form
form 태그는 사용자에게 입력받은 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획이다.
method 속성
양식을 제출할 때 사용하는 HTTP 메서드는 2가지가 있다. 바로 Post와 Get인데 일반적인 경우(간단한) 에는 Get형식으로 보내고 보안이 필요한 데이터는 Post 형식으로 보낸다.
Post
Post 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과 별도로 전송한다. 무슨 말인가 하면은 Get 방식 같은 경우는 데이터가 URL에 포함되어 전달되는데 Post는 HTTP 메시지 body안에 담아서 전송하기에 보안성이 높다. Get 메서드에서 ? 뒤에 오는 부분들이 body안에 담겨서 보내진다는 것이다.
<form
action="http://localhost:8000/"
method="post"
enctype="multipart/form-data"
>
<input type="text" name="myTextField">
<input type="checkbox" name="myCheckBox">Check</input>
<input type="file" name="myFile">
<button>Send the file</button>
</form>위는 Post 방식의 예시이다. enctype은 특성이 post인 경우 데이터의 형태가 무엇인지를 나타내는 MIME 타입을 나타낸다.
multipart/form-data는 <input type="file">이 존재하는 경우에 사용하고 기본값은 application/x-www-form-urlencoded 이다.
Get
양식 데이터를 url과 ?뒤에 붙여서 전송한다.
https://example.com?name=홍길동&age=20쿼리 문자열에 form 내용이 포함되어 전송되므로 길이의 제한이 있다. 또한, 브라우저에 캐싱하는 기능이 있어 요청 URL이 동일하면(비슷한 요청이면) 더 빠른 응답이 가능하다.
<form method="get" action="http://naver.com">
<div>
<label for="user-name">이름</label>
<input id="user-name" type="text" name="name">
</div>
<div>
<label for="user-age">나이</label>
<input id="user-age" type="number" name="age">
</div>
<button type="submit">버튼</button>
</form>Get vs Post
- 사용목적 : Get은 서버의 리소스에서 데이터를 요청할 때, Post는 서버의 리소스를 새로 생성하거나 업데이트할 때 사용한다.
- Body 유무
- Get 요청은 멱등이며, Post는 아니다. 여기서 멱등은 연산을 여러번 적용해도 결과가 달라지지 않는다는 것이다. Get은 리소스를 조회하기에 여러번 요청해도 똑같다.
- Post는 리소스를 새로 생성하거나 업데이트 할 때 사용하므로 멱등이 아니다. Post 요청이 발생하면 서버가 변경될 수 있다고 한다.
이러한 요청은 name/value의 짝으로 양식과 함께 전송된다!

label
사용자 인터페이스 항목을 나타내며 input과 함께 쓰인다.
<label for="user-id">아이디</label>
<input id="user-id" type="text">위의 코드는 아래와 같다.

여기서 주의할 점이 있다.
- label 안에 제목요소를 배치하지 말고 form에 제목이 필요하면
filedset과legend를 사용하자. type='button'과 유효한 value 속성을 가진 input 요소에는 label이 필요 없다.
<input type="button" value="button">
<button type="button">button</button>
input type button vs button type
위의 두 코드는 버튼을 만든다는 공통점이 있다. 또한, 차이점도 존재한다. 일단 input 태그는 스스로 닫는 태그이고, button태그는 닫지 않는다. 그리고 button태그는 하위 태그(여러 컨텐츠)를 추가할 수 있지만 input 태그는 value로 text값만 지정할 수 있다.
button
사용자가 클릭할 수 있는 요소이며, form 내부 뿐만 아니라 버튼이 필요한 어디든 배치 가능하다.
button타입은 기본 행동이 없다. 양식 제출용이 아니라면 이 타입으로 작성한다.submit타입은 서버로 양식 데이터를 제출한다. button태그의 기본값이다.reset타입은 초깃값으로 되돌린다.(새로고침도 진행)
input
사용자로부터 입력을 받을 수 있는 입력 필드를 정의할 때 사용한다. 이러한 입력 필드는 type 속성값을 달리함으로써 여러 가지 모양으로 나타낼 수 있다.
- type : input 양식 컨트롤 유형(button, text, email, file 등)
- name : input 양식 컨트롤의 이름
- value : input 양식 컨트롤의 값
- autocomplete : on/off 양식 자동완성 기능의 힌트
- placeholder: 양식 컨트롤이 공백일때 나타나는 내용(입력의 힌트 제공 -> 숫자 6자리 이상 등)
- required : 필수로 입력해야 하는 값
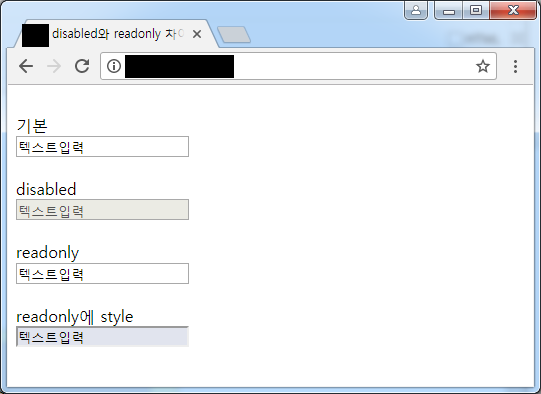
- disabled : 비활성화
- readonly : 수정불가(읽기전용)

disabled와 readonly의 차이점이 애매할 수 있는데 disabled는 사용자가 입력할 수 없고 값이 있어도 넘길 수 없다. form으로 값을 보낼때 disabled의 값은 전송되지 않는다는 것!
그에 반에 readonly는 사용자가 입력할 수 없는 것은 똑같고 값이 있다면 값을 넘길 수 있다는 차이점이 있다.
input의 여러 타입
정말 다양한 기능이 있지만 수업때 다뤘던 부분만 짚고 넘어가겠다.
- button : 버튼. 기본행동 x. value로 텍스트 표시
- submit : 양식 전송
- reset : form 내용을 기본값을 초기화
- text : text 입력
- password : 비밀번호 입력(값이 가려짐)
- checkbox : 단일 값을 선택 or 해제
- radio : 선택 항목중 하나만 선택
- search : 검색 문자열 입력
<input type="button" value="버튼">
<input type="reset" value="초기화">
<input type="submit" value="전송">
<button type="button">버튼</button>
<button type="reset">초기화</button>
<button type="submit">전송</button>checkbox
<fieldset>
<legend>사용 기술</legend>
<input type="checkbox" name="html" id="html">
<label for="html">HTML</label>
<input type="checkbox" name="css" id="css">
<label for="css">CSS</label>
<input type="checkbox" name="js" id="js">
<label for="js">JavaScript</label>
<input type="checkbox" name="python" id="python">
<label for="python">Python</label>
<input type="checkbox" name="django" id="django">
<label for="django">Django</label>
</fieldset>
위와 같은 박스를 만드는 기능이다.
radio
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" value="male" id="male">
<label for="male">남성</label>
<input type="radio" name="gender" value="females" id="female">
<label for="female">여성</label>
<input type="radio" name="gender" value="no" id="no">
<label for="no">선택 안함</label>
</fieldset>
checkbox와 다르게 1개의 값만 선택 가능하다.
file
파일을 지정할 수 있다. accept 옵션으로 파일 유형을 지정할 수 있다.
<label for="profile">프로필 이미지</label>
<input
type="file"
id="profile"
name="profile"
accept="image/png, image/jpeg"
>
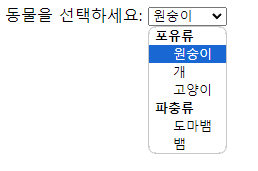
select
option의 요소를 optgroup 요소 안에 배치하면 드롭다운 내에서 옵션 그룹을 나눌 수 있다.
<label for="animals">동물을 선택하세요: </label>
<select id="animals">
<optgroup label="포유류">
<option>원숭이</option>
<option>개</option>
<option>고양이</option>
</optgroup>
<optgroup label="파충류">
<option>도마뱀</option>
<option>뱀</option>
</optgroup>
</select>
fieldset
form 관련 요소들을 묶을 때 사용한다.
<form action="#">
<fieldset>
<legend>Simple fieldset</legend>
<input type="radio" id="radio" />
<label for="radio">Spirit of radio</label>
</fieldset>
</form>
legend
그룹의 제목을 제공한다.
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster" value="K" />
<label for="kraken">Kraken</label><br />
<input type="radio" id="sasquatch" name="monster" value="S" />
<label for="sasquatch">Sasquatch</label><br />
<input type="radio" id="mothman" name="monster" value="M" />
<label for="mothman">Mothman</label>
</fieldset>
textarea
여러줄의 text를 입력받을 수 있다.
<textarea
rows="10"
cols="50"
minlength="10"
maxlength="100"
placeholder="10자 이상 100자 이하로 내용을 입력해주세요"></textarea>