에러 > npm ERR!
Create-React-App을 사용해서 Typescript 기반의 Web3 프로젝트를 생성하던 중 아래와 같이 npm 에러가 발생했다.
PS C:\Users\USER\IdeaProjects\web3project> npx create-react-app web3-typescript-project --template typescript
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\USER\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\USER\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\USER\AppData\Local\npm-cache\_logs\2023-07-26T07_43_03_676Z-debug-0.log
C:\Users\USER\AppData\Roaming\npm 경로에 npm이 없어서 에러가 발생
AppData 폴더는 Application Data라는 의미로 각각 윈도우즈 사용자 계정에 존재하며, 응응 프로그램의 데이터 및 설정 내용을 저장하는 폴더라고 한다.
AppData 폴더란? (참고자료: https://webdir.tistory.com/549)
해결방법
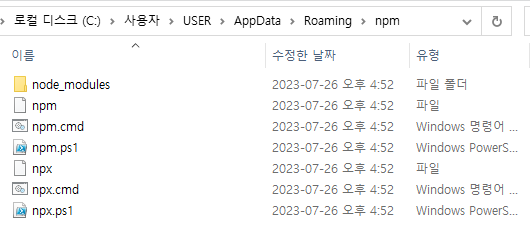
해당 경로에 npm 이라는 이름의 폴더를 수동으로 생성하여 문제를 해결
PS C:\Users\USER\IdeaProjects\web3project> npm install npm -g
added 1 package in 3s
28 packages are looking for funding
run `npm fund` for details
npm -g 옵션을 통한 수동 설치로 해당 경로에 npm이 설치됐다.

더이상 npm ERR! 오류가 발생하지 않고 잘 동작하는 것을 확인
PS C:\Users\USER\IdeaProjects\web3project> npx create-react-app web3-typescript-project --template typescript
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)

감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다감사합니다