
자바스크립트를 사용하다보니 html의 클래스 이름 및 태그를 갖고 오기 위해서
querySelector를 많이 사용하게 된다.
출처 : https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
index.html
<body>
<div class = "test">
<h1>Hello Selector </h1>
</div>
<script = src="main.js"></script>
</body>
main.js
const myDiv = document.querySelector('.test');
const myH1 = myDiv.querySelector('h1');
console.log(myDiv);
console.log(myH1);main.js에서 html의 element를 가져와서 html을 컨트롤 할 수 있다
h1을 가져올 때는 myDiv 자손 element 중 h1을 가져온다
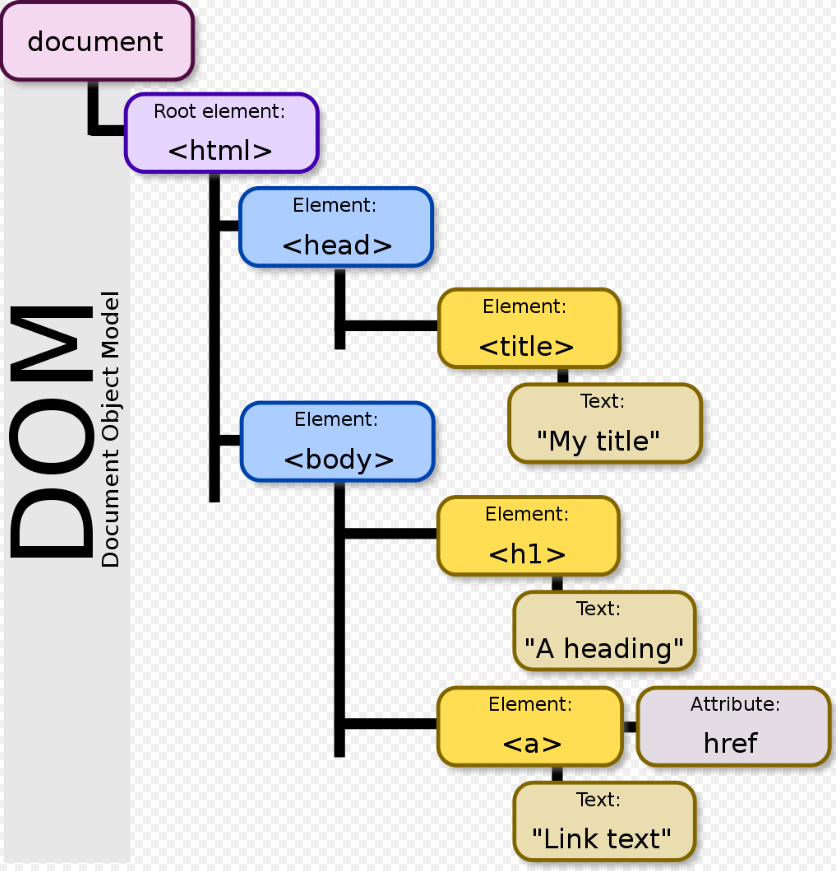
Dom tree

