웹 퍼포먼스

들어가며
개발 중인 서비스에서 퍼포먼스 이슈가 발생하면서, 퍼포먼스 향상을 위해 액션 아이템을 도출하고 점차적으로 개선해나가야할 필요성이 더 커지게 되었다.
인터넷 속도 테스트 사이트를 통해 우리나라에서 인터넷 속도 측정을 해보면, 지금 당장 아래와 같이 440Mbps의 속도를 확인할 수 있다.

그런데, 우리나라와 같이 IT 강국이 아닌 나라에서는 위 속도의 1/100에도 미치지 못하는 속도를 보여주곤 한다. 아래는 미국 어딘가에서 측정한 인터넷 속도이다.

위와 같은 인터넷 속도 차이로 인해서 이슈가 대두되었고, 퍼포먼스 개선을 차차 해나가면서 알게 되는 내용들을 정리해보려고 한다.
먼저 측정이 중요하기 때문에, 측정하는 환경을 어떻게 세팅했는지부터 정리해보자.
세팅
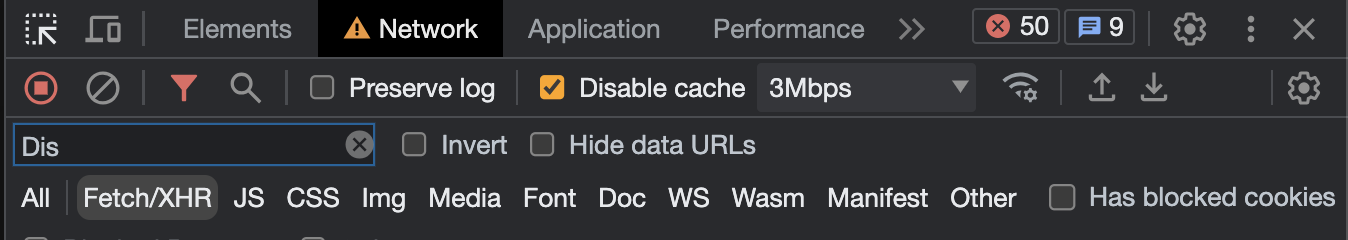
대략적으로 3Mbps ~ 5Mbps의 유저층을 타겟으로 한다고 가정하고, 3Mbps의 인터넷 속도를 맞춘 상태에서 웹 퍼포먼스를 측정하고자 했다.

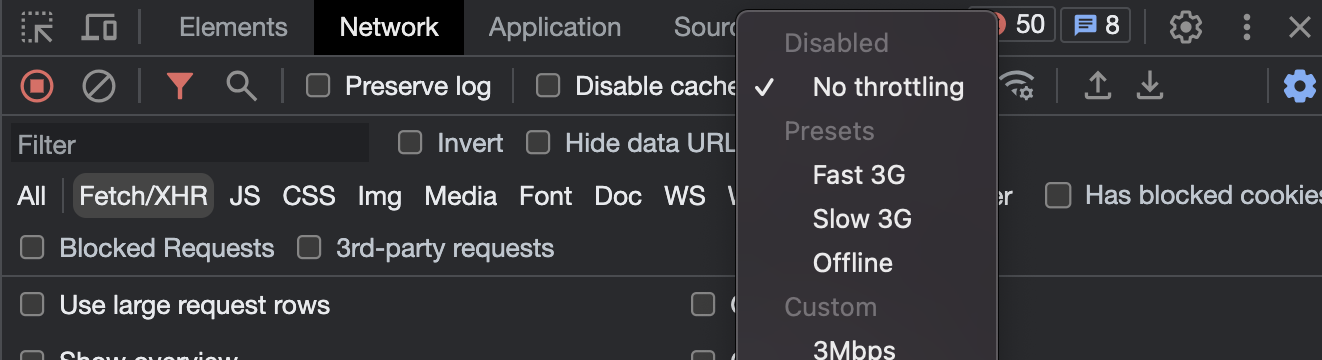
네트워크 탭을 열면 위와 같이 throttling을 지정할 수 있는 드랍박스가 있는데, 여기서 종종 Fast 3G와 Slow 3G로 테스트를 해보곤 했었다.
정확한 Fast 3G와 Slow 3G의 인터넷 속도를 확인해보진 못했었는데, 이번 기회에 조사한 결과 다음과 같았다. (참고문서)
Fast 3G의 속도
- 다운로드: 1.44Mbps
- 업로드: 675Kbps
- 레이턴시: 562.5ms
Slow 3G의 속도
- 다운로드: 400Kbps
- 업로드: 400Kbps
- 레이턴시: 2000ms
여기서 레이턴시란 데이터가 A 네트워크에서 B 네트워크로 전달되는데 걸리는 시점을 말하고, 협업 툴이나 채팅과 같은 어플리케이션에서 특히 중요하다고 한다. 또한, 레이턴시는 각각의 서버와 connection을 맺을 때 중요한 영향을 미치기 때문에, 다양한 서버로부터의 자원을 사용하는 페이지를 로딩할 때 중요하다고 한다.
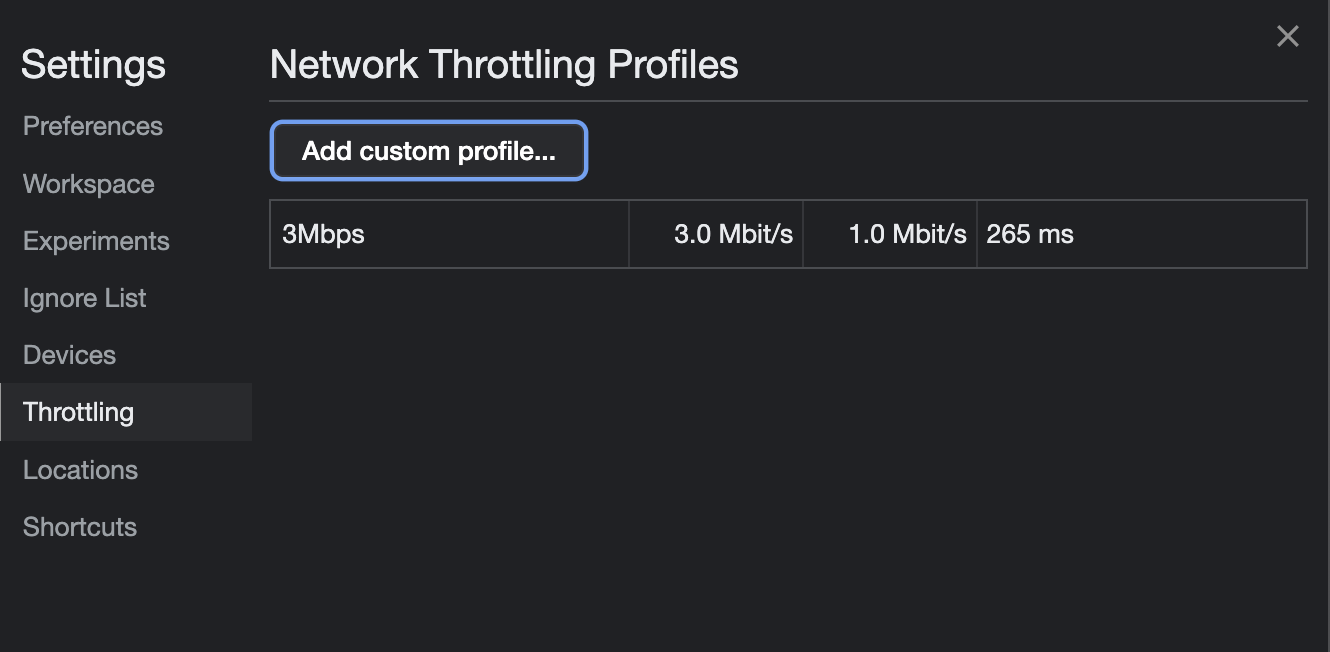
앞서 3Mbps의 유저층을 타겟으로 한다고 가정했기 때문에 Fast 3G와 Slow 3G에 비례하여 3Mbps에 대한 네트워크 스로트링 프로필을 아래와 같이 추가했다.
다운로드가 3Mbps, 업로드는 1Mbps, 레이턴시는 265ms로 설정했다.

그후 네트워크에 스로틀링을 걸고, Disable cache를 적용했다.

그런 다음 서비스로 들어가 개발자 도구의 퍼포먼스 탭을 활용하여 퍼포먼스를 측정하기 전에.
이 문서 를 통해서 HTTP 서버 커넥션이 웹에서 동작하는 방식에 대해서 알게 되었고, HTTP 서버 커넥션이 형성되기 전에 이루어지는 DNS lookup - TCP connection - TLS/SSL connection 과정이 캐싱될 수 있으며 이러한 캐싱이 퍼포먼스에도 영향을 줄 수 있다는 사실을 깨달았다.
따라서, 최초에 서비스에 접근한 유저를 가정하여 정확한 테스트를 하기 위해서는 캐싱을 제거하는 과정이 필요했고, 이 문서 를 참고하여 캐싱을 제거하는 과정을 거쳤다.
측정
네트워크 쓰로틀링 설정과 네트워크 Disable cache 설정, 그리고 HTTP 서버 커넥션 캐싱 제거까지 작업을 마친 후 서비스에 들어가서 LCP 측정을 시작했다.
이제 시작
처참한 LCP 지표가 측정되었다. 그래도 개선해나갈 점이 많아서 행복하다.
멋진 스토리 라인이 나오길 바라며, 하나씩 해결해나가보려고 한다.