
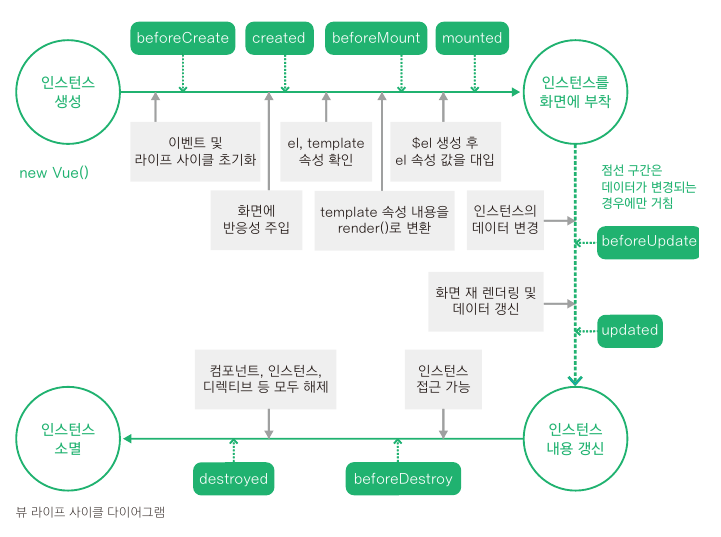
Vue의 라이프 사이클
라이프 사이클이란? : 모바일 앱을 비롯하여 일반적인 애플리케이션의 인스턴스가 생성되고 나서 화면에 인스턴스가 부착된 후 소멸되기까지의 전체적인 흐름 및 생명 주기
Vue 라이프 사이클 속성 종류
라이프 사이클을 크게 나누면 4단계이며, 데이터가 변경 및 업데이트 되는 경우에만 Update 단계가 실행된다.
- beforeCreate
- created
- beforeMount
- Mounted
- beforeUpdate
- Updated
- beforeDestory
- Destoryed
Vue의 라이프 사이클 단계
- 인스턴스의 생성
- 생성된 인스턴스를 화면에 부착
- 화면에 부착된 인스턴스의 내용 갱신
- 인스턴스 소멸

- [1. 인스턴스의 생성]
beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계
이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의가 되어있지 않고, DOM과 같은 화면요소에도 접근이 불가하다.
created
beforeCreate 라이프 사이클 단계 다음에 실행이 되는 단계
data 속성과 methods 속성에 접근할 수 있는 첫번째 라이프 사이클 단계
컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기에 적합하다.
인스턴스가 화면 요소에 부착되기 전이기 때문에 template 속성에 정의된 DOM 요소로 접근 불가
beforeMount
render() 함수가 호출되기 직전의 로직을 추가하기 적합하다.
created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(DOM)에 인스턴스를 부착하기 전에 호출되는 단계
render() : 자바스크립트로 DOM을 그리는 함수
mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계
template 속성에 정의한 화면 요소(DOM)에 접근 가능하여 화면 요소를 제어하는 로직을 수행하기에 적합하다.
DOM에 인스턴스 부착이 되자마자 바로 호출되기 떄문에 하위 컴포넌트나 외부 라이브러리가 있으면 동작이 달라질 수 있음
- [2. 인스턴스를 화면에 부착]
- 인스턴스가 화면에 부착되고 나면 el 속성에서 지정한 속성들이 화면에 치환된다.
- 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시, 데이터 관찰
(뷰의 반응성 : 뷰의 특징 중 하나로, 코드 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것)
beforeUpdate
관찰하고 있는 데이터가 변경될 경우, 가상 DOM으로 화면을 다시 그리기 전에 호출되는 단계
변경 예정인 새 데이터에 접근 가능하여 변경 예정인 데이터의 값과 관련된 로직을 수행하기에 적합
여기에 값을 변경하는 로직을 다시 넣더라도 화면이 다시 그려지지는 않음
updated
데이터가 변경되고 나서 가상 DOM으로 다시 화면을 그리고 나면 실행되는 단계
데이터 변경으로 인한 화면 요소 변경까지 완료된 시점
데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계
-- 이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 위험이 있어 데이터 값을 갱신하는 로직은 가급적 beforeUpdate, 변경 데이터의 화면 요소와 관련된 로직은 updated에 추가하는것이 적합
- [3. 인스턴스 내용 갱신]
beforeDestory
뷰 인스턴스가 파괴되기 직전에 호출되는 단계
아직 인스턴스에 접근 가능
뷰 인스턴스의 데이터를 삭제하기 좋은 단계
destoryed
뷰 인스턴스가 파괸되고 나서 호출되는 단계
뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴
- [4. 인스턴스 소멸]
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "this is message!",
},
beforeCreate : function() {
console.log("beforeCreate");
},
created : function() {
console.log("created");
},
mounted : function() {
console.log("mounted");
this.message = "hey!";
/* 여기서 message를 바꿔주지 않았으면 updated 가 실행이 되지 않는다.
(화면상 변경이 없는 데이터 갱신이 없기 때문에 updated가 실행이 되지 않는 것 */
},
updated : function() {
console.log("updated");
}
});
</script>
</body>
</html>(2) 느낀점
Vue.js의 라이프 사이클을 공부하며 Vue.js 가 다른것보다 진입장벽이 낮다는 글을 많이 보았었는데 벌써부터 힘들다.
누구보다 더 노력을 하며 앞으로 내가 작성할 코드들을 이 라이프 사이클에 맞춰서 작성할수 있도록 더 노력을 해야할것 같다.
