
React Native 특징
-
모바일 디바이스 크로스 플랫폼 개발
-
React를 써서 안드로이드와 iOS 네이티브 앱 제작
-
JS 코드로 작성한 것을 네이티브 코드로 그린다.
-
목표 플랫폼의 네이티브 UI 구성 요소를 활용해 그려준다.
-
빠른 갱신, 소스코드 저장하면 곧바로 결과 확인
-
페이스북 지원, 커뮤니티 주도
개발환경

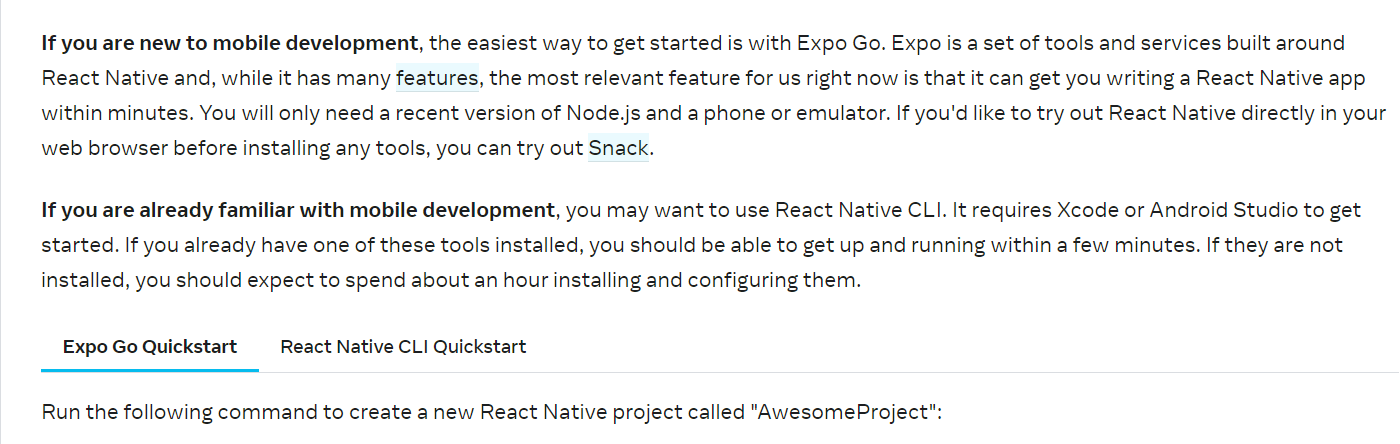
처음이니까 Expo CLI로 시작(node 10버전 이상이 설치되야한다고함)
npm install -g expo-cli
npx create-expo-app AwesomeProject
cd AwesomeProject
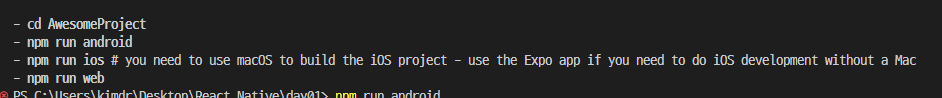
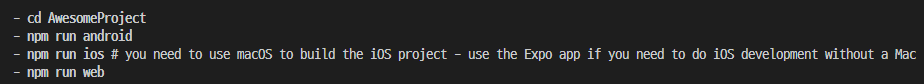
npx expo start아래와 같은 명령어도 사용가능한 듯

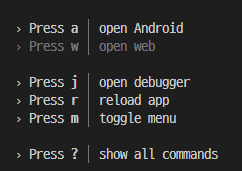
npx expo start로 시작하면 아래와 같이 나옴
(web은 추가로 설치할 것들이 있는데 w누르니까 터미널에 나옴)

휴대폰에 expo 어플을 설치해서
실행했을 때 터미널에 나오는 QR 코드를 찍으면
직접 휴대폰에서 프론트를 확인가능하지만...
실제 개발한다고 상상하면 번거로움
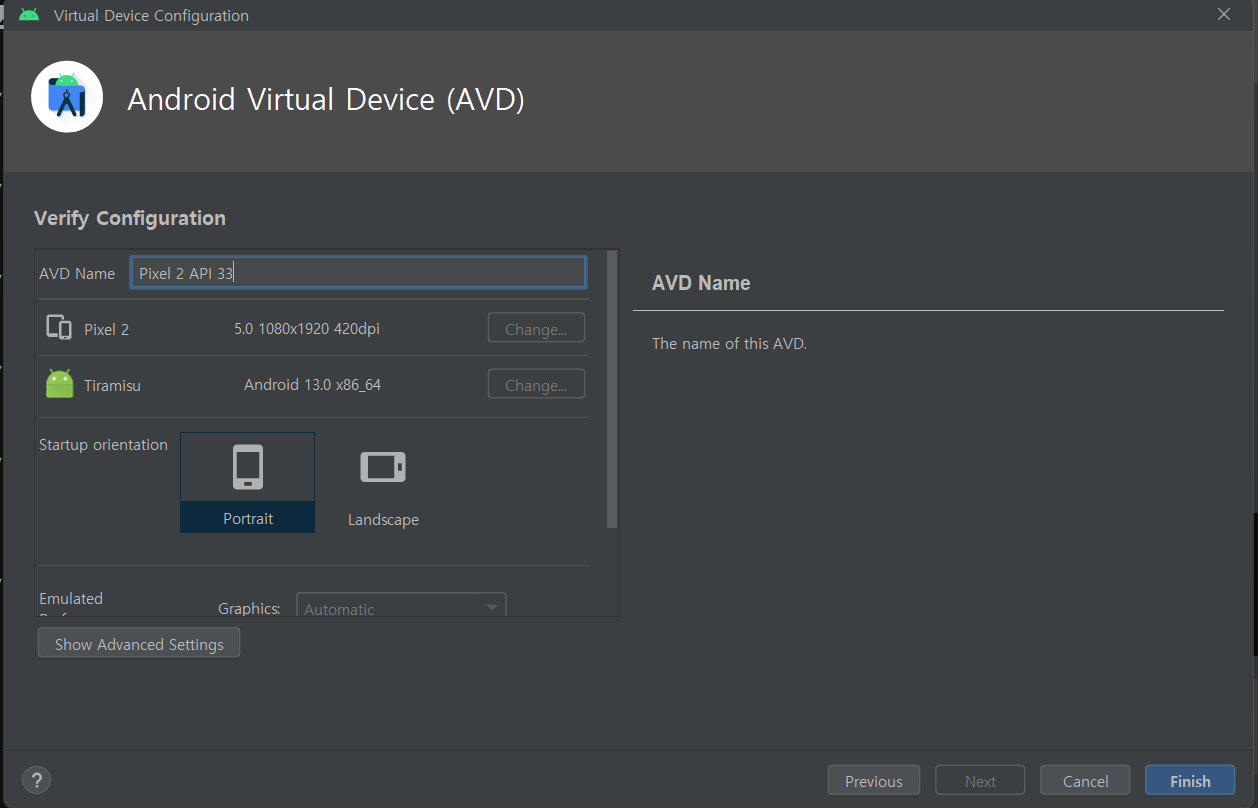
안드로이드 개발 환경을 위해 Android SDK와 emulator 설치 필요
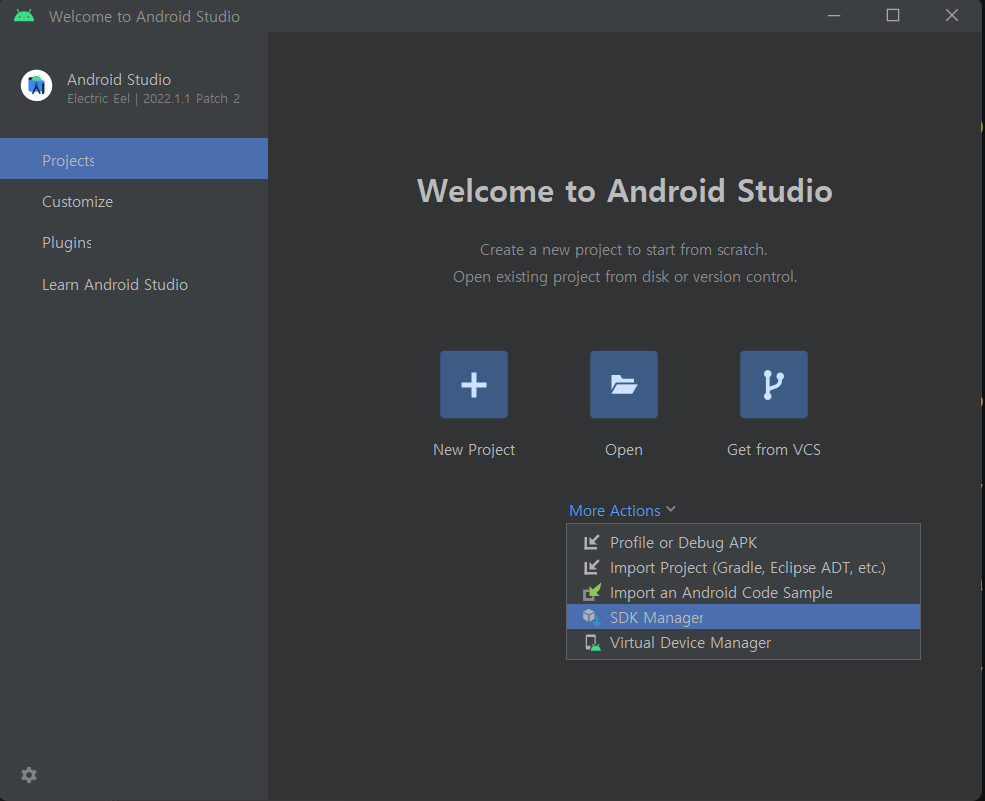
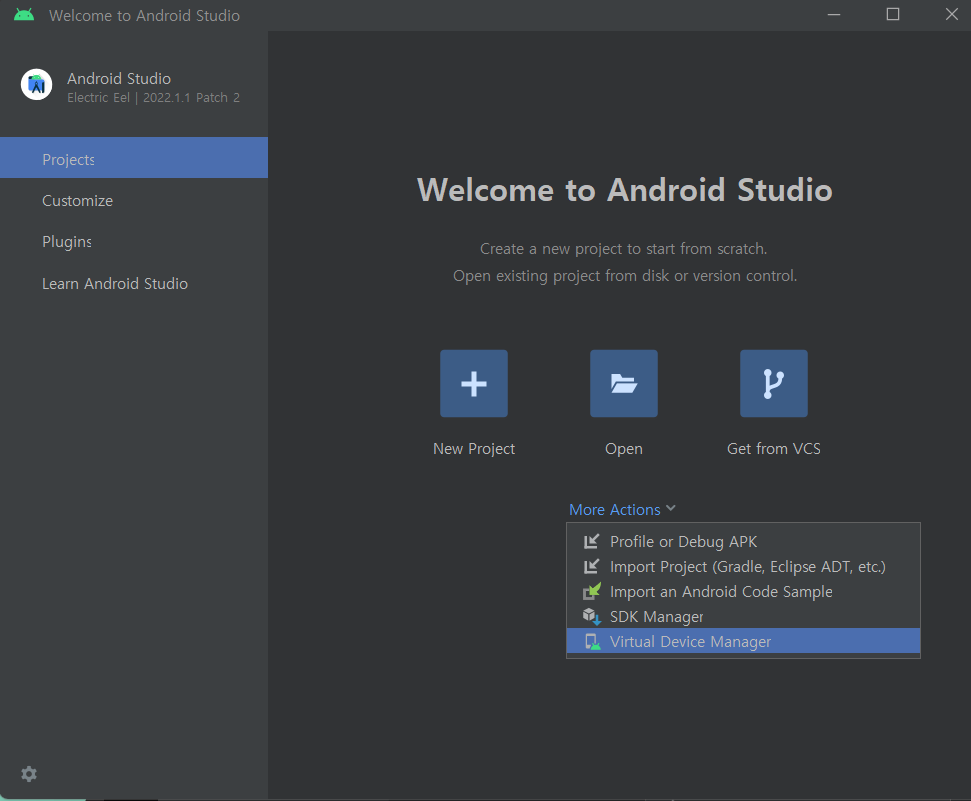
Android Studio : https://developer.android.com/studio
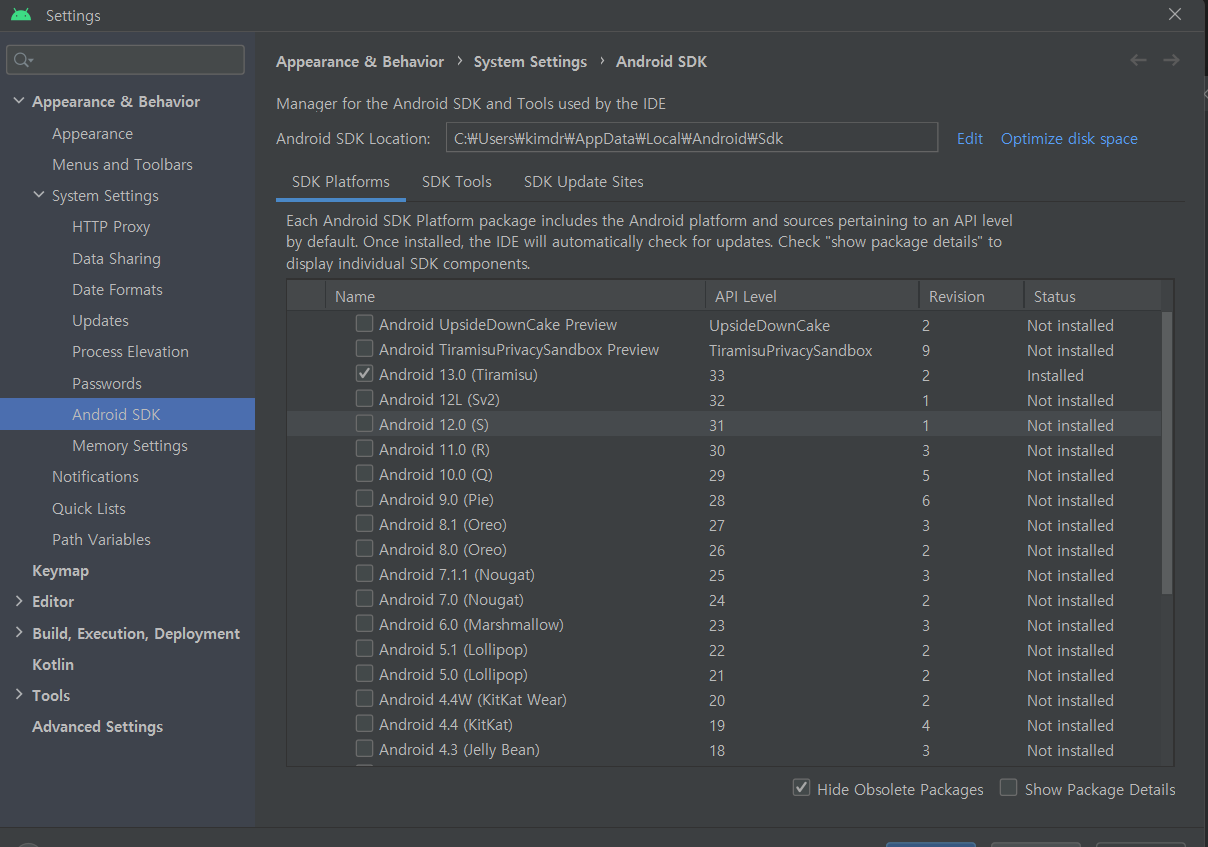
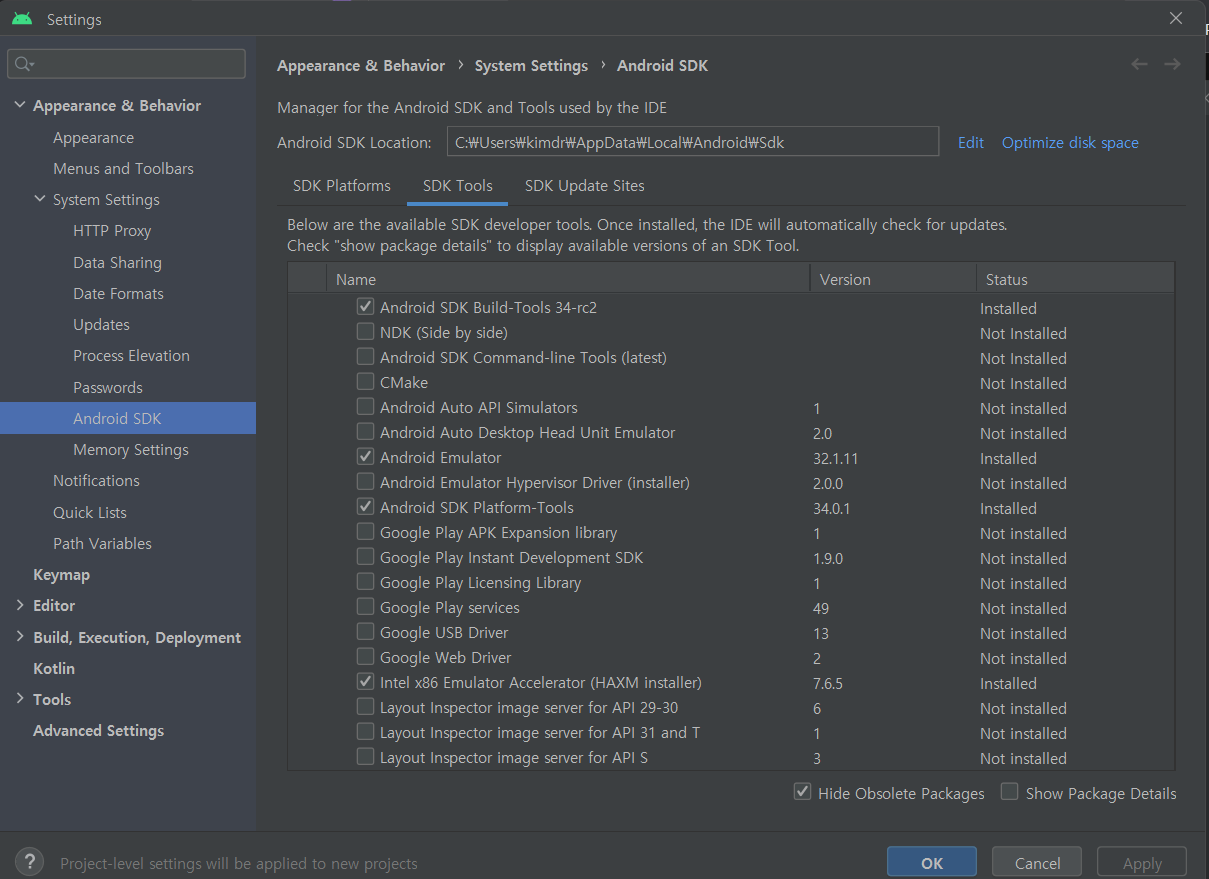
SDK Manager에서 설치 가능






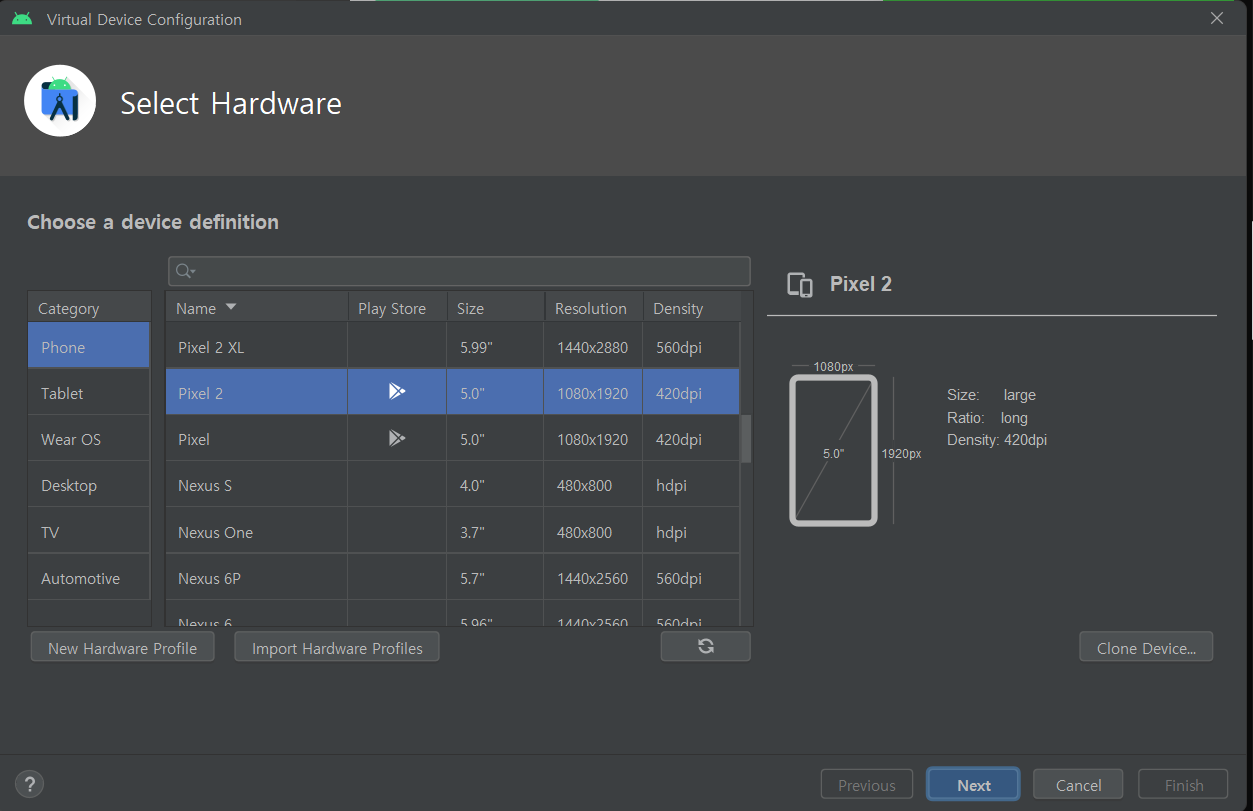
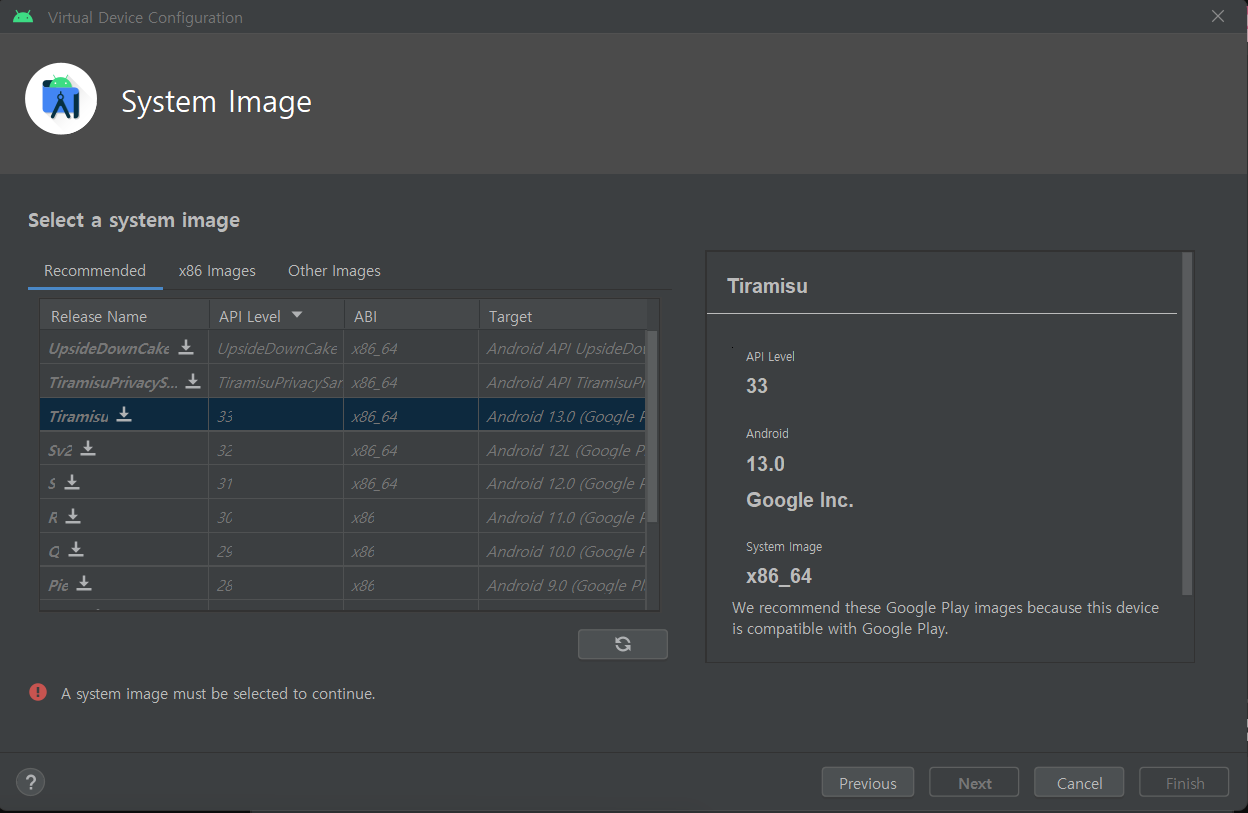
자신의 Android SDK 버전에 맞는 것으로 선택


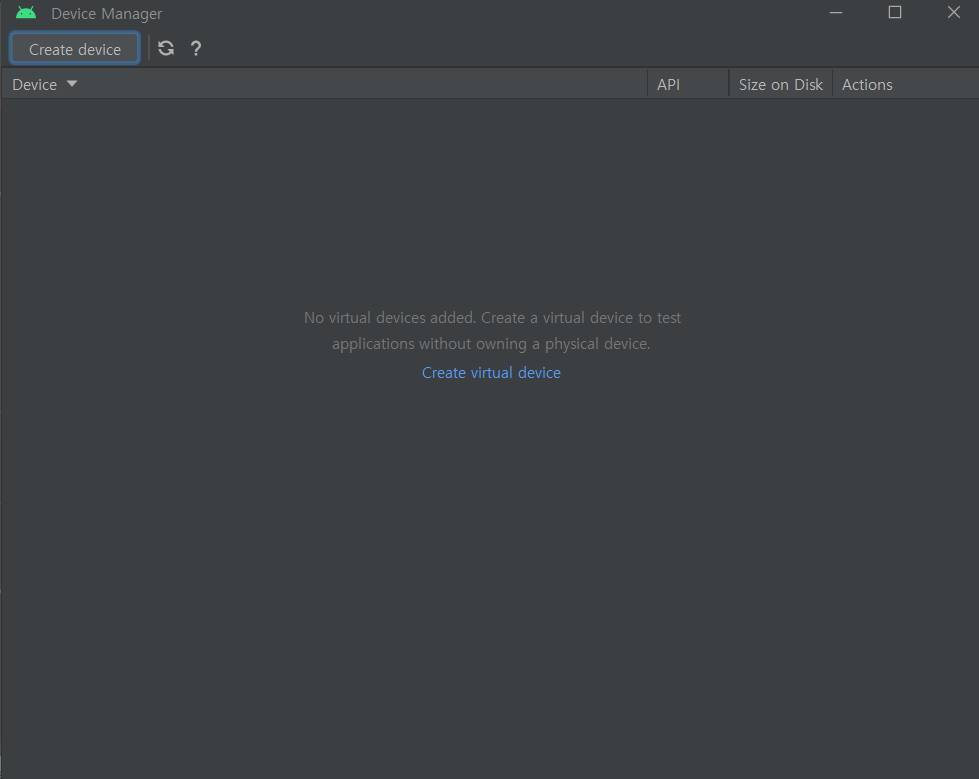
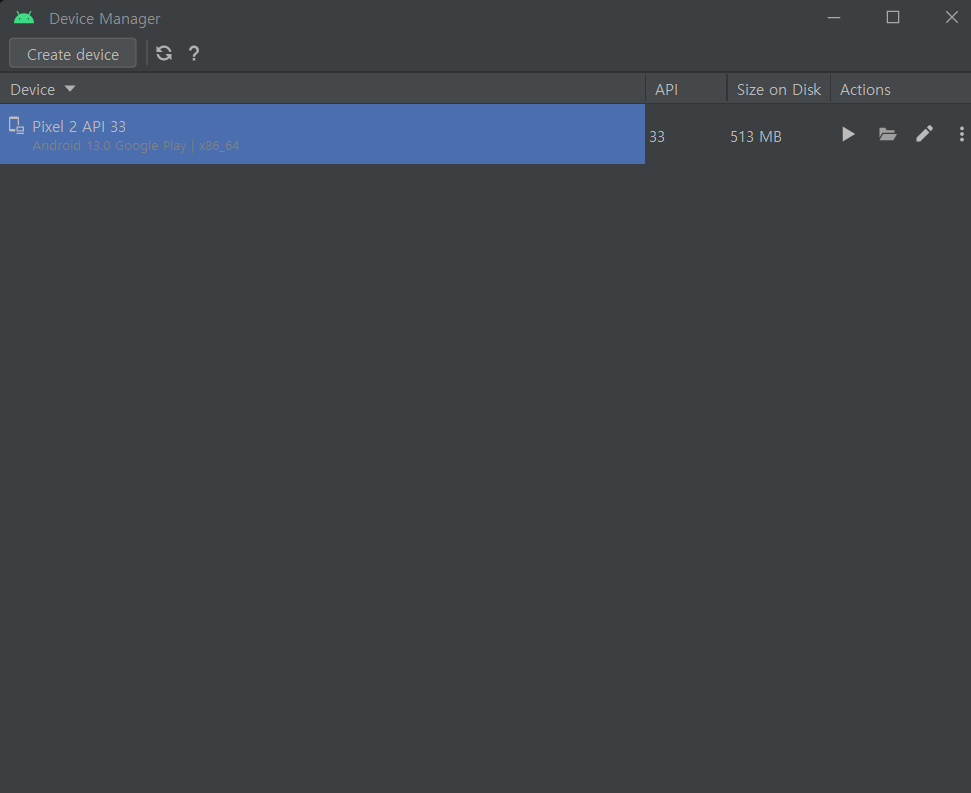
emulator 완성

우측 Action에 있는 실행 아이콘 클릭

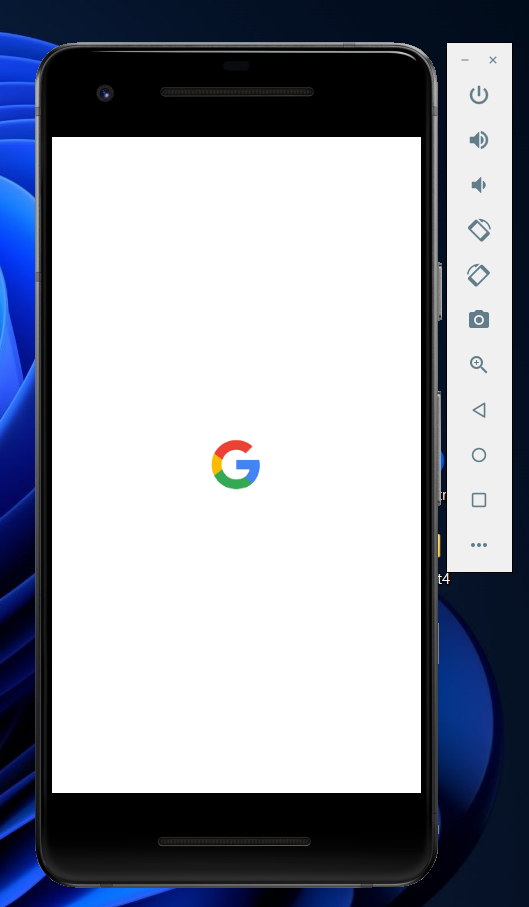
일반 폰 배경화면 나올때까지 대기
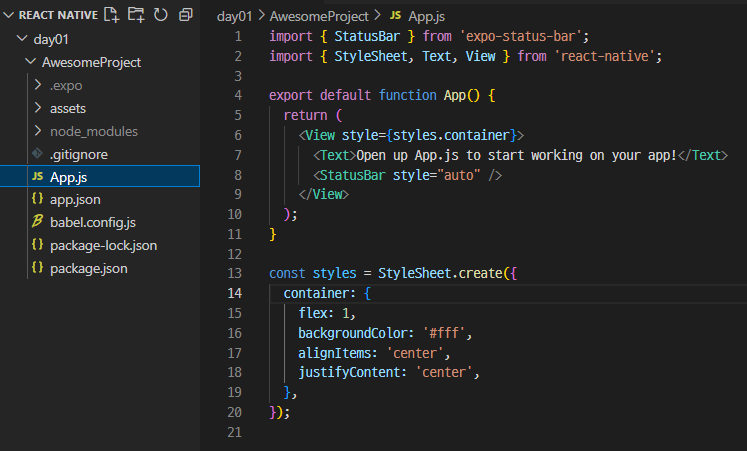
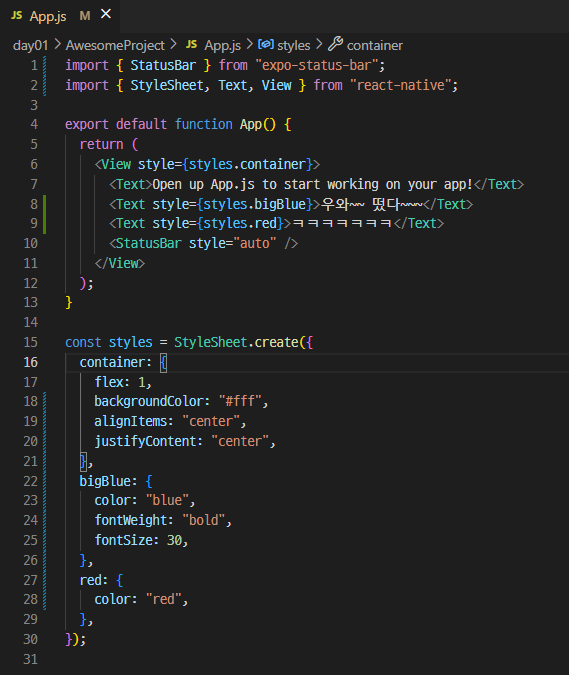
실제 App.js 코드

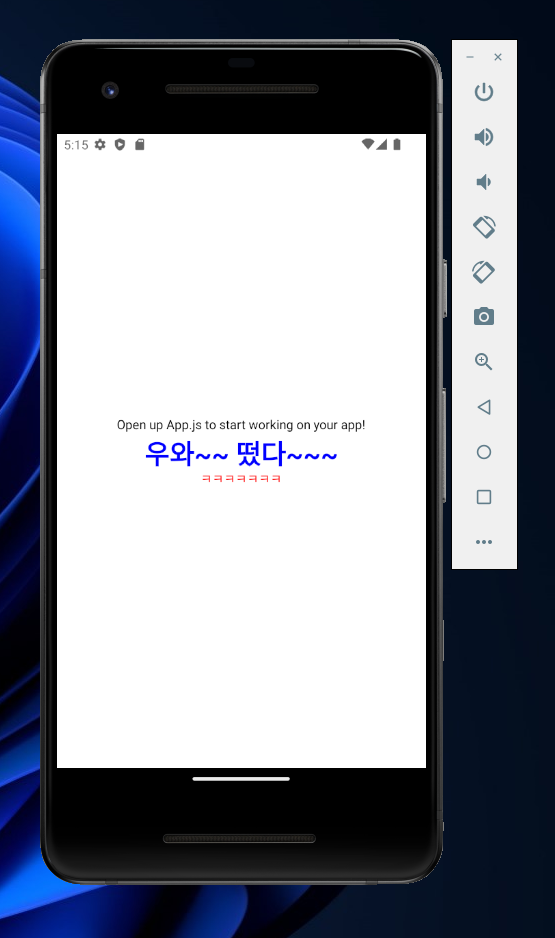
실행화면(Android)

그 외


참고 :
https://www.youtube.com/watch?v=UMQ2lxRrK7o&list=PLaHIVvYn0_AvI_qfaPTi1Wm4gioyWP-KZ
https://www.youtube.com/watch?v=TkJtqgd1mKM&list=PLaHIVvYn0_AvI_qfaPTi1Wm4gioyWP-KZ&index=2
https://www.youtube.com/watch?v=wxaCOleAumk&list=PL60Uti4nULBN7EQYmgjksXJXnkufo0m-9&index=2