Next.js
Next.js는 React의 프레임워크이다.
React는 기본적으로 CSR(Client Side Rendering) 방식이다. CSR 방식의 단점으로는 SEO(Search Engine Optimization)에 취약하다는 점과 script가 로딩될 때까지 사용자가 빈 html 페이지만 볼 수 있고 초기 로딩이 비교적 오래 걸린다는 점이 있다.
이러한 React CSR의 단점을 보완해주는 프레임워크가 Next.js이다.
Next.js는 CSR 방식에 더해 SSG(Static Site Generation) / SSR(Server Side Rendering) 방식도 지원하여 CSR 방식의 단점을 보완한다.
Netlify에 Git Repository 연결하기
Netlify에 Git Repository를 연결하는 방법은 다음과 같다.
-
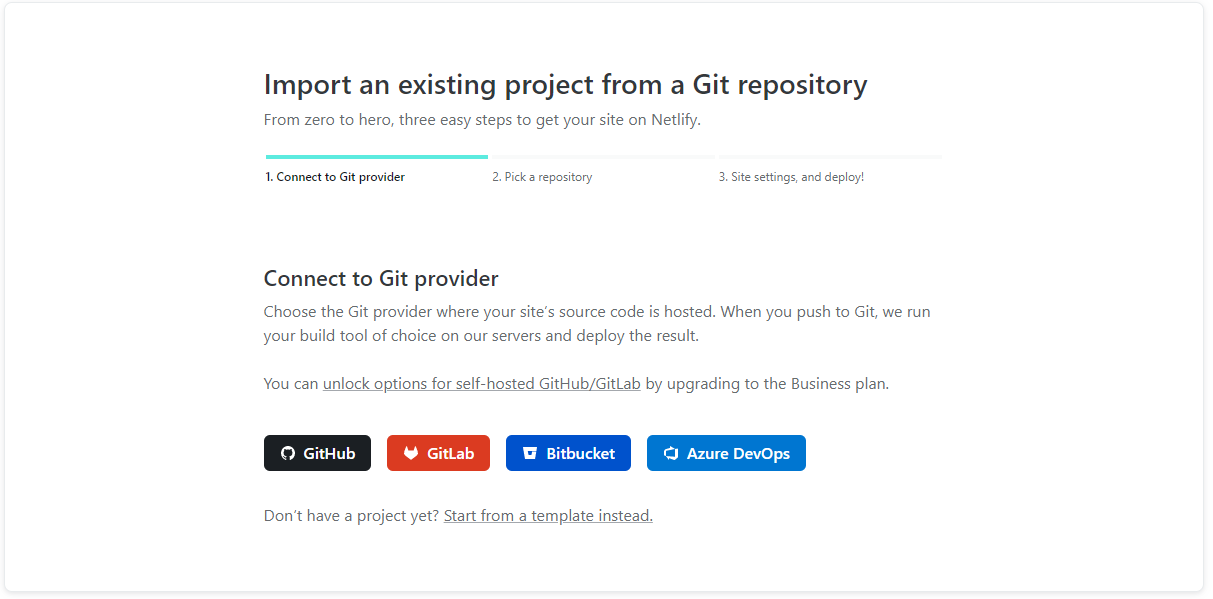
Git 제공자를 선택하고 계정으로 로그인한다.

-
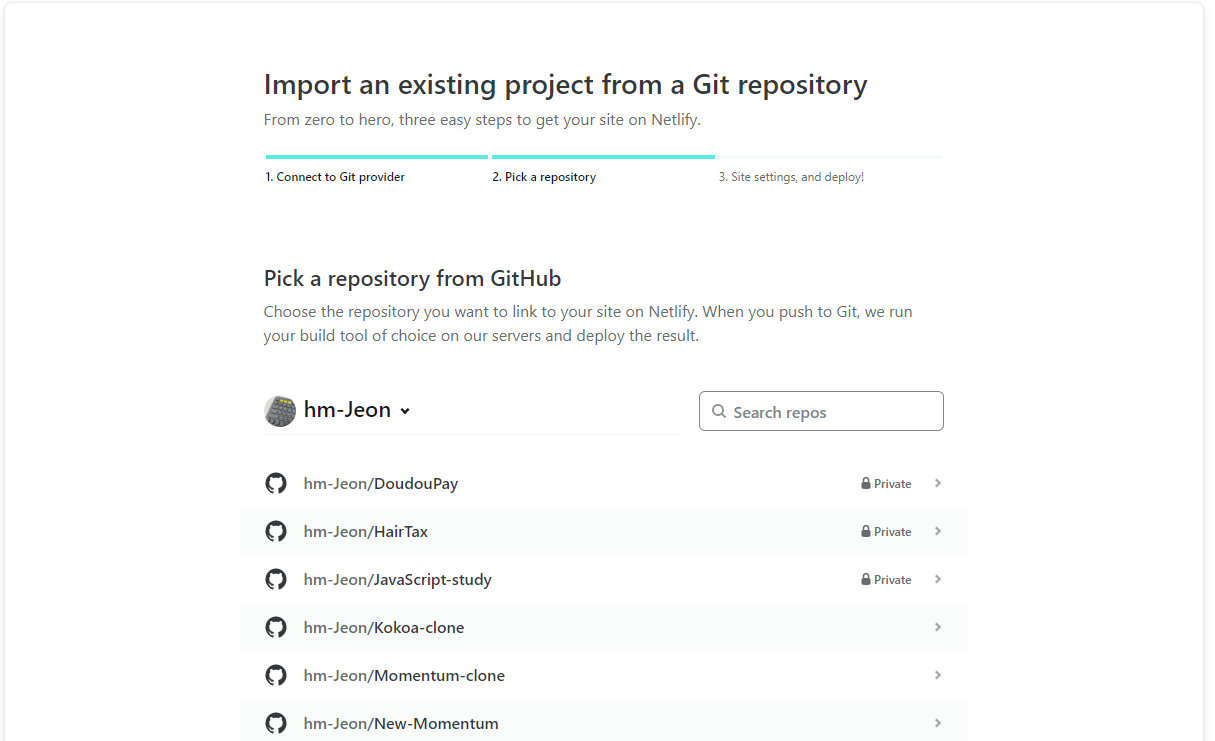
연결할 Repository를 선택한다.

-
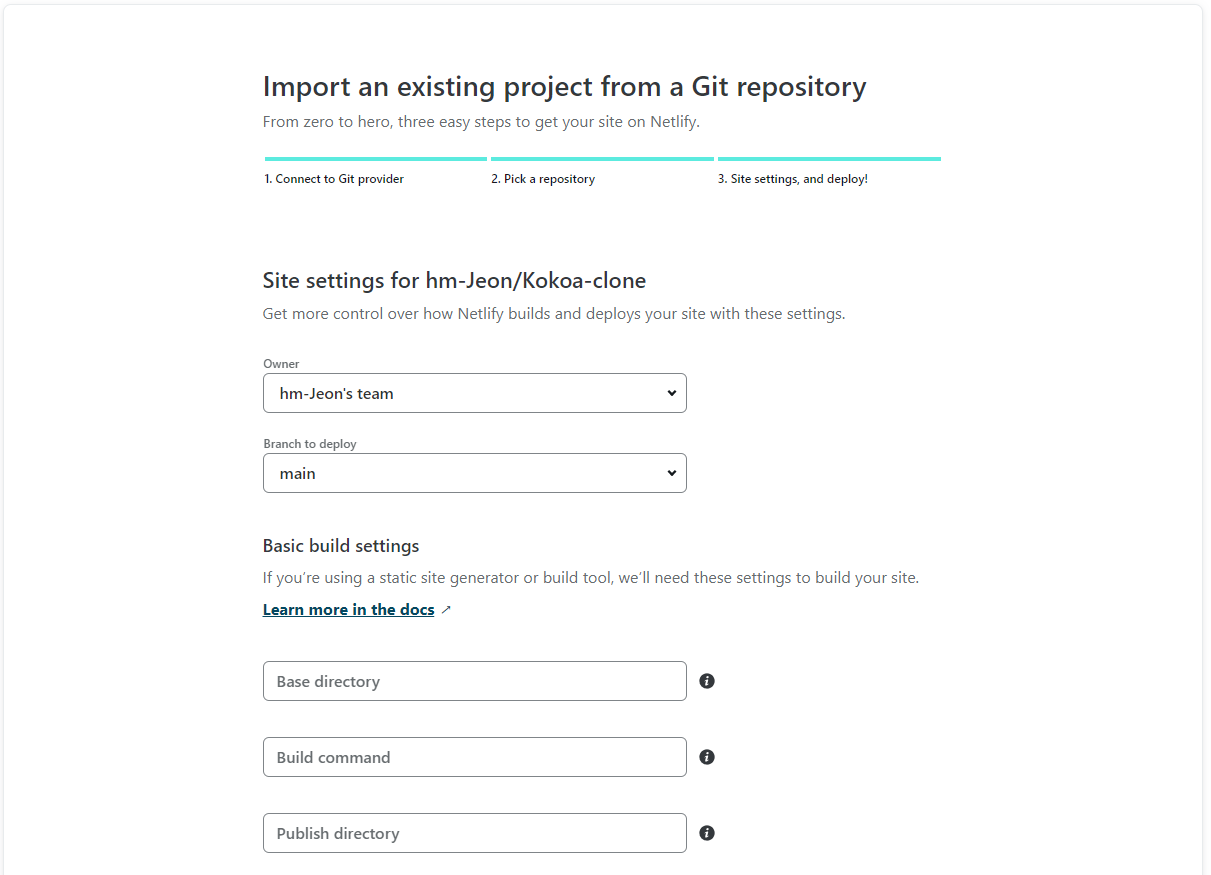
Build command, Publish directory 같은 기본적인 설정을 하고 'Deploy site' 버튼을 클릭한다.

Netlify로 Next.js 앱 배포하기
Netlify로 Next.js 앱을 배포하려면 프로젝트를 build / export 해야한다.
하지만 getServerSideProps, getStaticProps 등의 SSR 방식을 사용한 페이지가 있다면 프로젝트를 export할 수 없다.
이를 해결하기 위해 Netlify에서 Next.js Plugin을 제공한다.
프로젝트 최상위 폴더에 netlify.toml 파일을 생성하고 아래와 같이 작성한다.
[build]
command = "next build" // next export는 하지 않는다.
publish = ".next" // plugin 문서나 여러 블로그에는 publish directory를 "out"으로 지정했으나, 나의 경우는 publish directory를 ".next"로 지정해주니 정상적으로 배포되었다.
[[plugins]]
package = "@netlify/plugin-nextjs"위와 같이 작성하면 Netlify가 Plugin을 적용하여 SSR 방식이 적용된 Next.js 앱을 배포할 수 있다.