참고자료 - https://poiemaweb.com/css3-box-model (1. width / height 프로퍼티)
box-sizing: content-box; (기본값)
: 지정한 너비와 높이는 요소의 콘텐츠 박스 크기에만 적용됩니다.
: ex) 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해짐.
box-sizing: border-box;
: border-box는 "테두리와 안쪽 여백"의 크기도 요소의 크기로 고려합니다.
: ex) 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
🔆문제
-
width,height는 원래 "content영역의 크기만"을 지정하는 것임.
(box-sizing: content-box가 기본값이기 때문에!) -
그래서 border나 padding을 추가로 지정하면 우리가 생각하는 width, height가 늘어나는 것 처럼 보임.
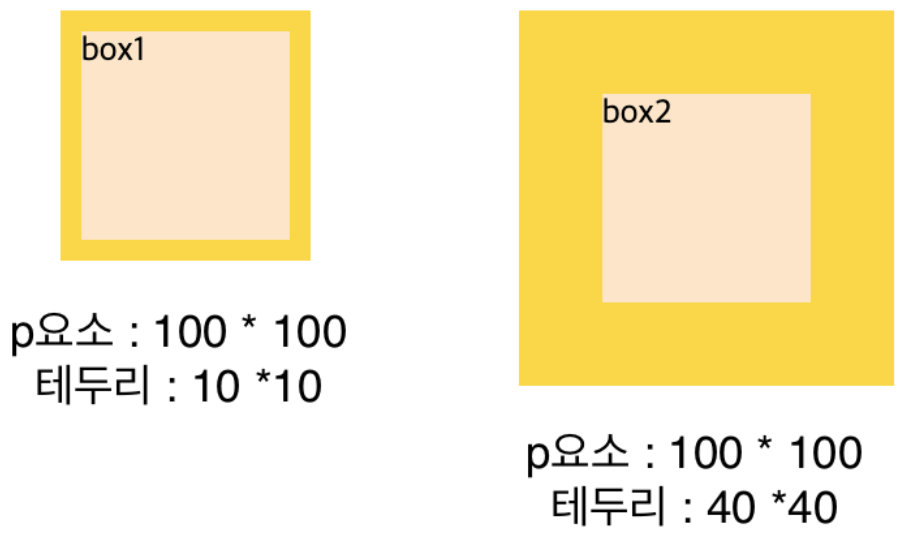
<box-sizing: border-box 적용 전>
: width,height를 100px로 지정했지만, border값을 주었기 때문에 width가 커진 것 처럼 보임
/* css */
p {
width: 100px;
height: 100px;
background-color: bisque;
margin: 50px;
}
#box1 {
border: 10px solid gold;
}
#box2 {
border: 40px solid gold;
}
/* html */
<p id="box1">box1</p>
<p id="box2">box2</p>
🔆해결
- 이를 해결하기 위해
box-sizing: border-box;을 주면,
→ border와 padding까지 우리가 생각하는 width의 개념으로 들어가게 됨.
→ border크기를 주어도 컨텐츠의 width,height가 커지지 않음.
※ 처음부터 *{box-sizing: border-box;} 이렇게 지정하고 시작하면 수월히 코딩할 수 있음.
<style>
p {
width: 100px;
height: 100px;
background-color: bisque;
margin: 50px;
}
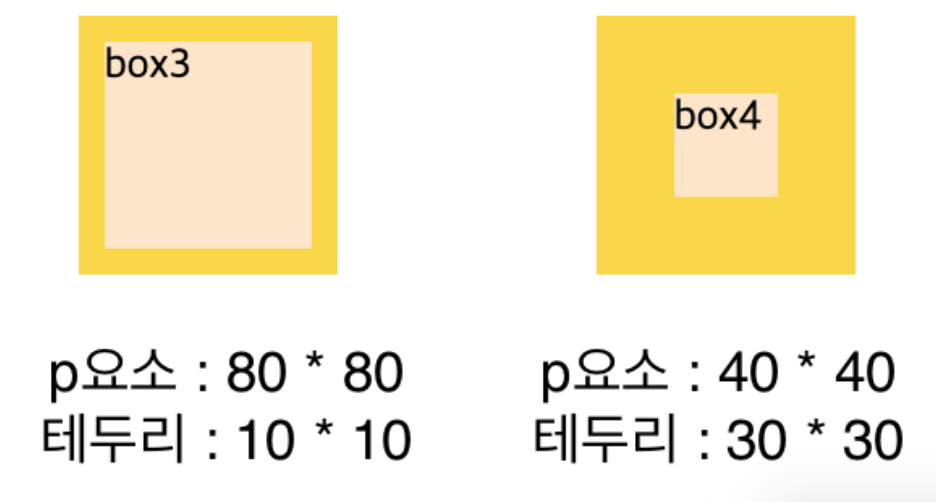
#box3 {
box-sizing: border-box;
border: 10px solid gold;
}
#box4 {
box-sizing: border-box;
border: 30px solid gold;
}
</style>
<body>
<p id="box3">box3</p>
<p id="box4">box4</p>
</body>

→ box3의 가로 길이 : 10 + 80 + 10 = 100px
→ box4의 가로 길이 : 30 + 40 + 30 = 100px
