React Lifecycle
React Lifecycle은 Mounting, Updating, Unmountinig 이렇게 3가지로 나뉜다.

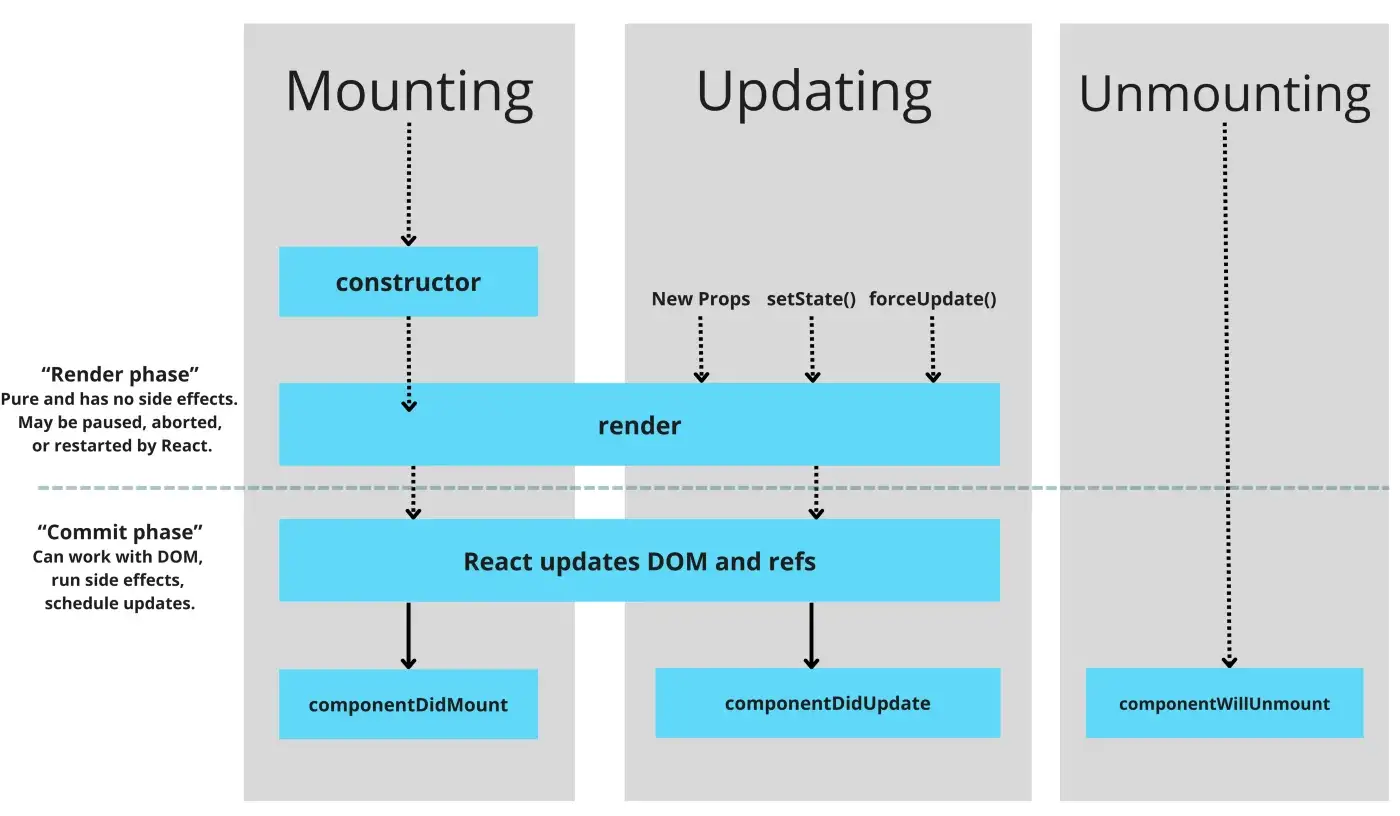
Mounting
: 컴포넌트가 생성됐을 때, 처음 렌더링 할때
constructor
⇩⇩
render
⇩⇩
react updates DOM
⇩⇩
componentDidMount
( 마운트가 일어난 뒤에 일어나는 것, return 직후에 실행이 된다. 그러므로 useEffect의 위치는 return문 바로 위가 좋다. )1. useEffect가 실행됨 2. console.log가 먼저 찍히고( 동기처리여서 먼저 실행됨 ) 3. setState(예시)가 일어남( 비동기처리여서 batch처리됨 ) 4. rerendering
- batch ?
: 동일한 scope내에서 실행되는 state변경함수가 2개 이상일때, 하나씩 리렌더링 하지 않고, 한번에 state 변경한 다음, 리렌더링 하는것.
Updating
: 컴포넌트를 업데이트 할 때,
(새로운 props를 받거나, setState 됐을 때(state가 변경됐을 때), 부모컴포넌트가 다시 렌더링 될 때)
render
⇩⇩
componentDidUpdate( 업데이트가 일어난 뒤에 일어나는 것 )
Unmounting
: 컴포넌트가 사라졌을 때,
componentWillUnmount ( 언마운트 직전에 일어나는 것 )
