컴포넌트 기반 Bottom-up 방식 개발
Storybook
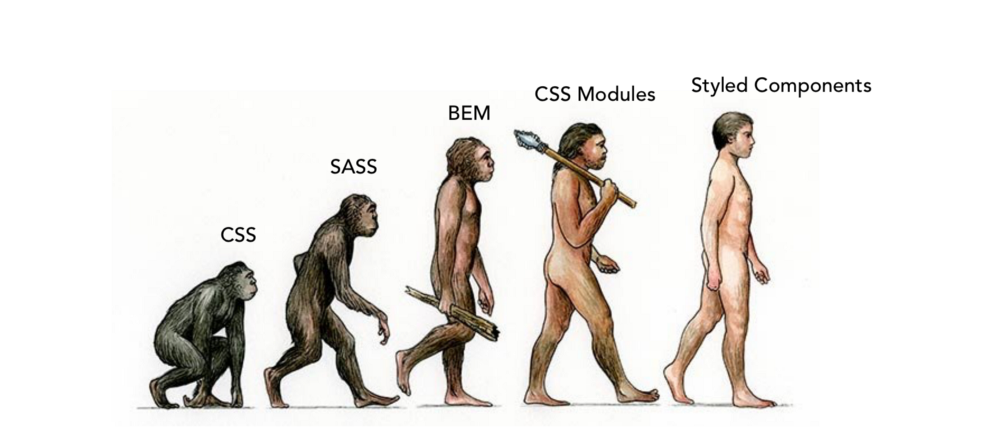
구조적으로 CSS를 작성하는 방법의 발전과 이유
Styled-Component
Component Driven Development
필요한 기능들을 컴포넌트 단위로 만든 뒤 컴포넌트들을 조립하여 하나의 앱 혹은 프로그램으로 만드는 방법을 컴포넌트 주도 개발, CDD 라고 한다.
앱 개발에서는 UI 를 컴포넌트 단위로 만들어 필요한 곳마다 재사용할 수 있다.
(게임 개발도 쉐이더를 컴포넌트로 만들어서 각 객체에 부착시키는 식으로 만든다)
Storybook

스토리북은 UI 컴포넌트 주도 개발에 활용되는 도구로써, 개발된 컴포넌트들을 쉽게 탐색할 수 있는 component explorer (컴포넌트 탐색기) 이다.
Storybook은 재사용성을 확대하기 위해 개발된 컴포넌트들을 문서로 만들고, 자동으로 컴포넌트를 시각화한다.
Storybook은 기본적으로 독립적인 개발환경에서 실행된다. 따라서 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발 할 수 있다.
CSS in JavaScript
CSS 작성 방식의 발전

구조와된 CSS 가 필요하게 된 이유
- 커지는 프로젝트 규모와 팀원 수 증가.
- 다양한 디바이스의 등장으로 CSS의 복잡도 증가
-> 구조화된 CSS 필요
CSS 구조화를 위한 다양한 시도:
CSS preprocessor (전처리기)
- 프로그래밍 개념(변수, 함수, 상속) 을 활용하여 CSS 를 구조화함.
- CSS 전처리기에 맞는 Compiler를 사용하여 실제 CSS 문서로 변환함.
가장 유명한 Preprocessor - SASS (Syntactically Awesome Style Sheets)
단점 - CSS 파일의 용량이 커짐.
CSS architecture
CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS, SMACSS 같은 CSS 방법론 등장.
대표적인 방법론은 BEM (Block, Element, Modifier)
각각의 장단점이 있으나 세 방법론 모두 같은 지향점을 가지고 있다.
지향점: 코드의...
- 재사용
- 간결화 (유지보수 용이)
- 확장성
- 예측성 (클래스명으로 의미 예측)
BEM 의 단점 - 클래스명이 길어진다. 가독성이 안좋아지고 재사용하려고 할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야 한다.
SASS 와 BEM 은 진정한 캡슐화의 개념이 없어 유일한 클래스명을 선택하는 것에 의존해야 한다.
컴포넌트 단위 개발로 인해 CSS 또한 CSS in JS 로 컴포넌트화 시키게 된다.
대표적인 CSS in JS: Styled-Component
Styled-Component

Styled-Components는 CSS-in-JS 관련 React 라이브러리중 가장 인기 있는 라이브러리로, 기능적 혹은 상태를 가진 컴포넌트들로터 UI를 완전 분리해 사용할 수 있는 단순한 패턴을 제공한다.
https://www.pluralsight.com/guides/best-practices-styling-react-components
요약: Inline CSS, CSS-in-JS, CSS Moduels 중 CSS-in-JS(styled-component) 가 컴포넌트 안에서 스타일을 구성할 수 있다는 것 때문에 가장 좋아 보임. Class 이름을 겹치지 않게 만드려고 노력 할 필요가 없다.
Other
Tailwind CSS

Styled Components vs Tailwind CSS
요약: styled component 는 런타임에 css 를 빌드하기 때문에 퍼포먼스는 빌드타임에 css 를 빌드하는 tailwind css 가 앞선다. 하지만 tailwind 는 학습하는데 시간이 오래 걸린다. 또한 styled component 는 babel, webpack, and the rest of the JavaScript eco-system 을 원하는 데로 활용할 수 있다고 한다. 저자는 퍼포먼스의 이유로 tailwind + CSS modules 를 활용 중이지만 styled-component 가 더 좋다고 생각하며, CSS 의 미래는 빌드타임에 작동하는 CSS-in-JS 라고 한다.
