
키워드
- 미니프로젝트 업그레이드
업그레이드
어제 미니프로젝트의 프로토타입을 완성하고 각자 플레이해보았다.
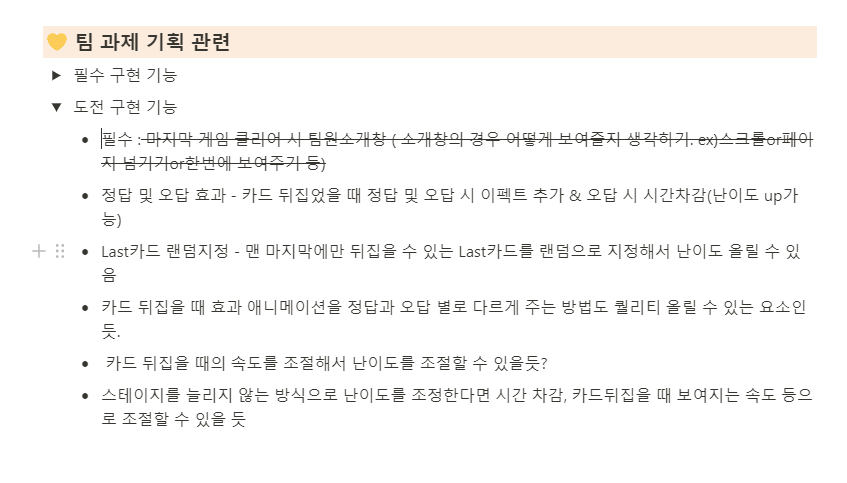
그리고 좀 더 게임을 재미있게 만들 수 있는 요소나 기능을 생각해보기로 했다.

되게 다양한 요소와 기능들이 나왔고 그 중에는 생각하지 못한 것들도 있었다.
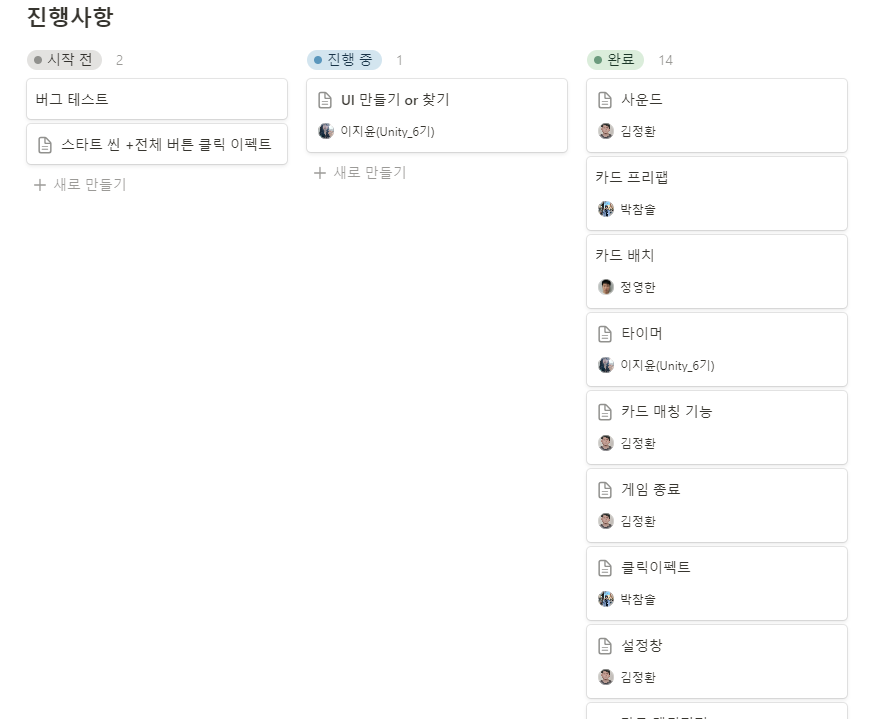
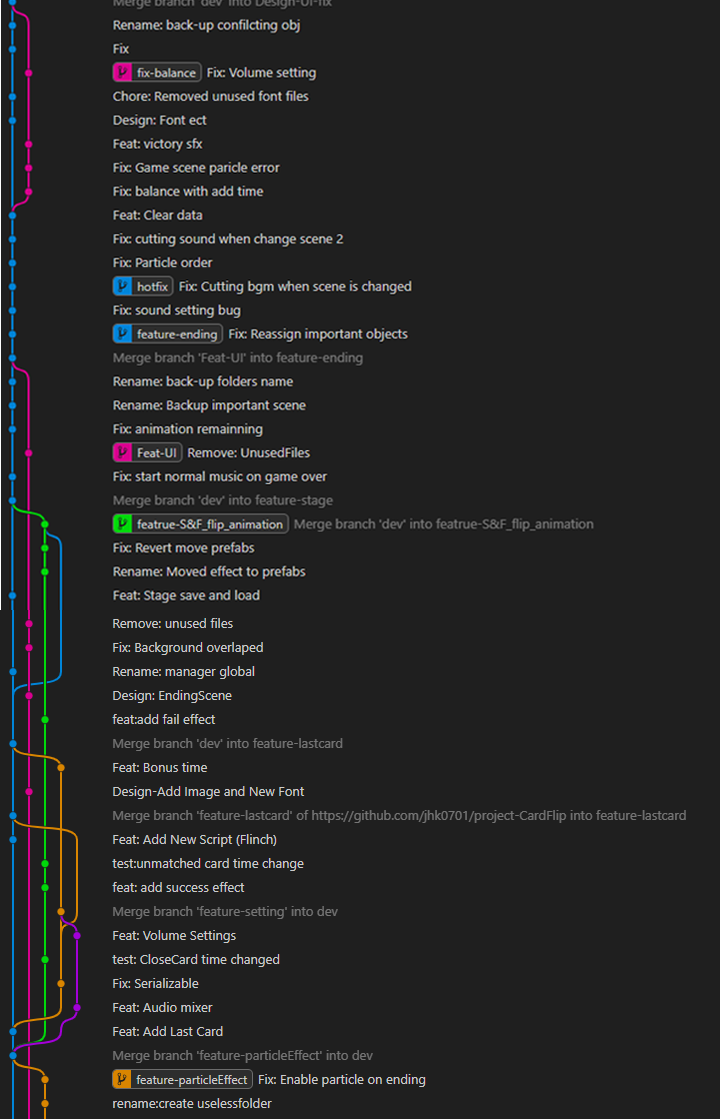
빠르게 맡은 역할을 분배하고 작업에 들어갔고 도중에 빈번하게 Merge 시켜두었다.

그리고 다시 dev를 브랜치를 서로 공유하고 플레이해서 버그를 찾아보았다.

버그
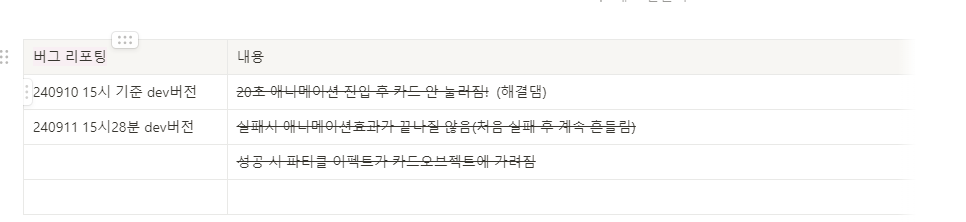
버그 중에서 남겨둘만한 것이 있어서 기록한다.
버그 1
카드 매칭에 성공하면 성공 파티클이 카드의 앞에 출력되어야하는데, 카드의 뒷편에 출력되어서 가려진다.
원인과 해결
원인은 카드마다 박혀있는 버튼이 world space로 구성된 캔버스다 보니까 order 순서에서 파티클이 밀려있던 것이다.
이 부분의 해결법으로 파티클의 renderer의 order를 카드 캔버스보다 높여주어 해결했다.
버그 2
클릭 시, 파티클이 출력되는데 씬에 UI를 구성해두면 이 파티클이 UI에 가려진다.
버그 1과 비슷한 사유인데 원인이 좀 다르다.
원인과 해결
유니티가 일반적으로 UI를 그리는 방식은 캔버스 컴포넌트에서 정의되어 있다.
기본값은 Screen Space - Overlay이고 이 기능은 씬의 오브젝트들이 그려진 화면 위에 UI를 그린다.
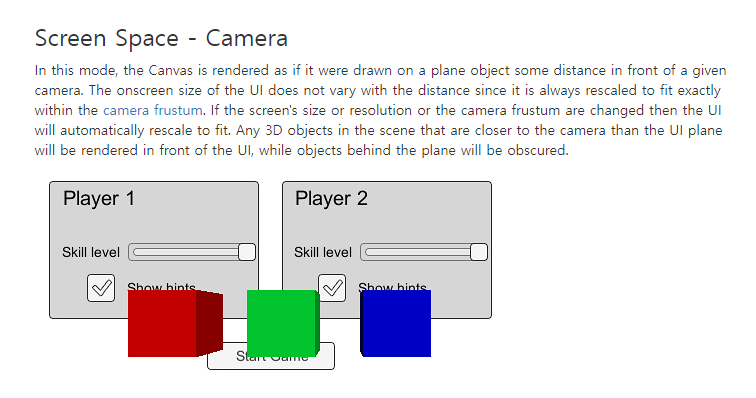
해결법은 이 그리는 방식을 Screen Space - Camera로 변경하는 것이다.
단, 이 기능을 사용하면 캔버스에 카메라를 할당하고 그 카메라를 가지고 렌더링에 이용한다.
카메라는 ClearFlags를 Depth only로 변경해주어야한다.
이 기능을 이용하면 UI 캔버스는 일반적인 크기까지 작아진다.
그리고 UI보다 지정한 카메라에 거리가 가까운 오브젝트는 UI보다 먼저 그린다.
다시말해, 가까운 것부터 그려준다.
이를 이용해서 문제의 파티클도 UI보다 앞에 그려질 수 있었다.

좀더 자세한 설명은 공식 api 문서에서 확인할 수 있다.
https://docs.unity3d.com/Packages/com.unity.ugui@2.0/manual/class-Canvas.html

오늘은 기능 개발도 꽤 있었지만 관련한 Fix 작업이 상당히 많았다.
팀원분들이 다들 적극적으로 참여해주고 계시다.
내가 일하는 방법이 좀 더 세련되었다면
팀원분들도 더 좋은 퍼포먼스가 나왔을텐데
내 경험이 미숙한게 아쉽다.
#내일배움캠프 #스파르타내일배움캠프 #스파르타내일배움캠프TIL
