💻 제이쿼리를 사용해보자
제이쿼리는 자바스크립트의 라이브러리 중 하나이다. 자바스크립트를 사용할 때, ID나 Class를 선택하는 과정에서 손가락이 너무 아픈 경험은 다들 한 번쯤 해봤을 것이다.
jQuery는 자바스크립트에서 반드시 쳐야할 많은 문장들을 혁신적으로 줄여준다.
document.getElementById('target1); // 오직 자바스크립트로만 작성한 문장 $('#target1'); // jQuery를 이용하여 작성한 문장
가령 위의 경우만 보더라도 특정 ID를 지칭하는 문장을 작성할 때, 그 길이가 절반 이하로 주는 것을 볼 수 있다. 이처럼 jQuery를 이용하여 자바스크립트 구문을 작성해주면 더욱 효율적으로 코드를 짤 수 있게 된다.
⭐️ 제이쿼리 사용법
제이쿼리를 사용할 수 있는 방법은 두 가지가 있다. 하나는 파일을 다운로드 받아 소스코드에서 태그 내에 삽입하는 방법이고, 다른 하나는 서버에 있는 링크를 복사하여 그 링크를 태그 내에 삽입하는 방법이다.
🔥 파일 다운로드 받기
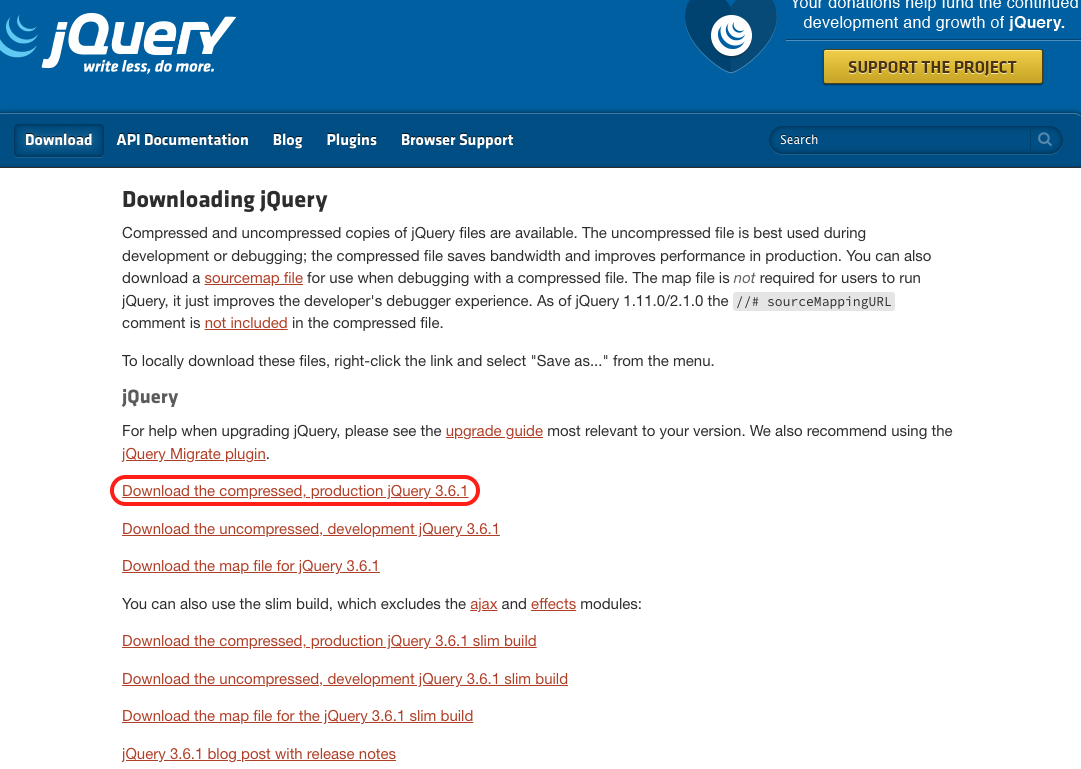
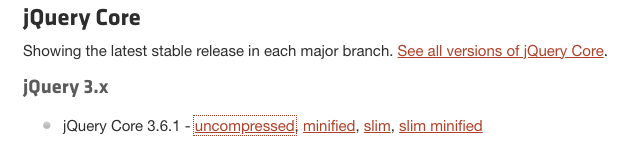
제이쿼리 사이트로 이동해서 최신 버전의 제이쿼리 파일을 클릭한다.


빨간색으로 표시된 제이쿼리의 최신 버전을 클릭하면 알 수 없는 외계어가 등장한다.

이는 min파일로, 코드의 무게를 줄이기 위해 쓸데없는 공백을 모두 제거한 버전으로, 가독성 좋은 제이쿼리 코드를 보고 싶다면 주소창에 .min을 지워주면 된다.

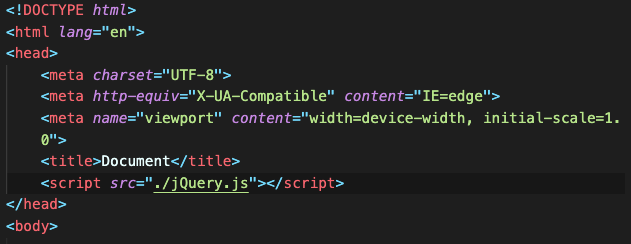
아무튼 다운로드 받은 제이쿼리의 자바스크립트 내용을 메모장에 복사하여 원하는 위치에 저장해준다. 그 이후 확장자를 .js로 변경하여 원하는 html 파일의 헤드 마지막 부분에 script를 이용하여 삽입해준다.

🔥 CDN을 이용하여 제이쿼리 사용하기
CDN이란 Content Delivery Network의 약자로, 접속사가 서버에서 컨텐츠를 받을 때, 자동으로 가장 가까운 서버에서 다운받도록 하는 기술이다.
CDN을 사용하면 따로 제이쿼리 파일을 로컬 PC에 내려받지 않고도 최신 버전의 제이쿼리를 사용할 수 있다.

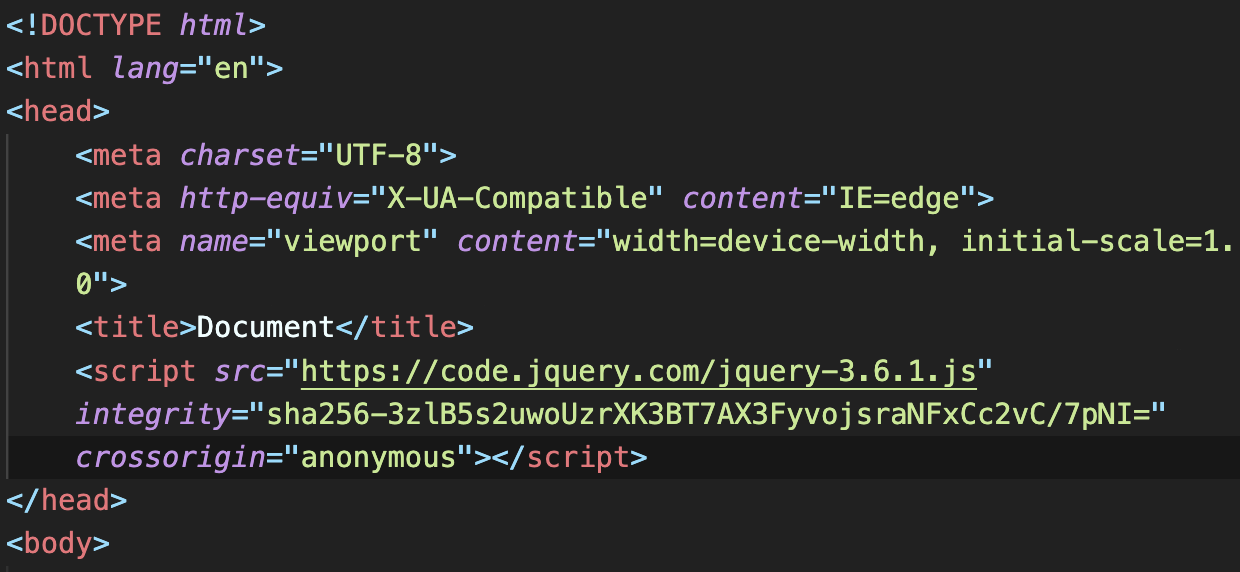
제이쿼리 CDN을 검색하여 제이쿼리 홈페이지에 접속하여 uncompressed를 누르게 되면 등장하는 script 태그를 head태그 마지막에 삽입해주면 된다.