🔶 float : none / left / right ;
기능1.이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티
기능2.
🔶 <리스트를 float로 가로정렬하고, 부모요소 ul에 배경색을 주기>
[p1] float로 블록요소인 li가 가로정렬 되는 이유?
: 원래 li는 ul이라는 영역 안에서, 한줄을 다 차지하는 블록요소 였음.
근데 float를 쓰면 li가 ul박스 안에서 띄어짐 (ul 울타리에서 위로 떨어지게 되는 것임)
따라서 li가 본인의 크기를 인식을 못하고 콘텐츠 내용의 크기만큼만 너비를 갖게됨.
: inline-blobk을 쓰는 것과 비슷한 결과
[P2]왜 li에 float 쓰면 ul이 안잡히고 배경색 안먹히는지?
: li가 ul에서 다 위로 떠서 ul영역 밖으로 벗어났기 때문에 ul의 영역이 제대로 인식되어지지 않음.
[p3]왜 부모요소인 ul에 overflow: hidden; 쓰면 ul의 배경색이 잡히는지?
-
ul의 영역을 확보해주기 위해 overflow:hidden 써준 것임.
(이제 ul이 li의 영역을 감싸주게 됨.) -
ul위에 떠있는 li까지 영역을 잡게 되서 배경색이 나오게 됨.
-
ul에 overflow:hidden를 못쓰는 경우 높이를 주면 됨. (li이 없어진 공간만큼 강제로 높이를 확보해주게 됨.)
[p4]왜 text가 밑으로 밀려나는지?
: 콘텐츠는 float된 엘리먼트를 피해간다는 규칙이 있기 때문에
ul {
width: 500px;
background-color: skyblue;
overflow: hidden;
/* [p3] 왜 부모에 overflow 쓰면 ul이 잡히는지? */
}
li {
margin-right: 20px;
list-style: none;
float: left;
/* [p1] 왜 float쓰면 가로정렬 되는지?
[p2] 왜 float 쓰면 ul이 안잡혀서 배경색 안먹히는지? */
}
div { /* [p4] 왜 text는 밑으로 밀려나는지? */
width: 100px;
height: 100px;
background-color: rebeccapurple;
} <ul>
<li>사전</li>
<li>뉴스</li>
<li>증권</li>
<li>부동산</li>
<li>지도</li>
<li>VIBE</li>
<li>책</li>
<li>웹툰</li>
</ul>
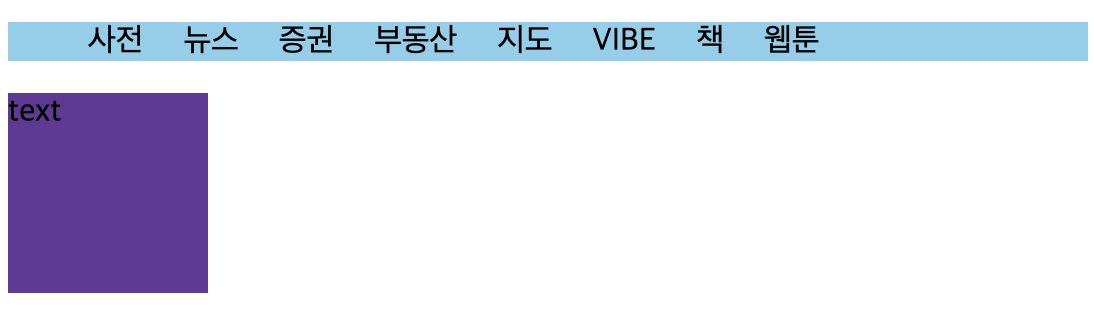
<div>text</div>👉 결과 - ul에 overflow: hidden 지정하지 않았을 때
- 1) ul의 배경색이 안나오고 2)div가 위로 올라오고 3) div의 text가 li밑으로 밀림

👉 결과 - ul에 overflow: hidden 지정한 때
- 1)ul의 배경색이 나오고 2)div와 text도 정상적으로 나옴