React Native는 웹과는 다르게
스타일이 상속되지 않는 경우가 대다수라고 함.
하지만 Text내부의 Text는 상속이 또 되는 듯
Example(App.js)
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.boldText}>Hello, World!</Text>
</View>
<View style={styles.body}>
<Text style={styles.boldText}>
lorem <Text>TEST</Text> ipsum dolor sit amet.
</Text>
<Text>lorem ipsum dolor sit amet.</Text>
<Text>lorem ipsum dolor sit amet.</Text>
</View>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
header: {
backgroundColor: "pink",
padding: 20,
},
boldText: {
fontWeight: "bold",
},
body: {
backgroundColor: "yellow",
padding: 20,
// not inherited in most cases in react native
// but parent text components styles is inherited to child text components
fontWeight: "bold",
},
});
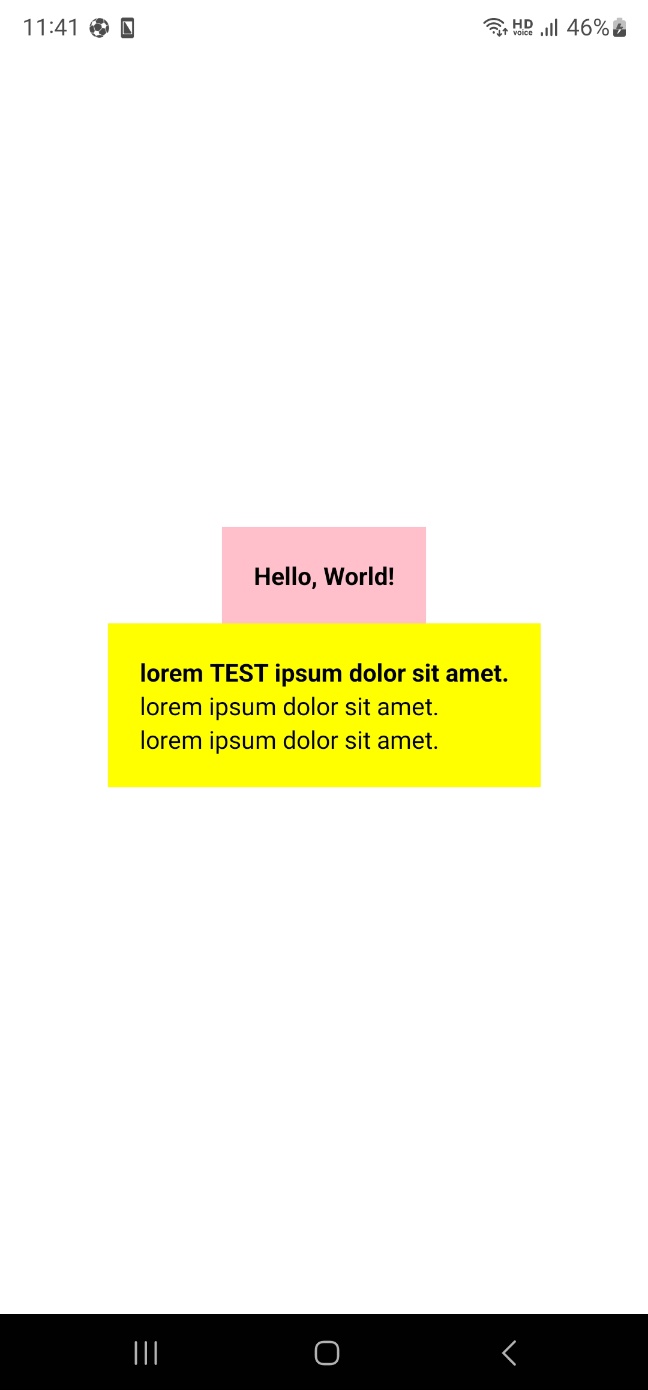
실행 화면
노란 박스 첫 번째 줄의 단어 'TEST'를 보면
TEXT 내부의 TEXT는 부모의 스타일이 상속되는 것 같지만,
2, 3번째 줄을 보면
body의 스타일인 fontWeight: 'bold'가 자식 컴포넌트에 적용되지 않았다.