
목표
- 로그인 API에 퍼블릭 도메인을 등록한다.
- API 서비스에 EC2도메인을 등록해주지 않으면 구글과 네이버 로그인이 작동하지 않는다.
1. 구글 API에 EC2 주소 등록
현재 도메인으로 접속하면 ec2서비스로 접속은 가능하지만 구글과 네이버 로그인은 작동하지 않는다. 구글과 네이버 로그인 API 서비스에 EC2 도메인을 등록해주지 않았기 때문이다.
구글 웹 콘솔에 접속하여 EC2 주소를 등록해보자.
-
구글 웹 콘솔에서 본인 프로젝트로 이동한다.
-
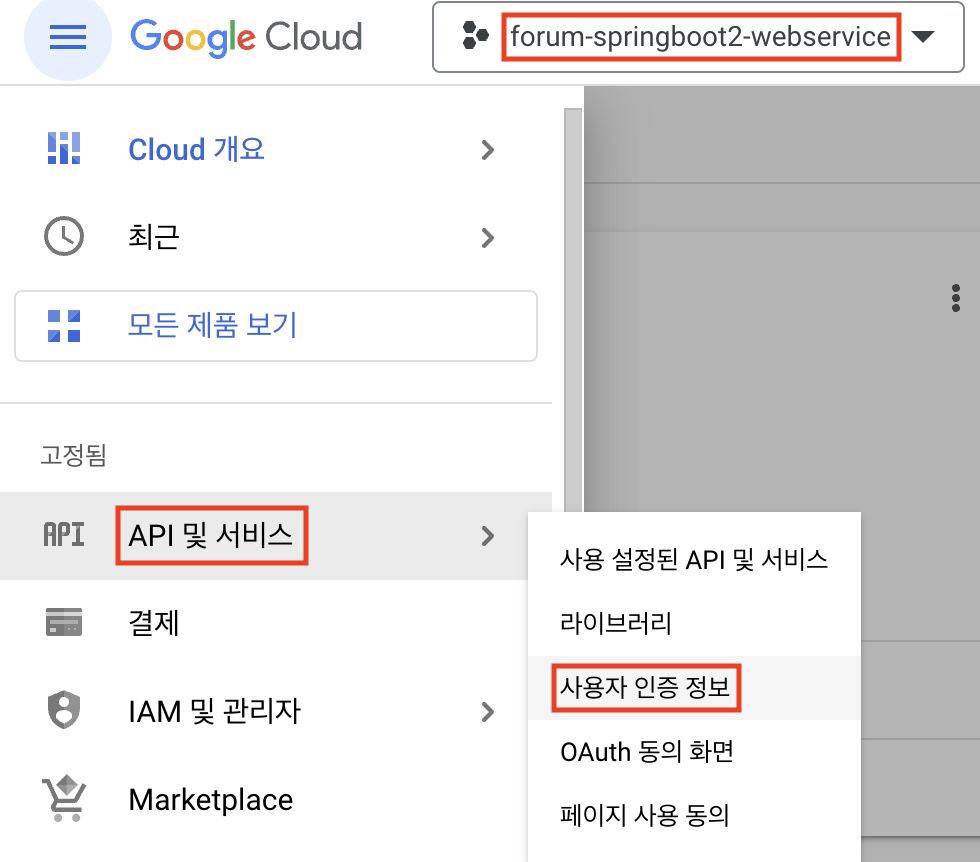
[API 및 서비스] → [사용자 인증 정보]로 이동한다.

-
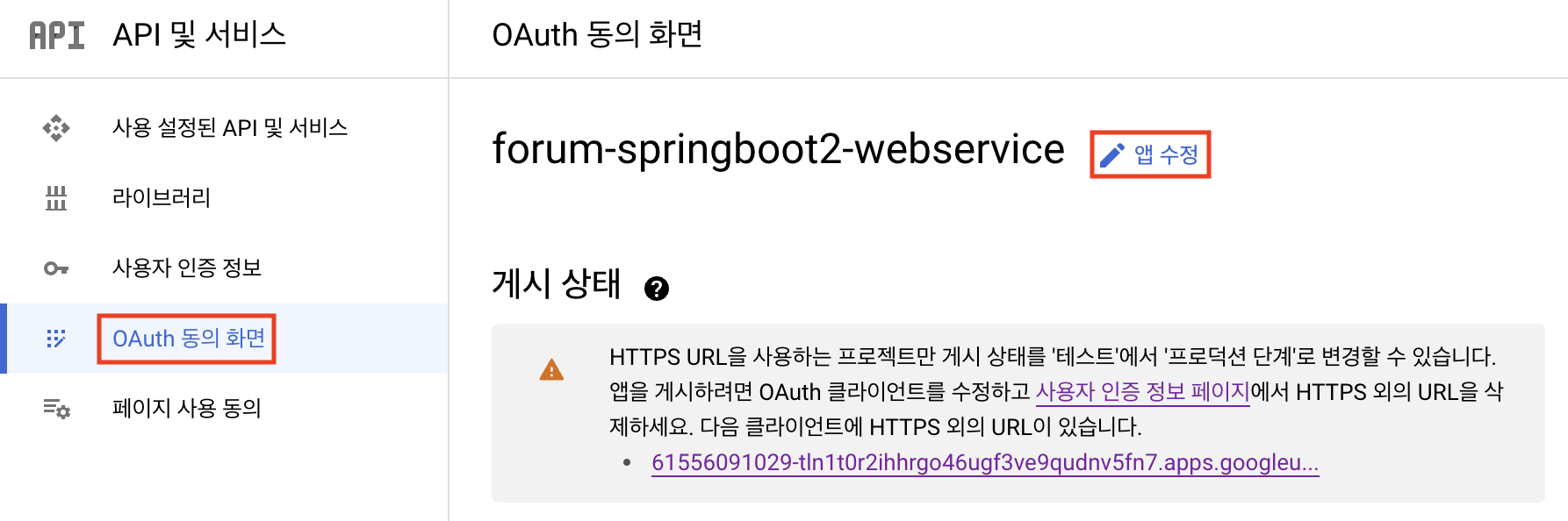
[OAuth 동의 화면] → [앱 수정]으로 이동한다.

-
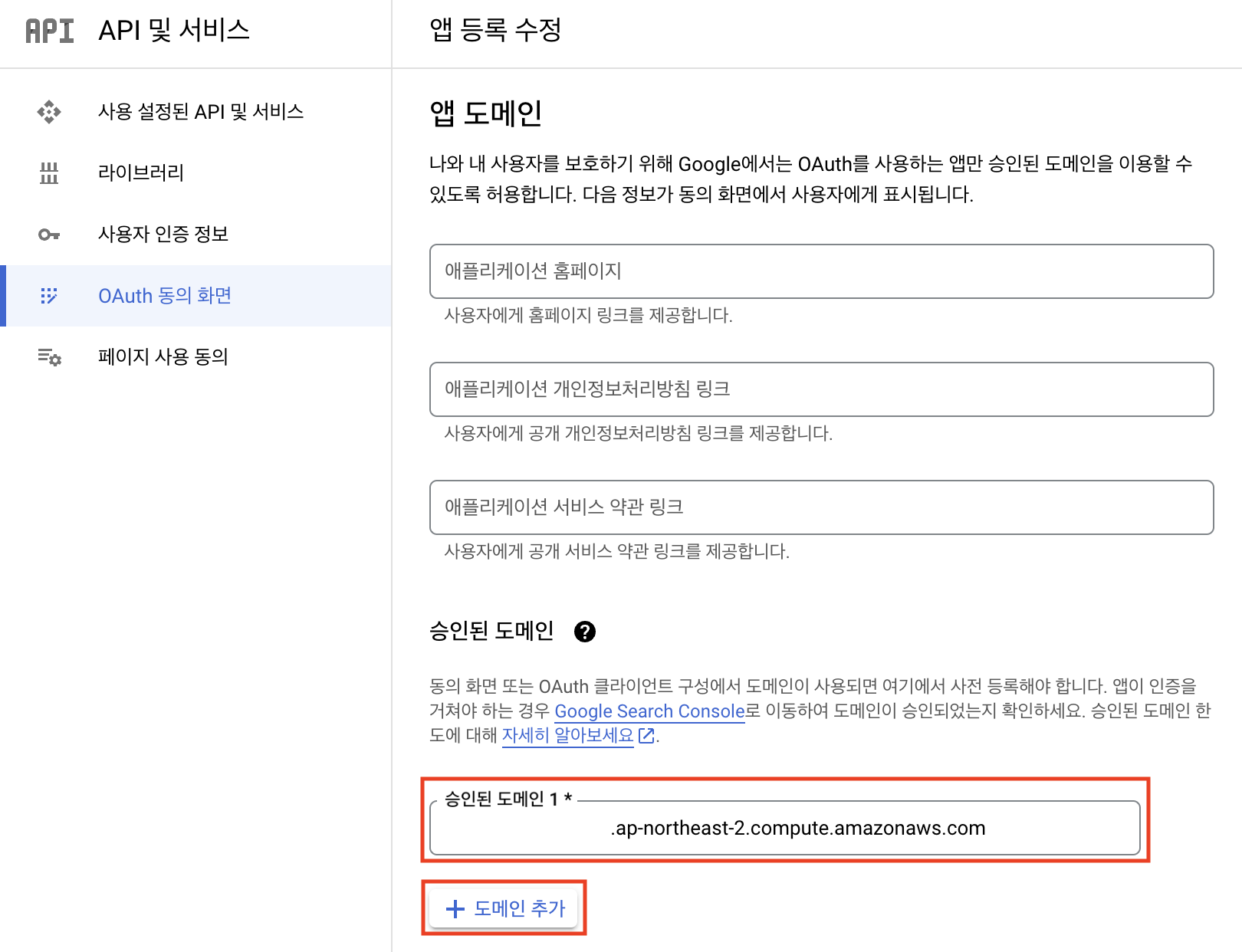
[승인된 도메인]에서 EC2의 퍼블릭 DNS를 ‘http://’를 제외하고 추가한다.

-
[사용자 인증 정보] → [승인된 리디렉션 URI] → ‘DNS:8080/login/oauth2/code/google’ 주소를 등록한다.

-
EC2 DNS 주소로 이동해서 다시 구글 로그인을 시도하여 로그인이 정상적으로 수행되는지 확인한다.

2. 네이버 API에 EC2 주소 등록
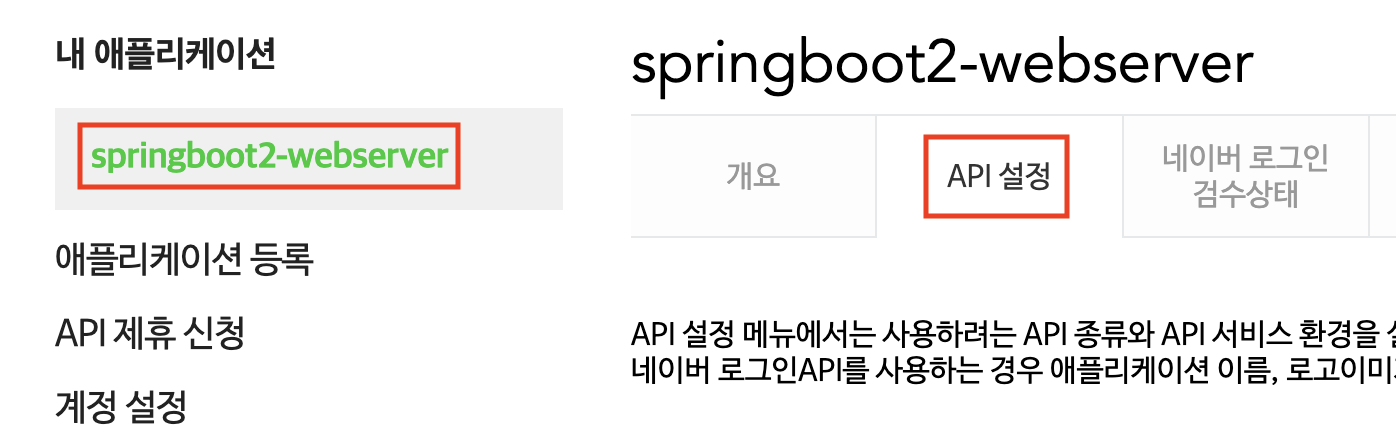
아래 네이버 개발자 센터로 접속해서 본인의 프로젝트로 이동한다.
-
본인 프로젝트 → API 설정

-
PC웹 항목 → [서비스 URL]과 [Callback URL]을 수정한다.

- 주의 사항
- 서비스 URL
- 로그인을 시도하는 서비스가 네이버에 등록된 서비스인지 판단하기 위한 항목이다.
- 8080포트는 제외하고 실제 도메인 주소만 입력한다.
- 네이버에서 아직 지원되지 않아 하나만 등록 가능하다.
즉, EC2 주소를 등록하면 localhost가 안된다. - 개발 단계에서는 등록하지 않는 것을 추천한다.
- localhost도 테스트하고 싶으면 네이버 서비스를 하나 더 생성해서 키를 발급받으면 된다.
- Callback URL
- 전체 주소를 등록합니다.
- EC2 퍼블릭 DNS:8080/login/oauth2/code/naver
- 전체 주소를 등록합니다.
- 서비스 URL
- EC2 DNS 주소로 이동해서 네이버 로그인을 시도하여 로그인이 정상적으로 수행되는지 확인한다.

3. 정리
이것으로 구글과 네이버 로그인도 EC2와 연동 완료하였다. 지금까지 스프링 부트 프로젝트를 EC2에 배포해 보았다.
지금은 스크립트를 이용하여 수동으로 빌드와 배포를 진행하는데 이 방법은 몇가지 문제가 있다.
- 수동 실행되는 Test
- 본인이 짠 코드가 다른 개발자의 코드에 영향을 끼치지 않는지 확인하기 위해 전체 테스트를 수행해야만 한다.
- 현재 상태에서는 항상 개발자가 작업을 진행할 때마다 수동으로 전체 테스트를 수행해야 한다.
- 수동 Build
- 다른 사람이 작성한 브랜치와 본인이 작성한 브랜치가 합쳐졌을 때(Merge) 이상이 없는지는 Build를 수행해야만 알 수 있다.
- 이를 매번 개발자가 직접 실행해봐야만 한다.
다음 포스팅에서는 빌드와 테스트를 자동화 시켜보자. 깃허브에 푸시를 하면 자동으로 테스트와 빌드가 진행하도록 개선할 수 있다.