styled-component
: 리액트에서 CSS-in-JS 방식으로 컴포넌트를 꾸밀 수 있게 도와주는 패키지
CSS-in-JS?
: 자바스크립트 코드로 CSS코드를 작성하여 컴포넌트를 꾸미는 방식.
설치하기
vscode에서 "vscode-styled-components"를 설치하고,
터미널에서 아래 명령어를 입력해서 패키지 설치!
yarn add styled-components사용하기
import React from "react";
import styled from "styled-components";
//styled-components 만들기
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor};
margin: 20px;
`;
//부모 컴포넌트에서 보낸 props를 받아 사용한다.
const boxList = ["red", "green", "blue"];
// 색을 넣으면, 이름을 반환해주는 함수를 만들기
const getBoxName = (color) => {
switch (color) {
case "red":
return "빨간 박스";
case "green":
return "초록 박스";
case "blue":
return "파란 박스";
default:
return "검정 박스";
}
};
const App = () => {
return (
<div>
{/* map을 이용하여 StBox를 반복하여 나타냄 */}
{boxList.map((box) => (
<StBox borderColor={box}>{getBoxName(box)}</StBox>
))}
</div>
);
};
export default App;setState 업데이트
//기존방식
setState(number + 1 );
//함수형 업데이트 : setState()안에 수정할 값이 아닌 함수를 넣는다. 인자로 현재의 state를 가져올 수 있고, {}안에는 이 값을 변경하는 코드를 작성할 수 있다.
setState(()=>{});일반 업데이트
: batch로 처리하기 때문에 명령을 여러번 내려도 그 명령을 하나로 모아 최종적으로 한번만 실행시킨다.
batch?
: 데이터를 실시간으로 처리하는 것이 아닌 일괄적으로 모아서 처리하는 작업
// src/App.js
import { useState } from "react";
const App = () => {
const [number, setNumber] = useState(0);
return (
<div>
<div>{number}</div>
<button
onClick={() => {
setNumber(number + 1); // 첫번째 줄
setNumber(number + 1); // 두번쨰 줄
setNumber(number + 1); // 세번째 줄
//⇒ 3줄이 적혀있어도 1번만 실행됨 ⇒ 1씩증가하는 버튼이 만들어짐.
}}
>
버튼
</button>
</div>
);
}
export default App;함수형 업데이트
: 명령을 모아서 순차적으로 각각 1번씩 실행시킨다.
// src/App.js
import { useState } from "react";
const App = () => {
const [number, setNumber] = useState(0);
return (
<div>
<div>{number}</div>
<button {/* ⇒ 3씩 증가하는 버튼 */}
onClick={() => {
setNumber((previousState) => previousState + 1);
setNumber((previousState) => previousState + 1);
setNumber((previousState) => previousState + 1);
}}
>
버튼
</button>
</div>
);
}
export default App;useEffect
: 리액트 컴포넌트가 랜더링이 될때마다 특정작업을 수행할 수 있게 하는 Hook.
state가 변경되면 appComponent가 리랜더링이 되고 appComponent가 리랜더링 되었기 때문에 useEffect가 다시 한번 진행된다.
(어떤 컴포넌트가 화면에 보여지거나 사라졌을 때, 무언가를 실행하고 싶을 때 사용)
의존성배열
useEffect는 useEffect가 속한 컴포넌트가 화면에 랜더링 될 때 실행되어 input을 입력할 때마다 콘솔이 계속 찍히게 되는(useEffect가 계속 실행되는) 일들처럼 의도치 않은 동작을 경험하게 되는데, 이 때, 의존성 배열로 해결할 수 있다.
useEffect(()=>{}, [의존성배열] // 이 배열에 값을 넣으면 그 값이 바뀔때만 useEffect를 실행할게! 의존성배열이 비어있는 경우
: 처음에만 실행되고 그 이후로는 어떤일이 일어나도 useEffect가 실행되면 안된다.어떤 값이 변할때마다 바뀌기로 약속했는데, 주어진 값이 하나도 없기 때문이다.
의존성배열에 값이있는 경우
: 만약, value를 넣으면 value가 변화할 때마다 useEffect가 실행된다.
Clean up
: 컴포넌트가 사라졌을 때 실행하는 과정.
실행방법
: useEffect 안에서 return 을 해주고 이 부분에 실행되길 원하는 함수를 넣으면 됩니다.
Redux
- redux의 필요성 : useState의 불편함 props를 통해서 부모컴포넌트에서 자식컴포넌트로 state를 공유하기 위해서는 여러가지 불편한 점이 있었다. state를 보내기 위해서는 반드시 부모-자식관계여야하며, 중간에 거쳐가는 컴포넌트에서는 그 값이 필요없어도 하위 컴포넌트에 전달되어야 하기 때문에 불필요하게 컴포넌트를 여러개 거쳐가야하는 프롭스드릴링과 같은 문제가 있었다. 또한 자식컴포넌트에서는 부모 컴포넌트로 값을 보낼수도 없었다. 이러한 문제들을 해결해주는 것이 redux.
- Global state : 중앙화 된 특별한 곳(중앙 State 관리소)에서 생성. ⇒ 어디에 위치하고 있든 state를 불러서 사용할 수 있다.
- Local state : 컴포넌트에서 useState를 이용해서 생성.
Redux 시작하기
-
리액트프로젝트 생성 후 vscode창에서 아래 명령어로 설치하기
yarn add redux react-redux -
src>redux폴더 생성 후, redux 하위에 config폴더와 modules폴더를 생성한다.
- redux : redux와 관련된 모든 코드들을 모아놓을 폴더
- config : redux의 설정과 관련된 모든 코드들을 모아놓을 폴더
- configStore.js : 중앙 state 관리소( store ) 를 만드는 설정코드가 담긴 파일
- modules : 우리가 만들 모든 state의 그룹 !
-
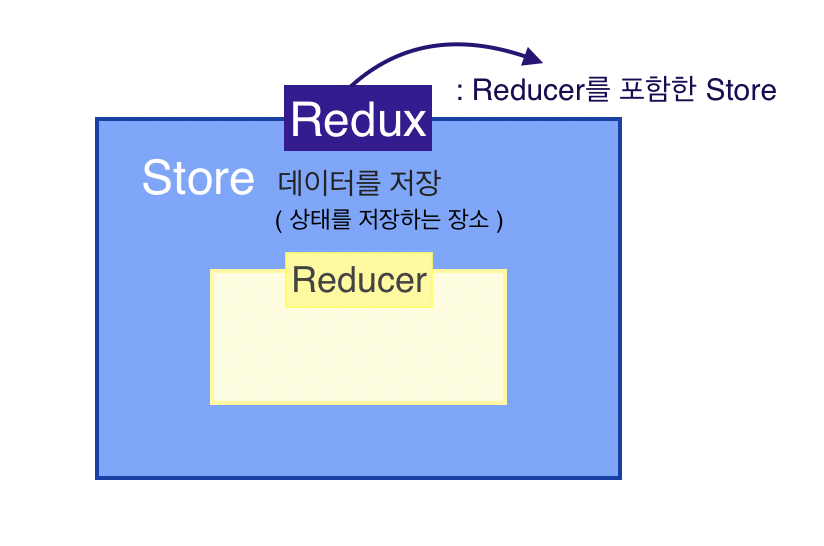
Redux = Reducer를 포함하고 있는 스토어이다.

dispatch : store에서 어떤 액션이 일어난다.
reducer는 우리가 액션을 일으켰을 때, 자동실행된다. ⇒ 그 액션에 맞게 reducer가 데이터를 수정한다. store에 있는 데이터를 바꿔주는 역할을 reducer가 한다.
우리가 스토어와 모듈을 정상적으로 연결했는지 확인하기 위해서 컴포넌트에서 스토어를 직접 조회하면 된다. ⇒useSelector라는 Hook 사용
useSelector
: 스토어 조회
사용방법
- store에서 꺼낸 값을 할당하는 변수 선언
- useSelector()를 변수에 할당
- useSelector의 인자에 화살표함수 넣기
- 화살표함수의 인자에서 값을 꺼내 return
const counterStore = useSelector((state) => state);오늘은 리액트 숙련과정 강의를 통해서 styled-component와 리액트에서 사용되는 Hook인 useState의 업데이트, useEffect에 대해서 배웠다. 그래도 어제보단 리액트가 더 이해가 잘 되는 것 같아서 뿌듯하다. 매니저님이 어제의 나와 비교하라고 하셔서 하루하루 성취감을 많이 느끼며 지낸다. 리액트에 가까워 졌지만, 그래도 아직은 이해하는 데 시간소요가 많은 건 사실이다. 더 다뤄보고 연습하면 많이 익숙해 질 것 같다.

ㅎㅎ진짜 어제보다 더 발전한 오늘이실꺼에요
꾸준히 학습한거 잘 기록하신거 너무멋있습니다