[필수 배열 메서드]-map,filter,reduce,splice

자바스크립트 필수 배열 메서드
1. map
2. filter
3. reduce
4. splice
- map
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환 한다.
for of 문이나 forEach 처럼 배열 내 요소들을 반복하는 반복문의 한 종류이긴 하지만 , map 메서드는 매 반복마다 return 되는 결과에 따라서 새로운 배열을 만들어 낸다.
어떤 배열에 있는 모든 요소들의 값을 변경해서 만든 새로운 배열을 써야 할 때가 있는데 그때 루프를 사용하여 배열에 대해 수동으로 반복 처리 하는 대신, 간단하게 Array.map() 메소드를 사용 하면 된다.
이 메소드는 콜백 함수 (새로운 배열 요소를 생성하는 함수 ) 를 이용해 각각의 요소에 호출해서 그 값을 변환 할 수 있게 해준다. 다시 말해 콜백 함수는 배열의 각 요소에 실행 된다.

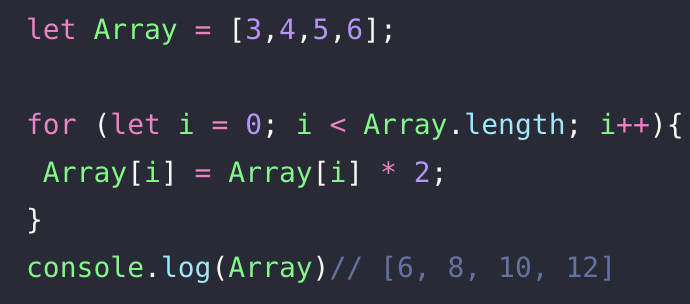
배열 의 각 요소에 2 씩 곱해야 한다고 하면 for loop 를 사용 할수도 있다.

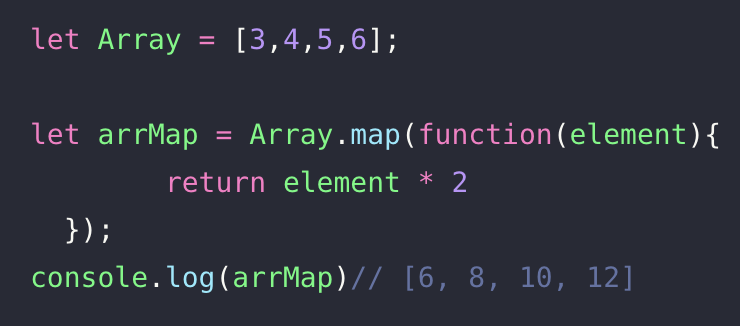
위 와 같이 for loop 으로 돌린 결과를 map( ) 메서드를 사용해서 동일한 결과를 만들어 낼 수 있다.

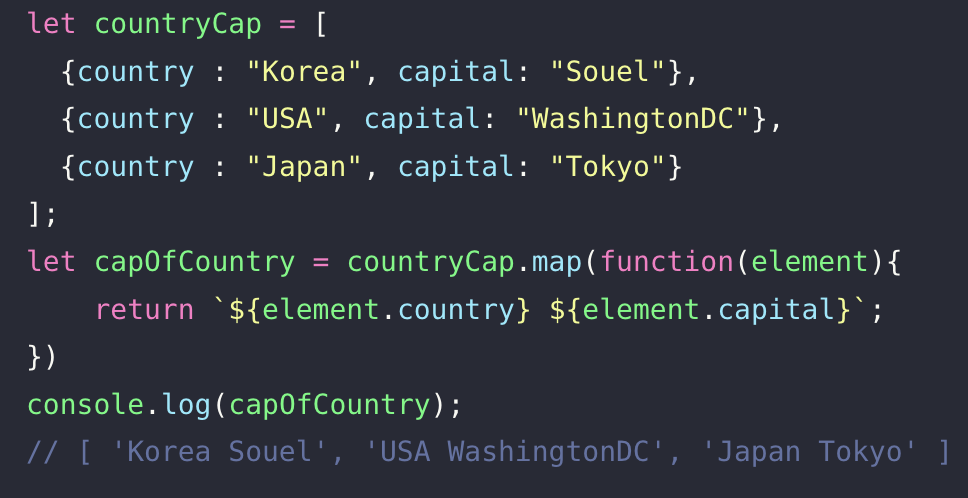
객체 배열에서 map () 메서드를 사용 
위와 같이 map ( ) 메서드를 사용하여 객체 배열을 순환 하며 처리해서 country 와 capital 값을 결합 할수 있다.
- Filter
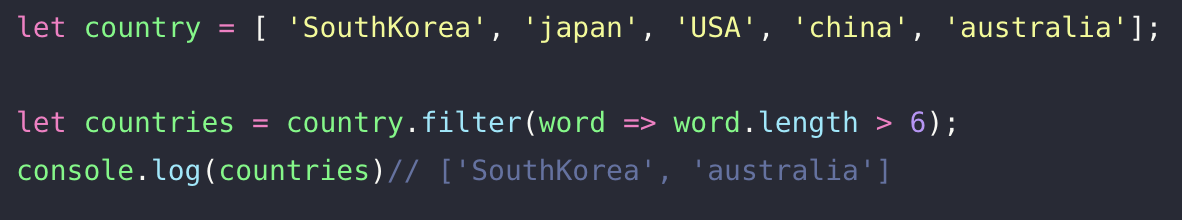
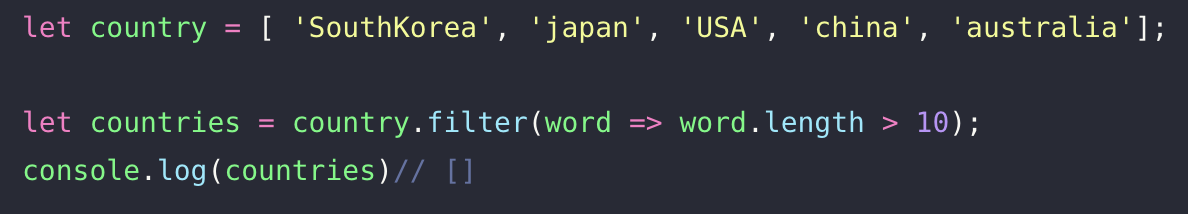
filter( ) 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환 한다.
대상인 배열에서 요소 하나씩을 뽑아온 다음에 필터링 콜백함수로 전달해서 결과가 true 인 요소들만을 모아 배열을 반환해준다.
(만약 어떤 요소도 통과하지 못한다면 빈 배열만을 반환 한다.)


- Reduce
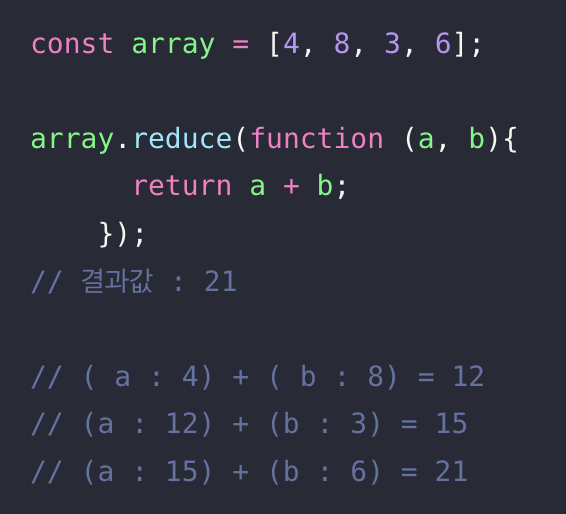
reduce( ) 메서드는 배열의 메서드 중 강력한 기능을 가진 메서드 중 하나이며, reduce 의 단어 뜻은 '줄이다' 라는 뜻을 갖고 있다.
reduce ( ) 메서드는 배열의 각 요소에 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환 한다.
reduce 메서드는 보통 배열 요소들의 평균을 구할 때 많이 사용 된다.
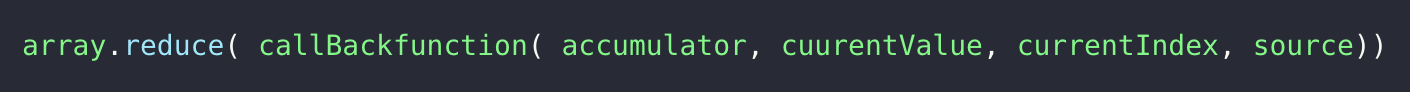
arr.reduce ( 콜백함수, 초기값 ) 첫번째 인수 자리에 콜백함수가 들어온다.
두번째 인수 자리 에는 초기값이 들어온다 ( 생략 가능 )
reduce 메서드는 자신을 호출한 배열의 모든 요소를 순회 하며 인수로 전달받은 콜백함수를 반복 호출 한다.
(이때 원본 배열은 변경 되지 않는다. )

^ reduce 메서드의 기본 형태 ^

- Splice
splice( ) 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경 한다.
쉽게 말해 splice ( ) 메서드로 push , pop , unshift , shift 의 역할을 모두 할 수 있다고 생각 하면 된다.

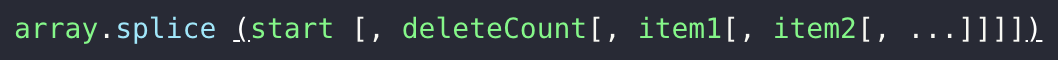
^ splice 메서드의 기본 형태 ^
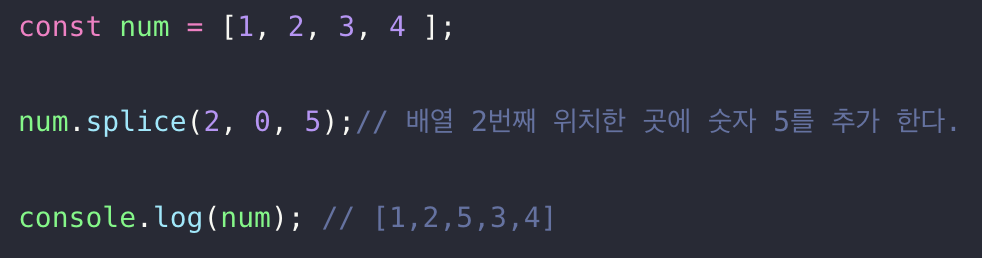
배열 요소 추가 
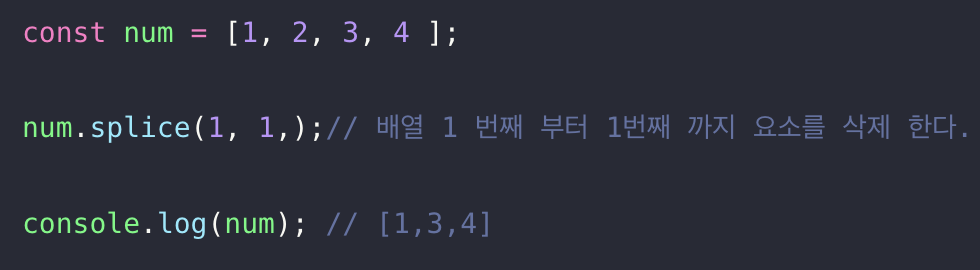
배열 요소 제거 
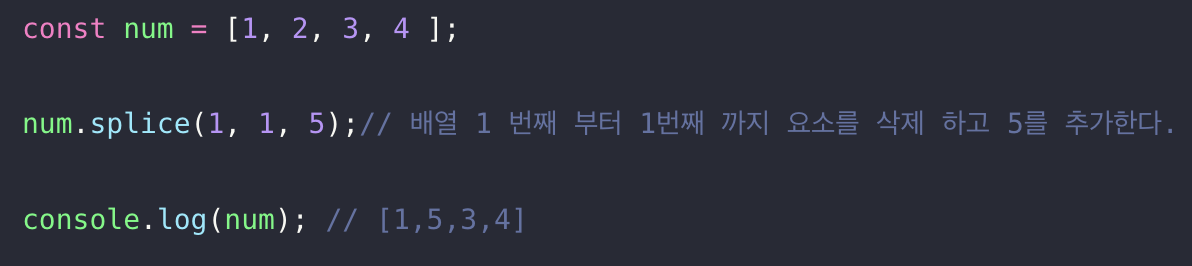
배열 요소 교체
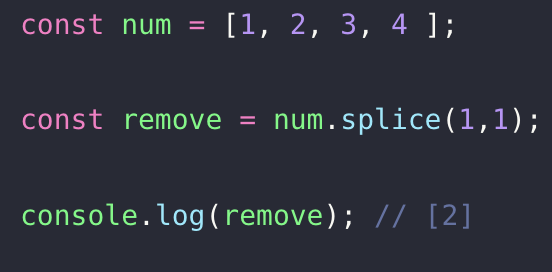
배열 요소 추출
slice() 메서드는
splice(startNum, deleteCount, inserValue) 라고 볼 수 있고,
startNum(시작 순서) 부터, deleteCount(제거 개수) 몇개를 제거하고, insertValue (넣을 값) 값을 몇개 넣는다. 라는 의미를 가지고 있다고 생각 보면 된다.