React.js ⇒ Typescript로 리팩토링하기
1. typescript install 하기
yarn add typescript @types/node @types/react @types/react-dom @types/jest
npm install typescript @types/node @types/react @types/react-dom @types/jest
2. tsc --init 하기
만약 안되면 brew install typescript로 typescript 다시 설치하기
3. .js , .jsx 파일 .tsx 로 확장자 변경하기
4. --.jsx 가 아니라는 오류가 뜨는데, tsconfig.json 파일에서 compire Option에 "jsx" : "react-jsx" 추가하기
5. module문제로 import 못하는 라이브러리가 있다면 @types/라이브러리명으로 재설치하기
여기까지가 setting!
6. index.tsx 파일에서 root type 단언하기
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLDivElement,
);7. useState에 타입넣어주기
const [isSign, setIsSign] = useState<boolean | null>(null);8. interface 혹은 type으로 object안의 value에 타입 지정하기
export interface Snippet {
title: string;
description: string;
thumbnails: {
high: {
url: string;
};
};
resourceId: {
videoId: string;
};
}(유튜브api 내용에서 사용하는 내용만 type지정 하였다. )
9. Props에 타입 넣어주기
-
부모요소
<MainWrapper> <Navbar category={category} setCategory={setCategory} /> <YoutubeBoard category={category}></YoutubeBoard> </MainWrapper> -
자식요소
interface CategoryProps { category: string; setCategory: React.Dispatch<React.SetStateAction<string>>; } function Navbar({ category, setCategory } : CategoryProps) { . . . } -
함수를 props 내릴때,
interface CategoryProps { clickImg: (value: Snippet) => void; closeReleasePopup: () => void; }⭐️⭐️ Props는
({props1,props2}:type)형식으로 넣어주어야 한다. ⭐️⭐️
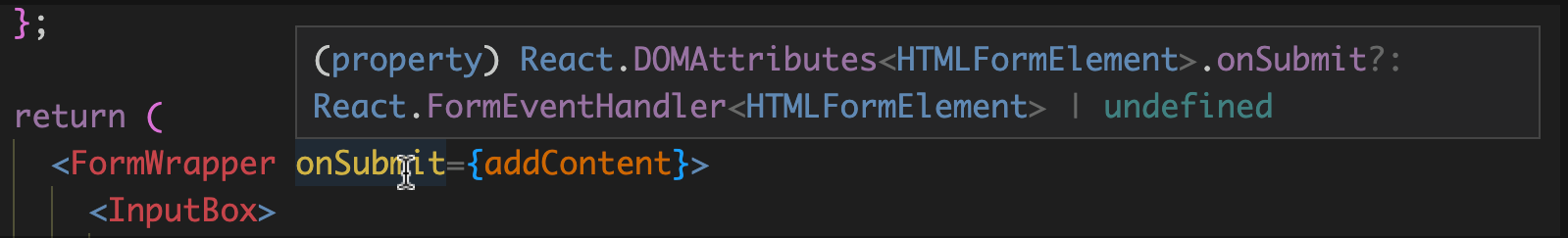
10. event에 타입넣어주기

이벤트에 hover를 하면 타입을 확인할 수 있는데 여기서
React.FormEventHandler<HTMLFormElement>를
const addContent = async (e: React.FormEvent<HTMLFormElement>) => {
.
.
.
}