1. 사전 지식
➡️ 실행 컨텍스트
- 실행 컨텍스트는 자바스크립트 코드가 실행되는 환경이다.
➡️ 호이스팅
- 선언과 할당을 분리하여 선언 부분을 최상위로 끌어올리는 것이다.
➡️ 콜 스택
- 실행 컨텍스트가 저장되는 공간이다. 현재 어떤 함수가 동작하고 있는지, 그 함수 내에서 어떤 함수가 동작하는지 등을 제어한다.
➡️ TDZ
- 일시적 사각지대, 자세한 설명
➡️ 스코프 체인
- 스코프가 어떻게 연결(chain)되고 있는지 보여주는 것이다.
2. 실행 순서
2.1 var를 사용하는 경우
var name = "jh"
function print() {}
print();var print가 호이스팅으로 인해 최상단으로 올라감- 콜 스택에 실행 컨텍스트가 쌓인다.
2.1 실행 컨텍스트는var name을 기록한다. - 콜 스택에
print함수 실행 컨텍스트가 쌓인다.
2.2 const, let을 사용하는 경우
let x = 10;
function outer() {
let y = 20;
function inner() {
let z = 30;
console.log(x, y, z); // 항상 10, 20, 30 출력
}
inner();
}
outer();-
let은 특성에 따라 실행 컨텍스트가 아니라TDZ에 머물게 된다. 바로 10, 20, 30으로 선언과 동시에 초기화가 되었으므로TDZ를 빠져나와 자신이 속해 있는 컨텍스트에 저장된다.1.1
let x = 10이 초기화된다. -
outer함수가 호출되어outer함수 실행 컨텍스트가 콜 스택에 쌓인다.
2.1let y = 20이 초기화된다. -
inner함수가 호출되어inner함수 실행 컨텍스트가 콜 스택에 쌓인다.3.1
let z = 30이 초기화된다.3.2 스코프 체인을 통해 전역 스코프에 접근하여
z,x값을 가져온다.
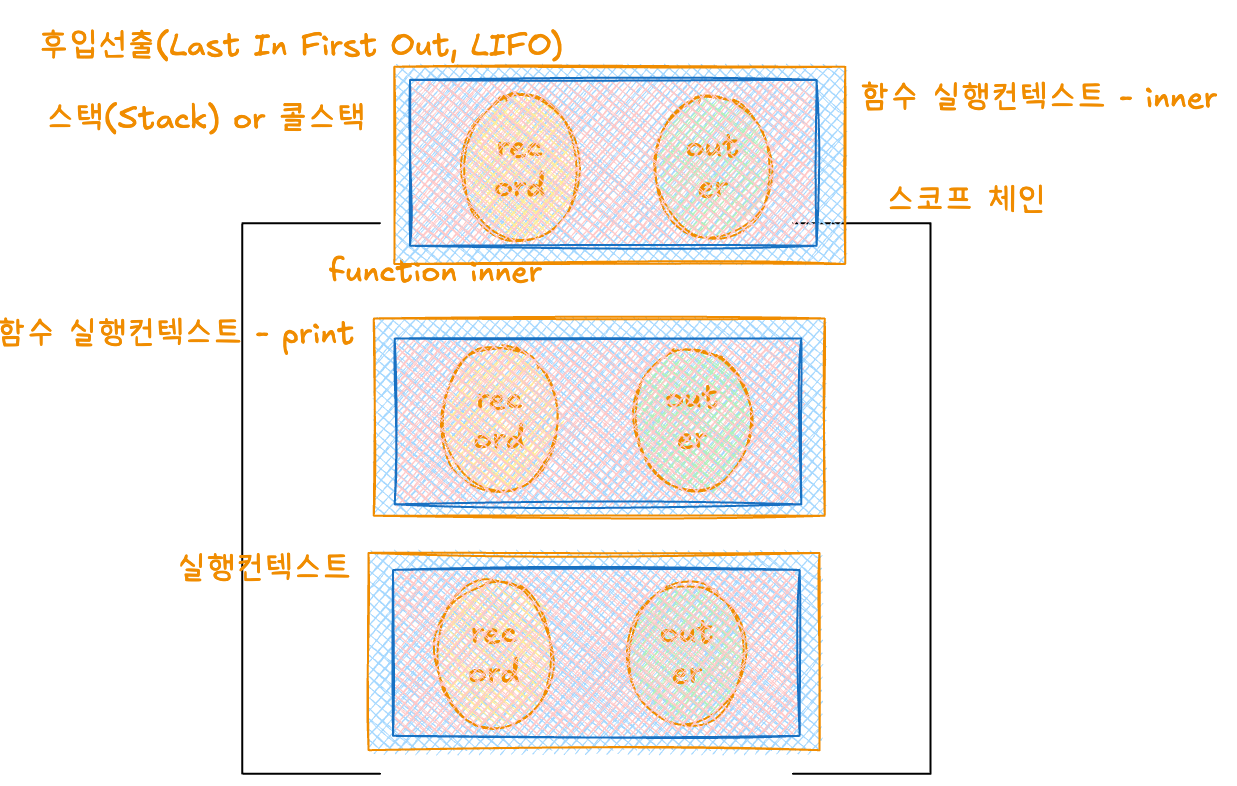
2.3 그림으로 이해해 보기
 수코딩(https://www.sucoding.kr)
수코딩(https://www.sucoding.kr)
-
검은 박스 =
콜 스택에 실행 컨텍스트가 쌓인다. -
첫 번째로 쌓인
실행 컨텍스트엔 선언이 기록된다. -
다음으로 함수가 있다면
함수 실행 컨텍스트가 쌓인다. -
그다음
함수 실행 컨텍스트가 쌓인다. -
제일 마지막에 쌓인
실행 컨텍스트에서는outer를 통해 상위 스코프로스코프 체이닝이 일어난다.
3. 의문점
Q1. let, const가 TDZ에 머무를 필요가 없다면 어떻게 되는가?
선언 후 바로 초기화되어 TDZ를 벗어난다. 벗어난 후에는 해당 변수가 속한 스코프가 속한 실행 컨텍스트에 저장
Q2. 왜 실행 컨텍스트로 체이닝을 하지 않고 스코프로 체이닝을 하는가?
질문 이유
: 두 개의 이름과 정의만 다르고 포함하는 내용물은 같은데 왜 스코프인지 의문
자바스크립트가 함수 호출 순서가 아닌, 코드의 구조(렉시컬 구조)에 따라 스코프를 결정하기 때문, 즉 렉시컬 스코핑 때문이다!
렉시컬 스코핑: 코드가 작성된 위치에 따라 스코프가 정해지는 방식
이유
1. 코드의 선언 위치에 따라 변수가 결정되어 결과가 일관된다.
2. 자신의 스코프 내에서만 독립적으로 실행되고, 상위 스코프에만 접근할 수 있기 때문에 외부 변수의 변경을 방지한다.
3. 직관적인 코드 흐름으로 디버깅과 유지보수가 쉽다.
배운 점
- 너무 많은 걸 배워서 정리하는 시간을 많이 사용했다.
- 지금까지 생각 없이 접근하던 변수들의 원리를 알게 되어 재밌다.
- undefined나 initialize 오류를 볼 때 정확히 원인을 몰랐는데 호이스팅과 TDZ 때문인 걸 알게 되었다.
- 스코프 체이닝 덕분에 안전하고 유지보수하기 용이하게 코딩할 수 있다는 걸 알게 되었다.
