Props
Props는 property의 줄임말로, React에서 사용자가 부모 컴포넌트에서 자식 컴포넌트로 전달하는 데이터를 말한다. props는 읽기 전용 데이터로써 변경되지 않고 보존되는 법칙이 존재한다. 그렇기 때문에 자식 컴포넌트는 부모 컴포넌트로부터 전달받은 props를 변경할 수 없다. 만약 props를 변경하고자 한다면, props를 전달해준 최상위 부모 컴포넌트에서 변경이 가능하다.
State
state는 props와 달리 동적인 데이터를 다룰 때 사용하는 개념이다. 또한 부모로부터 내려받는 props와 달리 부모든 자식이든 어떤 컴포넌트든 관계없이 존재할 수 있다. 그렇기 때문에 state는 변경이 가능하다. 단 클래스형 컴포넌트에서만 작성이 가능하고, 각각의 state는 자신이 속해있는 컴포넌트 이외의 장소에서는 간섭이 불가능하다.

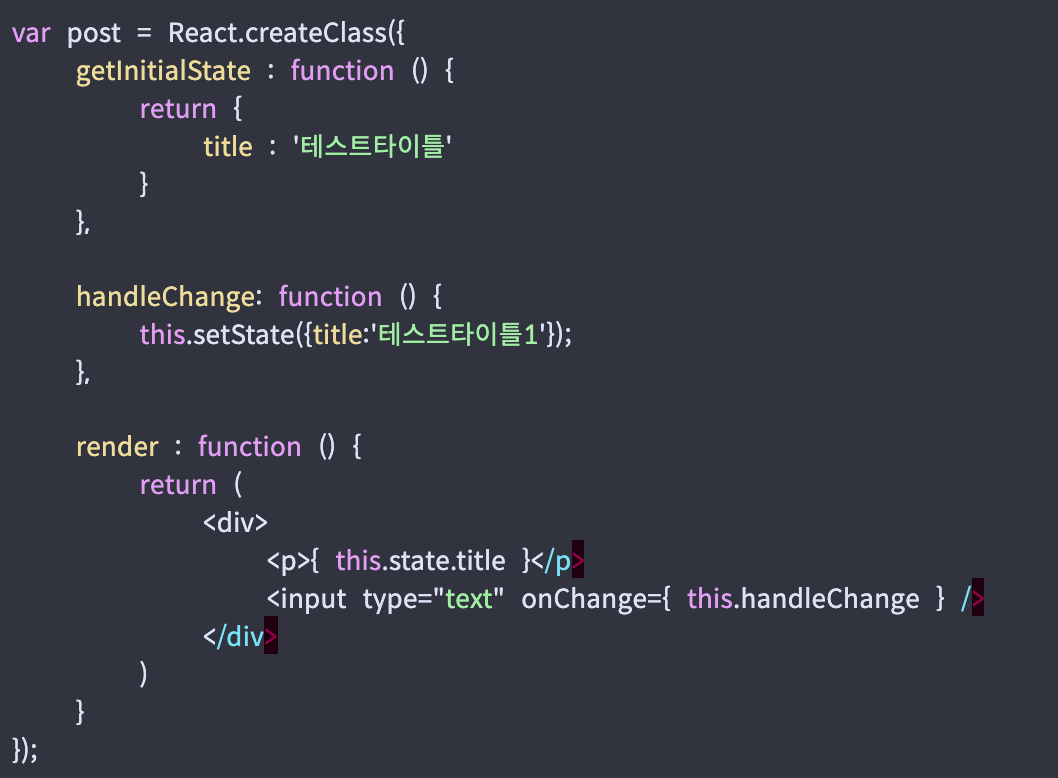
state의 변경은 this.setState 메서드로 사용 가능하다. 위의 예제처럼 onChange를 해서 this.setState를 통해 title을 ‘테스트타이틀1’로 적용하면, render 내의 p태그에서는 state 변경에 따라서 DOM 객체가 변경된 state값으로 렌더링 하게 된다.
출처
https://velog.io/@stampid/React%EB%9E%80#%EB%A6%AC%EC%95%A1%ED%8A%B8react%EB%9E%80
https://trustyoo86.github.io/react/2017/11/18/props-state-react.html