오늘은 Redux 과제를 하다가 여러 오류들을 마주했다.
1 )

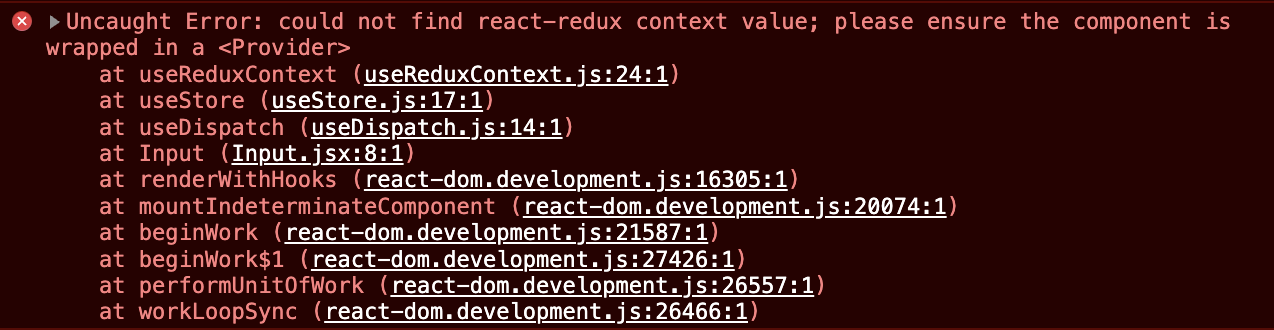
" 잡히지 않은 오류: react-redux 컨텍스트 값을 찾을 수 없습니다.
구성 요소가 < Provider >에 래핑되어 있는지 확인하십시오. "
라는 오류로, 버전 차이로 발생하는 오류라고 한다.
import { Provider } from "react-redux";
import store from "./redux/config/configStore";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);이 때, index.js 파일에서 위와 같이 {Provider}를 import하고, 기존 코드에 Provider 태그를 추가하면 해결할 수 있다. Provider에 store도 import해서 연결해줘야 한다.
2 )

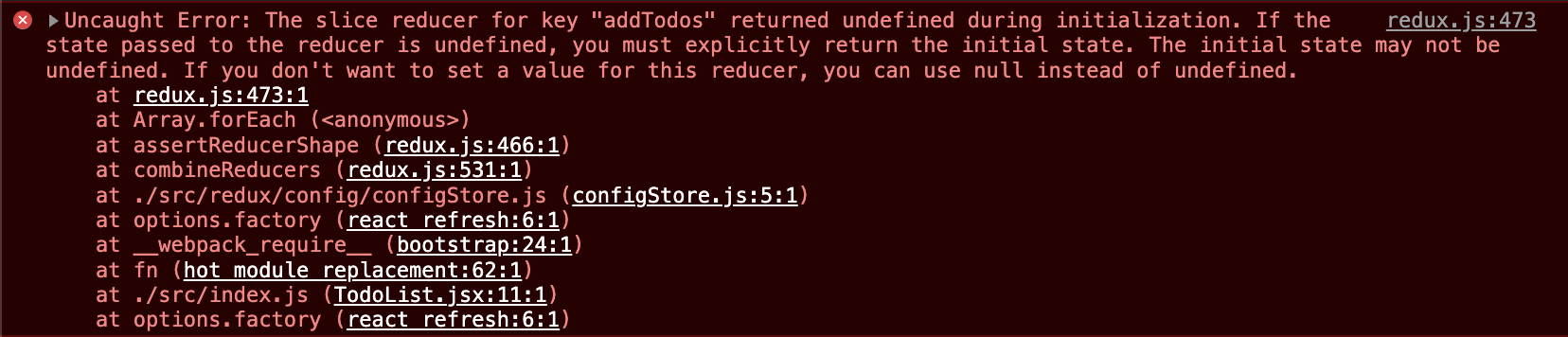
" 잡히지 않은 오류: 초기화 중에 "addTodos" 키에 대한 슬라이스 리듀서가 정의되지 않은 상태로 반환되었습니다. 리듀서에 전달된 상태가 정의되지 않은 경우 명시적으로 초기 상태를 반환해야 합니다. 초기 상태는 정의되지 않을 수 있습니다. 이 감속기에 대한 값을 설정하지 않으려면 undefined 대신 null을 사용할 수 있습니다. " 라는 오류로, Reducer에 default일 때의 상태를 return 해주지 않아서 생긴 오류였다.
//Reducer
const todos = (state = InitialState, action) => {
switch (action.type) {
case ADD_TODO: {
return {
todos: [...state.todos, action.payload],
};
}
// 오류해결 수정한 부분
default:
return state;
}
};Reducer 마지막부분에 default일때의 상태를 return 해주면 오류는 사라진다. 하나씩 실행해본다고 default 빼먹은 내 실수 ..하하
반복되는 오류로 멘붕이었던 하루였다. 아무래도 처음부터 한번에 router랑 reducer를 쓰려고 해서 전체적인 흐름이 헷갈리고 있는 것 같다. todolist만드는 것 부터 다시 차근차근 시작해서 하나씩 써봐야겠다!
