height="300" />
// O Recommended
<img src="resized_1440x300_image.jpg" alt="resized image" />작은 이미지들도 모두 해당된다.
- 제품 이미지들이 사이즈: 500x400px 용량: 10kB에서, 사이즈: 400x400px 용량: 7kB으로 resizing이 됐을때 기존 용량의 30% 더 작은 용량이다. 3kB는 아주 작은 용량이지만 여전히 30%다. 또한 더 많은 제품 이미지들이 로드 된다고 생각했을때 이러한 작은 차이로 인해 웹사이트의 속도가 빨라지고 bandwidth(대역폭 사용량)가 30% 감소할 수 있다.
2. File format
JPG, PNG 및 GIF는 현재 웹에서 사용되는 가장 일반적인 이미지 형식이며 각각 다른 용도에 맞게 사용된다. 최대한 모든 이미지들을 webP라는 이미지 포맷으로 바꾸자. webP는 이러한 이미지 포맷 중 가장 최적화 되어 있고 용량이 더 작고, webP 현대 브라우저의 거의 75%에서 지원된다.
webP
*webP lossless 이미지는 PNG에 비해 크기가 26% 작다. webP lossy는 JPEG 이미지보다 25-34% 작다.
3. Responsive images
모바일 데이터 속도는 여전히 광대역 속도보다 훨씬 느리다. 또한 일부 나라 내 모바일 데이터 연결이 불안정한 지역이 많아서 모바일 웹 환경을 설계할 때 각별히 주의해야 한다.
반응형 웹에서 이미지를 지원하기 위해서는 미디어쿼리를 사용하는데, 반응형 이미지를 처리하기 위해 뷰포트의 크기와 해상도 등 많은 환경을 고려해야 한다. 하지만 img 태그의 'srcset' 및 'sizes' 속성을 사용하여 브라우저의 레이아웃에 따라 최적의 이미지 크기를 지정할 수 있다.
srcset
*srcset 속성은 같은 비율의 다양한 크기를 가지는 동일 이미지들을 최소 2개 이상 명시하는 속성이며 브라우저에 이미지 선택권을 위임하는 속성이다.
<img srcset="image-768w.jpg 768w,
image-968w.jpg 968w,
image-1440w.jpg 1440w"
sizes="(max-width: 768px) 400px,
(max-width: 968px) 500px,
900px"
src="image-1440w.jpg" alt="Image"><img
srcset="경로 원본크기,
경로 원본크기,
경로 원본크기"
sizes="(미디어조건) 최적화출력크기,
(미디어조건) 최적화출력크기,
기본출력크기"
src="경로"
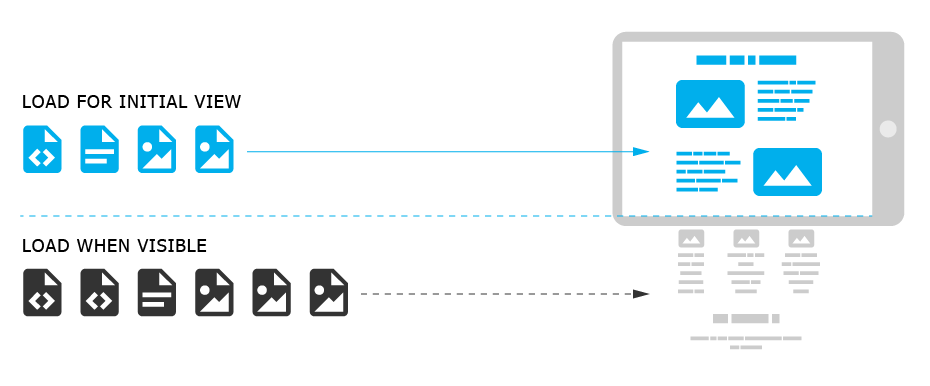
alt="대체텍스트" />4. Lazy loading
이미지를 모두 최적화한 후에도 이미지를 너무 많이 로드하면 웹사이트가 느려지고 UX적으로 안좋은 영향을 미치게 된다. 이미지 수를 줄여야한다는 것은 아니다. 그러나 lazy loading으로 당장 불피요한 이미지 로드를 하지 않거나 이미지를 필요할때만 로드 할 수 있다. Lazy loading은 기본적으로 즉시 필요하지 않은 이미지의 로드를 지연한다는 의미를 가진다. 일반적으로 사용자가 화면이나 뷰포트에서 볼 수 없는 이미지는 나중에 이미지가 뷰포트에 들어가거나 들어가려고 할 때 로드할 수 있다.
요즘 대부분의 웹사이트들이나 앱을 보면 기본적으로 lazy loading을 적용된 것을 볼 수 있다. 밑으로 스크롤 하면서 디바이스 화면에서 보여지는 영역에 해당 되는 컨텐츠들을 순차적으로 '로드'하는 것이다.

- img 태그의 loading 속성 사용하기 :
<img src="image.jpg" alt="..." loading="lazy">나는 쇼피파이 테마에서 jquery의 lazy 라이브러리가 기본적으로 세팅 되어 있어서 사용하게 되었다.
- img 태그에 class "lazy" 추가하기 :
<img class="lazy" data-src="images/1.jpg" />
<img class="lazy" data-src="images/2.jpg" />5. CDN 및 파일압축
마지막으로, 이미지 크기와 필요한 이미지들만 페이지에 로드되는 것을 해결했으면 다음 단계는 웹사이트에 로드되는 이미지를 빠르게 로드하는 것이다. 이미지 로드 시간을 줄이면 전체 페이지 로드 시간이 단축되어 웹 사이트에서 사용자 환경이 향상될 뿐만 아니라 검색 엔진에서 상위 순위를 매기는 데도 도움이 된다.
Content delivery network(CDN)은 글로벌하게 분산된 캐싱/프록시 서버다. 사용자에게 웹컨텐츠를 효율적으로 제공할 수 있는 분산 네트워크이며, 더 쉽게 말하면 전 세계에서 유저가 어디에 위치해 있던 유저와 가장 가까운 서버를 통해 최대한 빠르게 컨텐츠를 받을 수 있게 만들어진 시스템이다.
쇼피파이는 기본적으로 CDN을 제공한다. 업로드 되는 이미지 제한 수 또는 용량 제한 없이 사용할 수 있으며 CDN 서비스로 유명한 Fastly와 Cloudflare를 사용한다.
또한 쇼피파이는 브라우저가 파일들을 더 빨리 받을 수 있게 CDN으로 파일이 업로드 될때 Brotli, Zopfli 그리고 gzip과 같은 파일 압축 앱을 사용하여 업로드 된다.
