
HTML?
HTML이란 HyperText Markup Language의 약자로 웹 페이지를 작성하기 위한 표준 마크업 언어이다. HTML은 다양한 태그로 구성되어 있으며 단독으로 사용하기 보다는 CSS와 JavaScript와 같은 다른 기술과 함께 사용되어 웹페이지를 더욱 풍부하고 상호작용적으로 만든다. HTML은 뼈대이고 CSS는 디자인과 레이아웃을 제어하며, JavaScript는 동적 기능을 추가한다!
요소(Elements) 분석
태그 (Tag)
- 어떤 표시를 하기 위해 붙인 꼬리표. 웹 문서에 정보를 정의해주는 형식
- 기본적으로 <> 시작 태그(여는 태그) </> 종료 태그(닫는 태그)의 쌍으로 구성되어 있음
다음과 같이 구성된다.
<p>
HTML은 요소 안에
<strong>다른 요소</strong>가 들어갈 수 있습니다
</p>HTML은 예외처리가 잘되어 있어 문법 오류를 내도 실행은 잘되지만 이렇게 작성하면 안된다.
<!-- 잘못 사용된 예 -->
<p>
HTML은 요소 안에
<strong>다른 요소 가 들어갈 수 있습니다
</p>
</strong>vscode 에디터를 사용한다면 W3C Web Validator를 사용하도록 하자. 문법 오류를 잡아준다.
주석
HTML에서 주석은 <!-- 주석 -->이다. 이는 파이썬에서와 마찬가지로 ctrl+/로 쉽게 가능하다.
현업에서는 다음과 같은 방식으로 사용한다고 한다.
<!-- start -->
<!-- //end -->
<!-- from -->
<from>
...생략...
</from>
<!-- //from --><!-- 휴대폰번호 인증필요 -->
<input type="tel">
<!-- #2022.02.20 4:00 업데이트 -->부모, 형제, 자식, 자손
HTML은 가장 상위 태그(조상)가 존재하고 그 아래 부모 태그, 자식 태그 등이 위치하는 구조이다.
<html>
<head></head>
<body>
<section>
<h1>
<strong></strong>
</h1>
<img>
<div>
<p><strong></strong></p>
<p><strong></strong></p>
<p><strong></strong></p>
</div>
</section>
</body>
</html>
HTML 기본 문서 구조
vscode에서 !+tab을 입력하면 다음과 같은 기본 구조가 생성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html 태그
<html>태그는 HTML 문서의 최상단 요소이다.lang속성을 통해 해당 페이지의 주 언어가 무엇인지 설정할 수 있다.- 주 언어 설정은 검색엔진, 스크린리더, 번역 기능 제공 등에 영향을 미친다.
- ko=한국어, en=영어만 일단 알아두자.
head 태그
- 기계가 식별할 수 있는 문서 정보(메타데이터)를 담는다.
- 검색엔진을 위한 다양한 정보가 담긴다.
- title, 파비콘, viewport 정보 등
메타데이터
메타 데이터에는 다음과 같은 내용이 들어간다.
# 국제적인 코드 규약
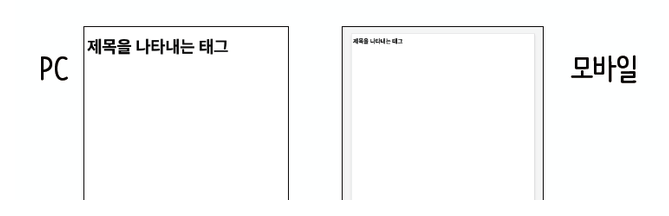
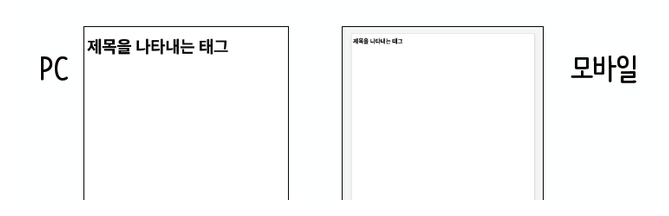
<meta charset="utf-8"># viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0" />여기서 viewport는 사용자에게 보여지는 영역으로 요즘에는 워낙 다양한 기기에서 웹을 보기에 꼭 들어가야 한다. 여기서는 유저의 기기 크기에 맞추고, 기본 배수는 x1로 설정했다.

title
- 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목
- 60자를 넘으면 축소되어 보여지므로 60자 이하로 설정
link
- 현재 문서와 외부 리소스의 관계를 명시
- 외부 스타일 시트, 폰트, 파비콘 연결시 사용
<html>
<head>
<!-- 스타일 시트 링크 -->
<link rel="stylesheet" href="style.css">
<!-- 폰트 링크 -->
<link rel="stylesheet" href="font.ttf">
<!-- 파비콘 링크 -->
<!-- 파비콘은 Favorite+Icon의 합성어 -->
<!-- 웹페이지 상단에 보여지는 아이콘! -->
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
</body>
</html>body 태그
마지막으로 body는 사용자에게 보여지는 영역으로 본격적으로 작성하는 영역이다.
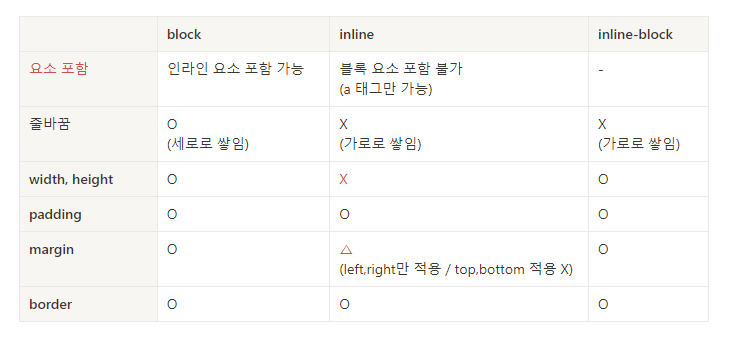
블록 레벨, 인라인 요소
- 블록 레벨과 인라인 요소의 분류는 HTML 명세 4.01까지 사용되었다.
- 현재 표준 HTML에서는 콘텐츠 카테고리 집합으로 대체되었다고 한다.
block
- 부모 요소의 전체 공간을 차지하여 블록을 만든다.
- 언제나 새로운 줄에서 시작, 좌우 양측으로 최대한 늘어나 가능한 모든 너비를 차지
- 이전, 이후 요소 사이에 줄 바꿈이 일어남
- 페이지의 구조적 요소를 나타날 때 사용
- 블록요소는 인라인 요소 안에 중첩 될 수 없지만, 인라인 요소는 블록 요소 안에 중첩 될 수 있다.
<!-- O -->
<div>
블록요소 안
<span>인라인요소 중첩 가능</span>
</div>
<!-- X -->
<span>
인라인요소 안
<div>블록요소 중첩 불가능</div>
</span>
- width, height 크기를 지정할 수 있고, padding, border, margin 속성을 사용할 수 있다.
- div, p, form …등이 있다.
- 인라인요소 중에 a 태그는 특이하게 안에 블록 요소 중첩이 가능하다.
<a href=”#”><div></div></a>inline
- 항상 블록 레벨 요소 내에 포함
- 콘텐츠의 흐름을 끊지 않으며, 컨텐츠에 따라 할당된 공간만 차지
- 문장, 단어 같은 작은 부분에 대해서 적용
- 새로운 줄을 만들지 않는다.
- width, height 크기를 지정할 수 없고, padding, border, margin 속성을 사용할 수 있지만, 상하 margin 속성은 사용할 수 없다.
- a, label, input 등이 있다.