
table layout을 활용한 격자구조 계산기를 만든다.
layout inflater
android Room - local db사용
Thread - runOnThread사용
확장함수 사용
data class 사용
여기서는 연산자 하나만 지원하는 계산기를 만든다.
layout만들기
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:id="@+id/topLayout"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/keypadTableLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1" />
<TableLayout
android:id="@+id/keypadTableLayout"
android:layout_width="0dp"
android:layout_height="0dp"
android:paddingStart="15dp"
android:paddingTop="21dp"
android:paddingEnd="15dp"
android:paddingBottom="21dp"
android:shrinkColumns="*"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/topLayout"
app:layout_constraintVertical_weight="1.5">
<TableRow android:layout_weight="1">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_clear"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="clearButtonClicked"
android:stateListAnimator="@null"
android:text="C"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:clickable="false"
android:enabled="false"
android:stateListAnimator="@null"
android:text="()"
android:textColor="@color/green"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="%"
android:textColor="@color/green"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="/"
android:textColor="@color/green"
android:textSize="24sp" />
</TableRow>
<TableRow android:layout_weight="1">
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="7"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="8"
android:textColor="@color/green"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="9"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="X"
android:textColor="@color/green"
android:textSize="24sp" />
</TableRow>
<TableRow android:layout_weight="1">
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="4"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:stateListAnimator="@null"
android:text="5"
android:onClick="buttonClicked"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="6"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="-"
android:textColor="@color/green"
android:textSize="24sp" />
</TableRow>
<TableRow android:layout_weight="1">
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="1"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:stateListAnimator="@null"
android:text="2"
android:onClick="buttonClicked"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="3"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="+"
android:textColor="@color/green"
android:textSize="24sp" />
</TableRow>
<TableRow android:layout_weight="1">
<ImageButton
android:id="@+id/btn_history"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="historyButtonClicked"
android:stateListAnimator="@null"
android:src="@drawable/ic_baseline_access_time_24"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:stateListAnimator="@null"
android:text="0"
android:onClick="buttonClicked"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="buttonClicked"
android:stateListAnimator="@null"
android:text="."
android:enabled="false"
android:clickable="false"
android:textColor="@color/textColor"
android:textSize="24sp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="7dp"
android:background="@drawable/button_background"
android:onClick="resultButtonClicked"
android:stateListAnimator="@null"
android:text="="
android:textColor="@color/green"
android:textSize="24sp" />
</TableRow>
</TableLayout>
</androidx.constraintlayout.widget.ConstraintLayout>코드가 좀 길다
가중치를 이용해서 view를 만들어 준다. (화면사이즈에 맞게)
app:layout_constraintVertical_weight="1.5"
화면의 사이즈에 맞춰 요소들의 가중치를 부여하면 비율에 맞춰서 화면의 크기가 결정된다. View는 1로 TableLayout은 1.5로 하면 전체화면에서 1:1.5 크기로 정해진다.
TableLayout
격자layout을 만들때 사용한다. 계산기와 같이 일정한 버튼들이 균일하게 배치되어있을때 유용할듯!
Row로 5칸을 나눈다. 한 Row에 버튼을 5개 넣어준다. 5개를 무지성으로 넣어주면 칸에 딱 알맞게 들어가는데 아니라 삐져나오게 되는데 이때
android:shrinkColums ="*"
를 TableLayout에 적용하면 된다. 그러면 균일하게 버튼이 한 Row에 들어간다
버튼 만들기
ShapeDrawable을 사용한다.
Drawable 폴더에 button_background.xml 파일을 생성
버튼을 누르면 다른색이 퍼지는 ripple효과를 사용할 것이다.
이번에는 color값들을 미리 저장해서 가져다가 쓰자
values 폴더에 colors.xml 에 사용자 지정 color를 추가한다.
강의를보면 그냥 원하는 색깔값들을 줄줄이 말하시는데 다외우고 있으신건 아니겠지..?
colors.xml
<color name="buttonGray">#f2f2f2 </color>
<color name="buttonPressGray">#e2e2e2</color>
<color name="backgroundWhite">#fcfcfc</color>
<color name="textColor">#555555</color>
<color name="green">#7aaf3b</color>
<color name="greenPress">#618c2f</color>이렇게 color 정의를 추가해주자
button_background.xml
<ripple android:color="@color/buttonPressGray"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="@color/buttonGray"/>
<corners android:radius="100dp"/>
<stroke android:width="1dp" android:color="@color/buttonPressGray"/>
</shape>
</item>
</ripple>item
ripple 효과를 적용할 item을 만들어준다.
shape - item의 모양
solid android:color - item의 색깔
corenrs android: raidus - dp값으로 얼마나 둥글게 만들지 지정한다. 최대치는 원이다.
stroke android:width - 테두리값 / 테두리의 색도 부여가능
현재는 Button에 background를 선언해도 메터리얼 테마가 적용되어있어서 색깔이 변하지 않는데 이를 해결할려면 AppCompatButton으로 버튼을 생성하거나
android:stateListAnimator="@null" 로도 해결할수있다.
위는 메터리얼 테마에 기본적으로 있는 애니메이션도 사라지게한다!
버튼에 onClick viewbind
계산기에는 버튼이 많기 때문에 setOnClickListener를 하기엔 적합하지 않다.
이때 android:onClick= "사전에 정의해둔 함수"
를 지정해주면 버튼이 눌렸을떄 그 함수가 실행이된다.
아니 이런 방법이!!
C (clear)버튼은 다른 숫자나 연산자들이랑 다른 기능을 가지고있기 때문에 clearButtonClicked함수를 따로 지정해주자
() 버튼은 이번 실습에서는 기능 구현을 하지 않을것이기 때문에 함수 연결된것을 없에 주고
android:enabled="false"
로 버튼이 눌리지 않도록 설정해준다.
android:clickable="false"
로 클릭도 안되게 만들어줄수있다.
클릭이 아예안되는것과 클릭이 되지만 기능을 꺼놓는건 위와같이 다른거같다.
vector asset
drawable에 추가할수있는 android에서 지원해주는 아이콘들이다.
drawable 폴더에서 vector asset을 추가해서 원하는 이미지로 정해서 추가한다.
history button을위해 이거 추가!
background와 이미지를 동시에 사용하려면 ImageButton을 사용하면된다. 위에서 만들어준 vector asset을
andoird:src="asset이름" 으로 지정해준다.
MainActivity.kt
fun buttonClicked(v:View){
}
fun resultButtonClicked(v: View){
}
fun historyButtonClicked(v: View){
}
fun clearButtonClicked(v: View){
}위함수를 추가해주면 layout파일에서 오류가 사라진다.아직 기능은 없다.
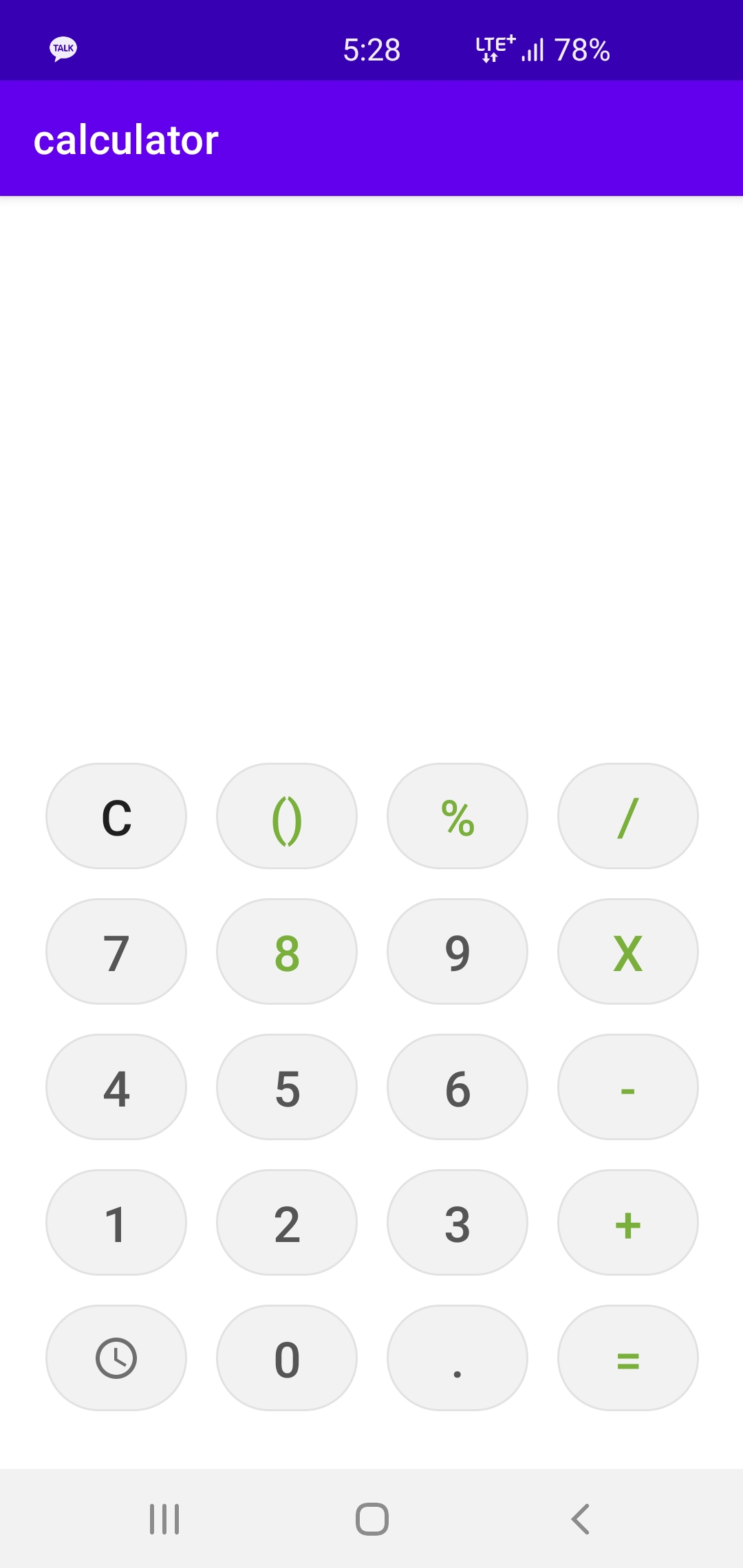
결과는 맨위에 사진처럼 이쁘게 잘나온다!
