display 속성

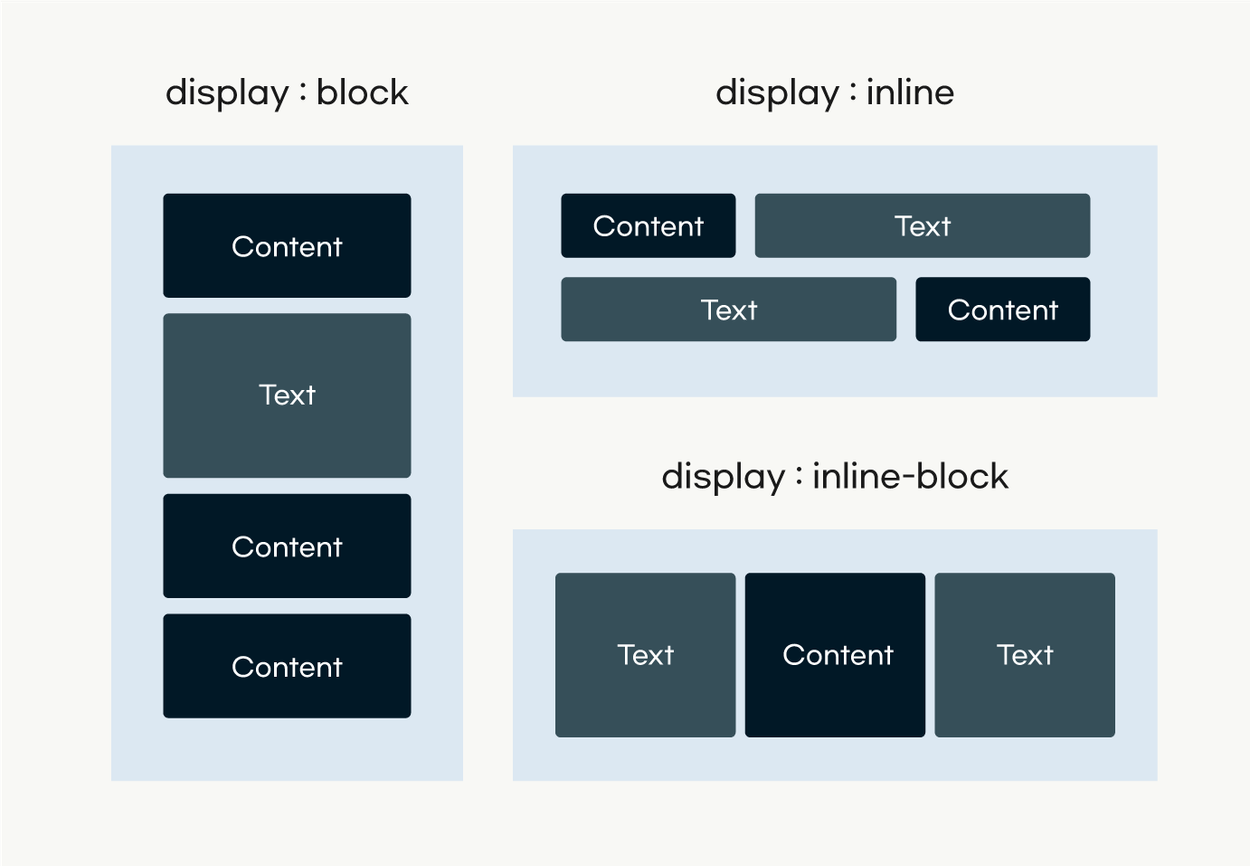
display 속성으로 박스의 시각적인 유형을 바꿔줄 수 있다. 주의할 점은 태그 자체의 요소가 블록 레벨로 바뀌는 것은 아니다.
block: 요소 전후에 줄 바꿈을 생성한다.inline: 요소 전후에 줄 바꿈을 생성하지 않는 인라인 요소 상자를 생성한다. 정상적인 흐름에서 공간이 있으면 다음 요소는 같은 줄에 있다.inline-block: inline 줄 바꿈 없이 한 줄에 놓이지만, block처럼 box-model의 width, height, margin, padding 값을 모두 설정할 수 있다.flex: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 단방향(1차원적)으로 설정합니다.grid: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 모두 이용해(2차원적) 설정합니다.none: 해당 속성은 접근성 트리에서 해당 요소가 제거됩니다. 이렇게 되면 해당 요소 및 해당 하위 요소가 사라지고, 스크린리더에도 읽히지 않습니다.
grid는 지금 당장은 이런게 있다 정도로만 보고 넘어가자.
Box Model

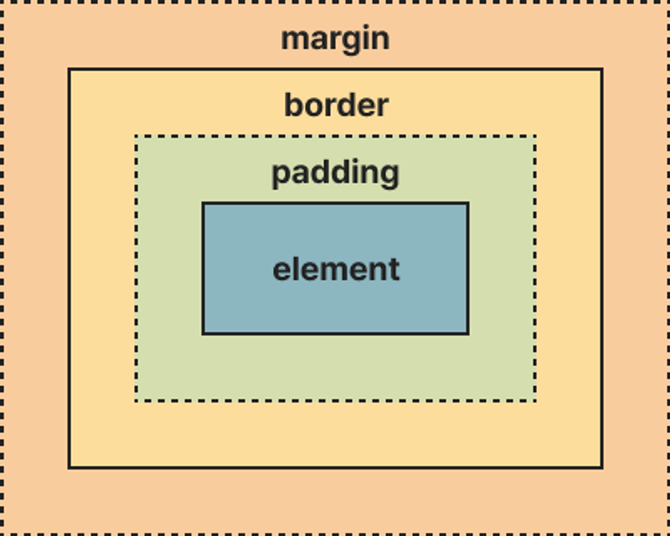
HTML 요소를 감싸는 상자이다. 4가지 요소로 구성된다.
- 요소 : 텍스트, 사진 등 보여줄 대상
- 패딩 : 요소 주변 영역을 감쌈
- 경계 : 요소와 패딩을 감싸는 테두리
- 마진 : 테두리 밖의 영역을 감쌈
box model은 블록 박스에 적용되며, 인라인 박스는 가로, 세로, 상하 마진 값이 적용되지 않는다.
width
- 요소의 너비 설정
- 기본 값은 콘텐츠 영역의 너비지만 box-sizing 속성으로 테두리 영역의 넓이를 설정
- auto : 기본값(부모 크기 기준으로 브라우저가 알아서 가득 채움)
height
- 요소의 높이
- auto
padding
- 단축 속성(서로 다른 여러가지 CSS 속성의 값을 지정할 수 있는 CSS 속성). 여기서는 4개의 값을 1개로 줄여도 4개의 값이 지정된다.
padding-toppadding-rightpadding-bottompadding-left순으로 작성한다.
p{
padding: 10px; /* top, right, bottom, left 모두 10px */
padding: 10px 20px; /* top, bottom :10px, left, right:20px */
padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */
padding: 10px 20px 30px 40px;
}margin
- padding과 동일
- 가운데 배치
p{
width: 400px;
margin: auto;
}- 오른쪽 배치
p{
width: 400px;
margin: auto 0 auto auto;
}margin auto는 세로 정렬을 적용할 수 없다.
margin 병합 현상
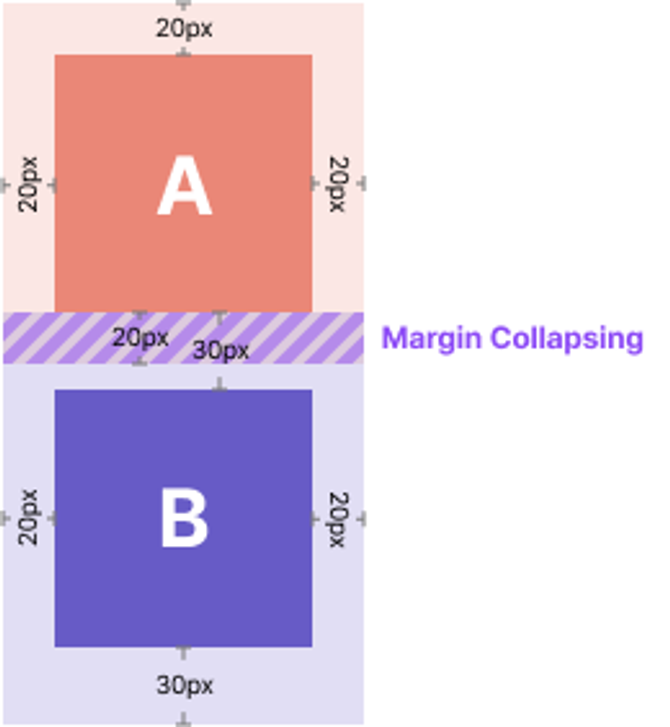
- 요소와 요소 사이에 마진 탑 혹은 마진 바텀의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상

위 그림에서는 가운데 마진이 30px로 적용된다.
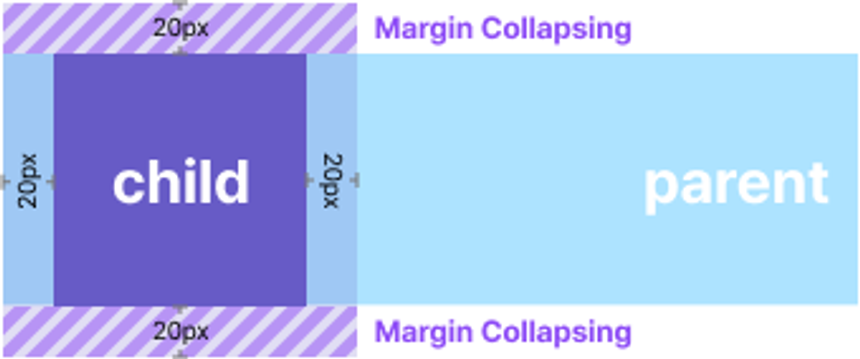
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상

위의 그림에서는 자식 요소의 탑 바텀이 20px인데 부모는 그 20px이 적용되지 않았다.
반드시 마진병합 현상을 해결할 필요는 없지만 각 영역의 범위를 분명히 확인하기 어려운 단점이 있다.
border
- 테두리 지정
- 단축속성
- 요소가 차지하는 전체 너비, 높이의 일부
-border-widthborder-styleborder-color
box-sizing
content-box: 기본값. 가로, 세로에 border, padding 포함 xborder-box: 가로, 세로에 border, padding 포함
여기서 가로(width)는 콘텐츠 너비 + border + padding
overflow, overflow-x, overflow-y
- 박스보다 콘텐츠가 더 클 경우 어떻게 처리할지 지정
visible: 기본값. 넘어도 자르지 않음hidden: 요소의 크기만큼 맞추기 위해 자름. 스크롤바 제공 xscroll: 잘라내고 스크롤 제공auto: 자동으로 콘텐츠가 넘칠 경우 스크롤바 제공
border-radius
- 박스의 모서리를 둥글게 처리
- 단축 속성
border-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusborder-bottom-left-radius
opacity
- 불투명도 설정
- 0~1사이 숫자(0: 투명)
피드백
수업 들을 때는 애매했던 것도 이렇게 정리 하다보니 어찌어찌 이해는 간다. 수업 마지막쯤에 로그인페이지 만드는 실습을 내주셨는데 너무 어렵다..
