1. innerHTML, innerText, textContent 차이
- HTML
1. <div id='blog-test'>
This element is <strong>strong</strong> and has some super fun <code>code</code>!</div>- JavaScript
// javascript
const getValue = document.getElementById('blog-test');
getValue.innerHTML
// This element is <strong>strong</strong> and has some super fun <code>code</code>!
getValue.innerText
// This element is strong and has some super fun code!
getValue.textContent
// This element is strong and has some super fun code!🔗 What's Best: innerText vs. innerHTML vs. textContent
2. box-sizing: border-box
* {
padding: 0;
margin: 0;
box-sizing: border-box;
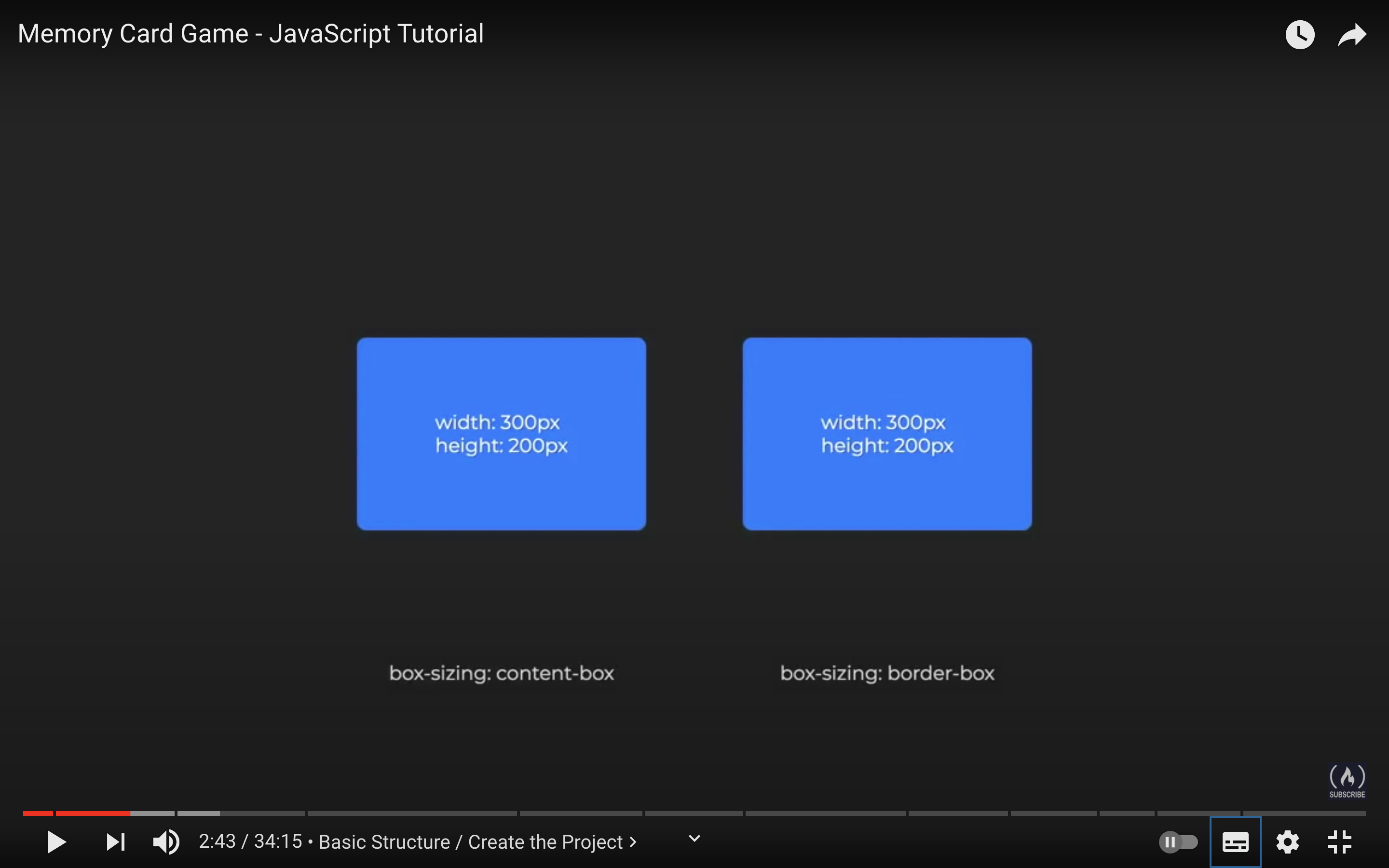
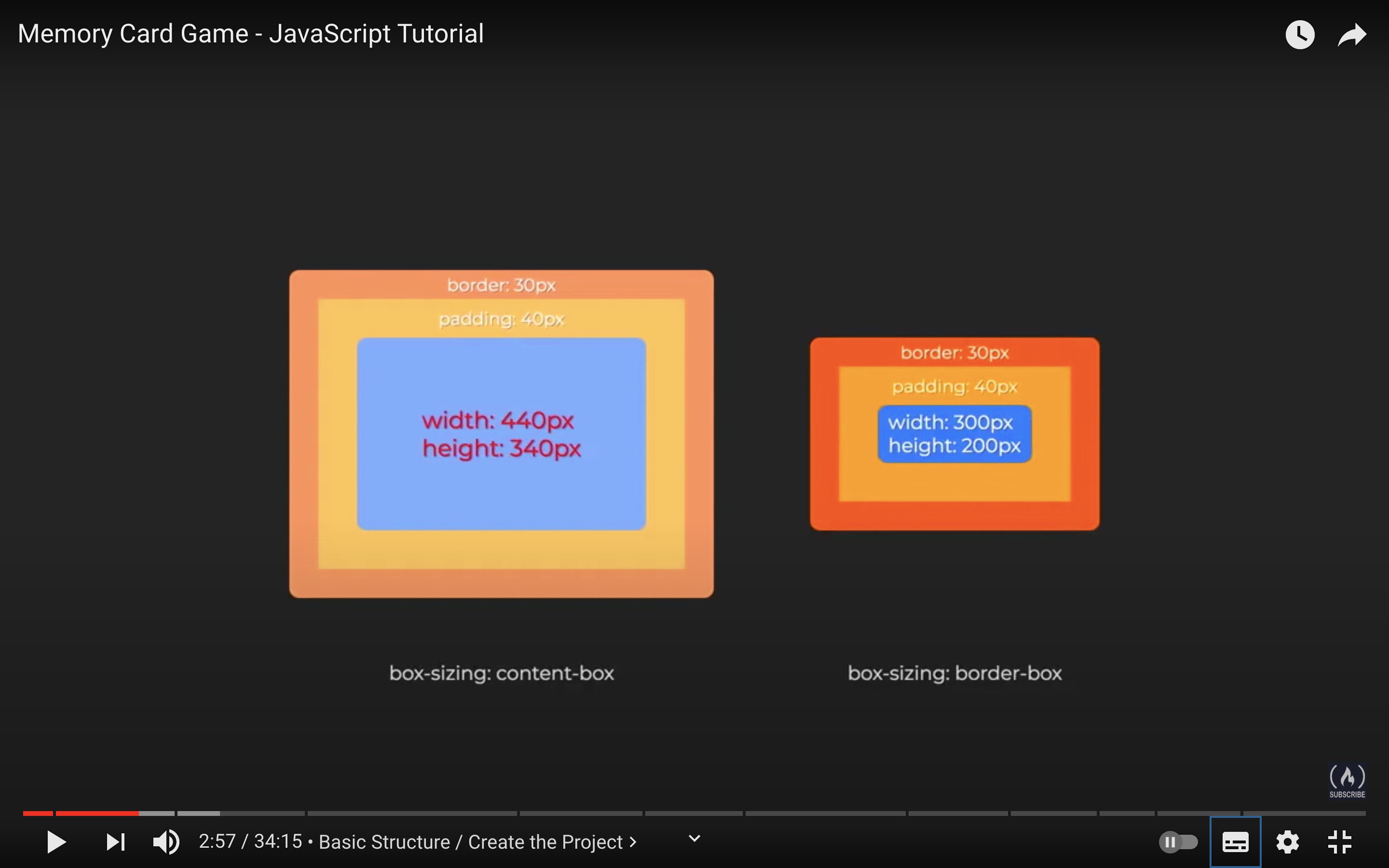
}모든 엘리먼트에 box-sizing: border-box를 적용하지 않으면 디폴트 값인 content-box가 적용된다.


content-box: 엘리먼트 바깥으로 border, padding 이 더해진다.border-box: 엘리먼트 안에 border, padding 이 포함된다.