
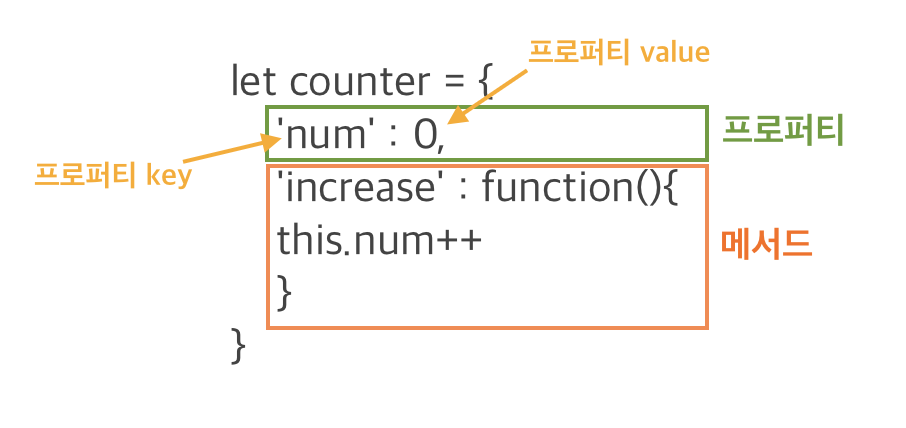
객체란?
- 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다. 그러므로 함수도 프로퍼티 값으로 사용될 수 있는데, 이때 사용되는 함수를
메서드라고 부른다. 메서드는, 프로퍼티를 참조하고 조작할 수 있는 동작을 하는 객체에 묶여있는 함수이다.

프로퍼티
- 프로퍼티를 나열할 때는 쉼표로 구분한다.
- 프로퍼티 내에서 식별자 역할을 하는 프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름이다.
- 프로퍼티 키는 기본적으로 **문자열을 사용**하고, 프로퍼티키에 문자열이나 심벌 이외의 값을 사용하면 암묵적인 타입변환을 통해 문자열로 변한다.
- 프로퍼티 키를 중복선언하게 되면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
객체는 **프로퍼티**와 이를 조작할 수 있는 **메서드**를 모두 포함할 수 있어 상태와 동작을 하나의 단위로 구조화 할 수 있어 유용하다는 장점을 가지고 있다. - 객체타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조.
객체리터럴
-
자바스크립트가 지원하는 다양한 객체 생성방법 중 가장 일반적이고 간단한 방법.
-
자바스크립트가 지원하는 객체생성방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
-
객체를 생성하기 위한 표기법으로,
{}안에 0개 이상의 프로퍼티를 정의하며
변수에 할당되는 시점에 객체리터럴을 해석하여 객체를 생성한다. -
객체리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
-
자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식인 객체 리터럴은, 객체리터럴에 프로퍼티를 포함시켜 객체를 생성함과 동시에 프로퍼티를 만들 수도 있고, 생성한 이후에 프로퍼티를 동적으로 추가할 수 도 있다.
프로퍼티값 갱신
이미 존재하는 프로퍼티에 값을 재할당하면 프로퍼티값이 갱신된다.
프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가 된다.
ex ) person이라는 객체 안에 name프로퍼티 밖에 없을 때, age:20 처럼 값을 할당하게 되면 객체에 age 프로퍼티가 동적으로 생성된다.
프로퍼티 삭제
delete 연산자로 객체의 프로퍼티를 삭제한다.
delete연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식.
delete person.age;
객체리터럴 확장기능
: ES6에서 제공.
프로퍼티 축약표현
: 변수 이름과 프로퍼티 키가 동일한 이름일때, 프로퍼티 키를 생략할 수 있다.
( 프로퍼티키는 변수이름으로 자동생성됨 )
let name = 'name'
let value = 'value'
let obj = {
name,
value
};계산된 프로퍼티 이름
: 프로퍼티 키를 생성할때, 문자열 또는 문자열로 타입변환할수 있는 값으로 평가되는 표현식을 대괄호로 묶어서 동적으로 생성하는 방법을 계산된 프로퍼티 이름이라고 한다.
let obj = {};
let key = 'hi';
obj[key] = 'world'; // let obj = {[key] : 'world'};let num = 0;
let obj = {};
obj['number' + ++num] = num;
obj['number' + ++num] = num;
obj['number' + ++num] = num;메서드 축약표현
let counter = {
'num' : 0,
'increase' : function(){
this.num++;
}
}메서드에서 function키워드를 생략할 수 있다.
let counter = {
'num' : 0,
increase(){
this.num++;
}
}
