
팝업 메세지
<body>
<button onclick="Swal.fire('Any fool can use a computer')">
눌러!
</button>
<button
onclick="Swal.fire(
'The Internet?',
'That thing is still around?',
'question'
)"
>
눌러!
</button>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>Swal: SweetAlert2라는 팝업 메세지를 출력해주는 JavaScript 라이브러리이다.


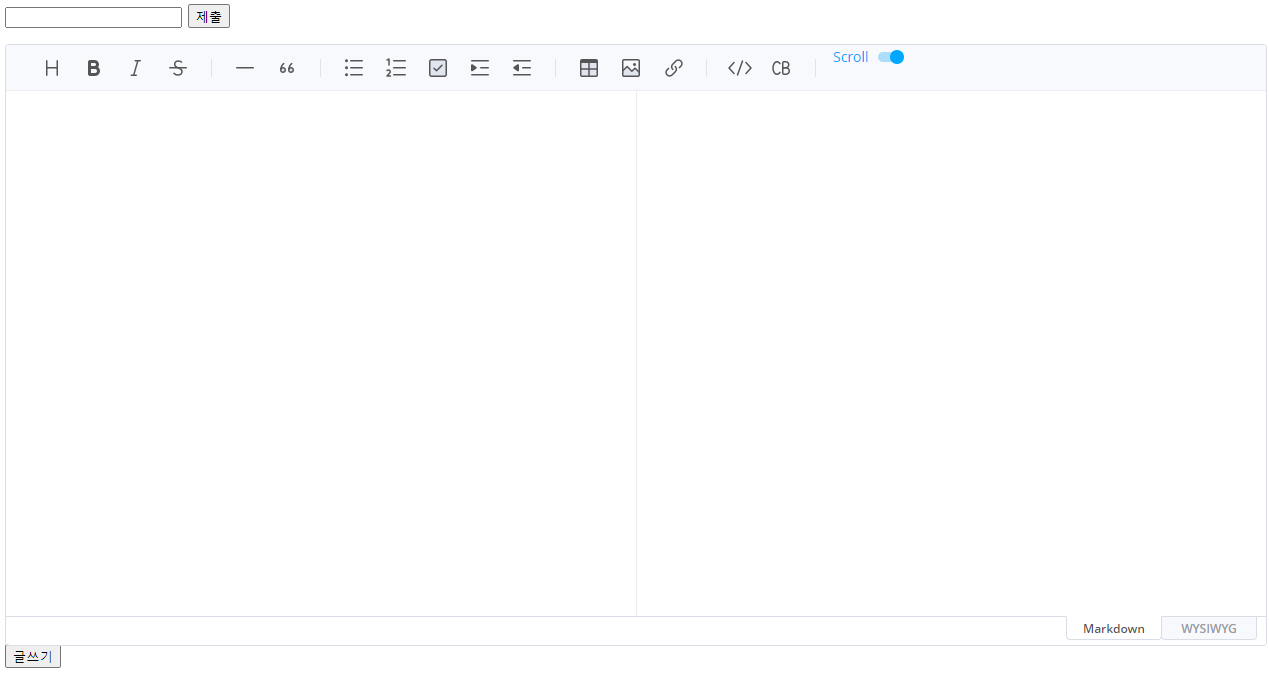
토스트 UI
토스트 UI 에디터를 웹 페이지에 적용하는 코드이다. 웹에서 마크다운을 작성하고 미리보기를 할 수 있는 JavaScript 라이브러리이다.
<body>
<form action="" method="post">
<input type="text" name="title" id="title" />
<input type="submit" value="제출" />
</form>
<div id="editor"></div>
<button>글쓰기</button>
<script>
const Editor = toastui.Editor;
const editor = new Editor({
el: document.querySelector("#editor"),
height: "600px",
initialEditType: "markdown",
previewStyle: "vertical",
});
// editor.getHTML()
// editor.getMarkdown()
</script>
</body>editor: 토스트 UI 에디터가 위치할 곳el: 에디터가 그려질 DOM 요소 지정initialEditType: 초기에 표시할 에디팅 타입 지정previewStyle: 마크다운 타입에서 미리보기가 표시될 방식

공간 유틸리티
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>bootstrap</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<style>
.col-md-3 {
border: 1px solid black;
}
</style>
</head>
<body>
<!-- https://getbootstrap.com/docs/5.3/utilities/spacing/#margin-and-padding 참고해주세요. -->
<!-- 1단위는 0.25rem입니다. -->
<div class="container">
<div class="row">
<div class="p-3 col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
</div>
</div>
<div class="mt-4">hello world</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>

이러한 방식으로 레이아웃과 공간을 쉽게 수정하고 구현할 수 있다.
