🔶 Styled-Component 안에 있는 "다른 요소"를 target 하기
- &를 통해 자신이 포함된 상위 선택자를 지정할 수 있음
< sass - 부모 선택자(&)의 사용> ( 출처 : https://abcdqbbq.tistory.com/81)
-부모 선택자는 특수문자 '&'을 사용한다.
-기본적으로 중첩된 Sass 문법 안에서 사용한다
import styled from "styled-components";
const Box = styled.div`
background-color: blanchedalmond;
width: 100px;
height: 100px;
span {
font-size: 60px;
&:active { /* &는 span을 지칭하는 것임 */
color: red;
}
&:hover {
font-size: 80px;
}
}
`;
function App() {
return (
<Box>
<span>☃︎</span> // 태그를 다른거로 바꾸면 작용이 안된다는 불편함이 있음
</Box>
);
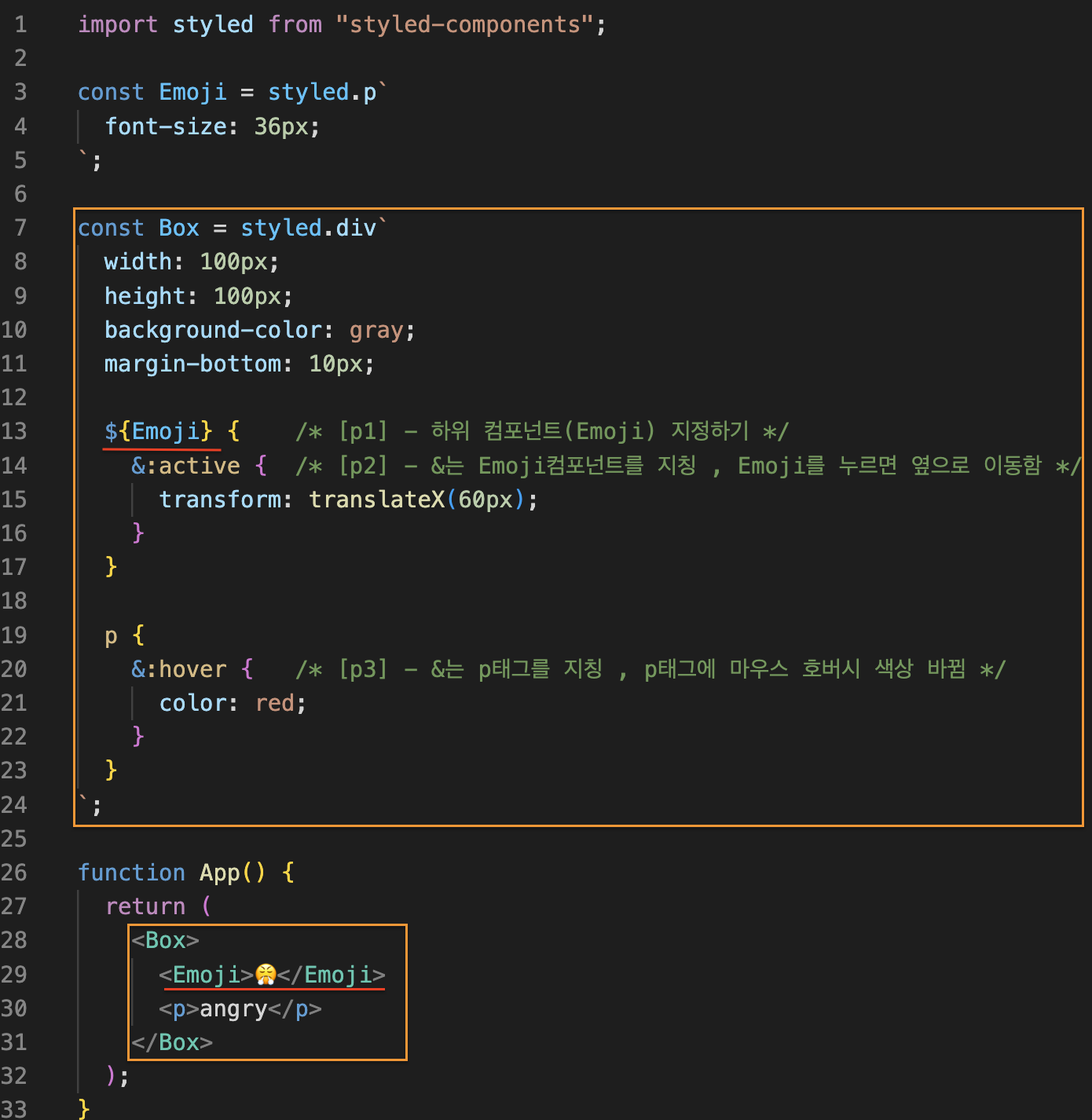
}🔶 Styled-Component 안에 있는 "다른 Styled-Component"를 target 하기
Box컴포넌트에서 Box컴포넌트 안에있는 Emoji컴포넌트를 지정할 수 있음.