서론
비밀번호 재설정을 구현하고 있던 중 문제가 발생했다.
일단 현재까지의 시나리오를 보면 아래와 같다.
- 사용자가 비밀번호 찾기를 누른다.
- 이메일 주소를 입력하는 페이지가 나오고 이메일을 입력한다.
- 해당 이메일로 비밀번호 재설정을 할 수 있는 링크를 보내준다.
- 유저는 해당 링크를 클릭해 비밀번호 재설정 페이지에서 비밀번호를 변경한다.
문제가 발생한 부분
문제가 발생한 부분은 3번째 단계이다.
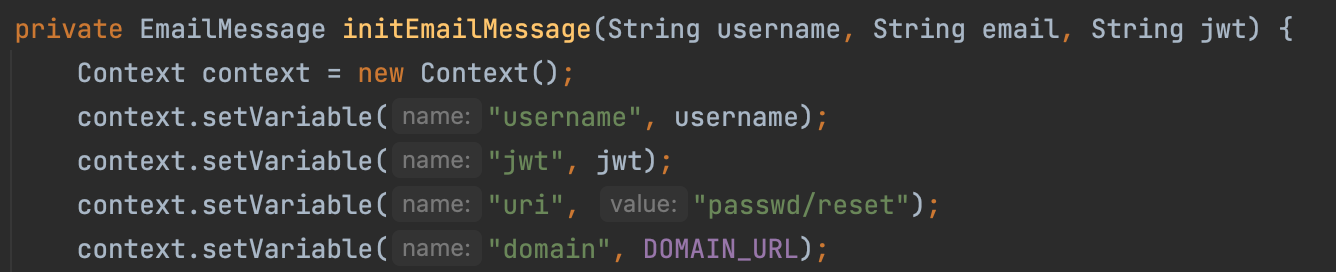
타임리프 HTML 템플릿을 메일로 보내는 것 까지는 문제가 없는데 링크 설정에서 문제가 발생했다.
메일로 보내지는 HTML 템플릿
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<p>안녕하세요, <span th:text="${username}"></span>님</p>
<p>비밀번호 재설정을 위한 링크 전송 메시지 입니다.</p>
<a th:href="@{${domain}{uri}(uri=${uri}, jwt=${jwt})}">비밀번호 재설정 링크</a>
<p>해당 링크에 들어가서 비밀번호를 재설정 해주세요.</p>
</div>
</body>
</html>
JWT 를 통해 토큰을 생성하여 해당링크에 토큰과 함께 접근할 수 있도록
https://localhost:8080/passwd/reset?jwt=토큰값위 링크와 같이 비밀번호 재설정 페이지 링크를 보내주는데 파라미터로 토큰값을 넘겨주려고 하였다.
실제로 실행해보면 SMTP 로 메일이 전송이 되어 아래와 같이 메일이 왔다.

그런데 링크를 클릭하면 https://mail.naver.com/v2/read/-1/25070 로 이동이 되었다…
해결책
이것저것 시도한 끝에 이유를 알았다.. 링크를 잘못적었다.. ㅎㅎ
타임리프에서 링크를 적어줄 때 넘겨주는 value 는 모두 아래와 같은 규칙을 사용해야한다.
옳은 방법
<a th:href="@{{domain}{uri}(domain=${domain}, uri=${uri}, jwt=${jwt})}">비밀번호 재설정 링크</a>잘못된 방법
<a th:href="@{${domain}{uri}(uri=${uri}, jwt=${jwt})}">비밀번호 재설정 링크</a>위와 같이 ${domain} 과 같이 사용하면 안된다. 꼭 {변수명}{변수명=${보낸변수명}} 와 같이 사용해야한다.
결론
만약 네이버 메일에서 링크 클릭시 해당 링크로 이동하지 않고 https://mail.naver .... 와 같은 링크로 이동한다면 링크가 제대로 안적혔을 경우일 것이니 링크가 제대로 생성되는지 확인해보자.