네이티브 환경에서 View가 div 역할을 하는데
웹과는 달리 스크롤 기능이 당연하지 않다.
단순히 View만 작성하면 모바일 화면에 컴포넌트가 넘쳐도
스크롤이 되지 않는다는 말
따라서 컴포넌트가 많아 스크롤이 필요할 때는 ScrollView로 감싸기
App.js
import { StyleSheet, Text, View, ScrollView } from "react-native";
import React, { useState } from "react";
export default function App() {
const [people, setPeople] = useState([
{ name: "A", key: "1" },
{ name: "B", key: "2" },
{ name: "C", key: "3" },
{ name: "D", key: "4" },
{ name: "E", key: "5" },
{ name: "F", key: "6" },
{ name: "G", key: "7" },
{ name: "H", key: "8" },
{ name: "I", key: "9" },
{ name: "J", key: "10" },
]);
return (
<View style={styles.container}>
<ScrollView>
{people.map((item) => (
<View key={item.key}>
<Text style={styles.item}>{item.name}</Text>
</View>
))}
</ScrollView>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
// alignItems: "center",
// justifyContent: "center",
paddingTop: 40,
paddingHorizontal: 20,
},
item: {
marginTop: 24,
padding: 30,
backgroundColor: "pink",
fontSize: 24,
},
});
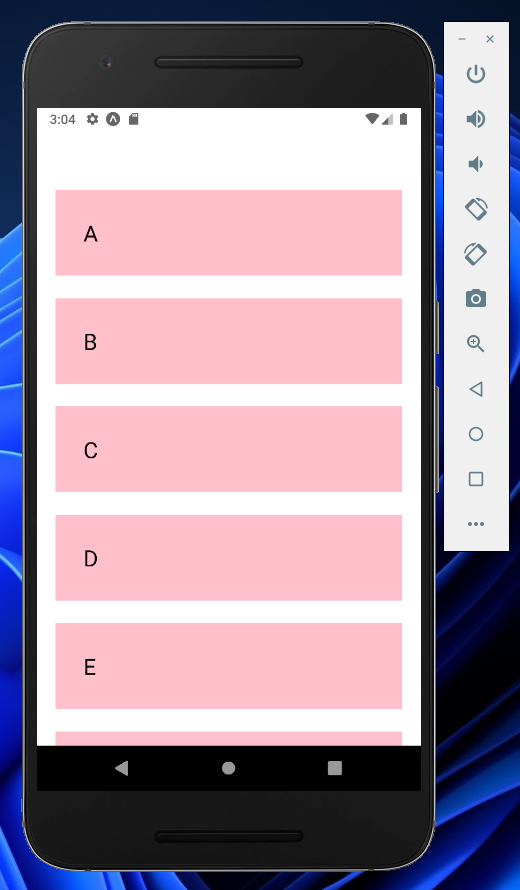
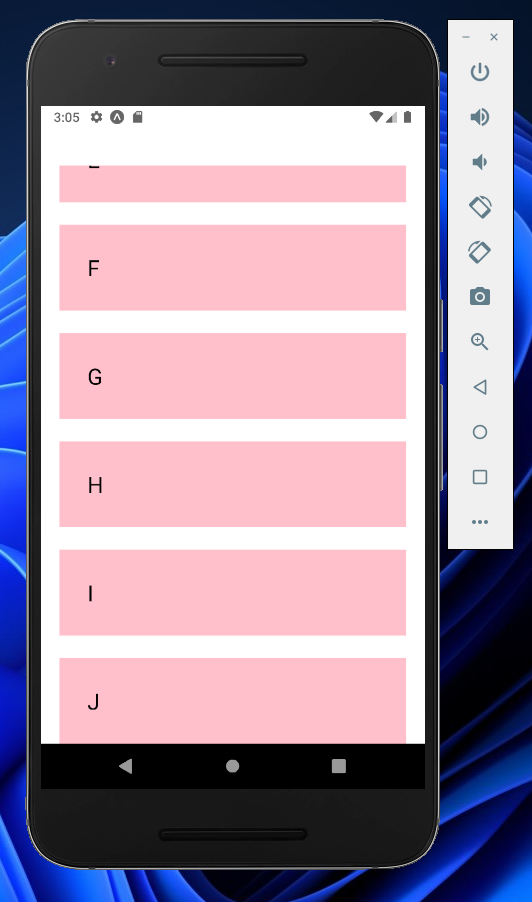
실행 화면


참고 : https://www.youtube.com/watch?v=W-pg1r6-T0g&list=PL4cUxeGkcC9ixPU-QkScoRBVxtPPzVjrQ&index=6